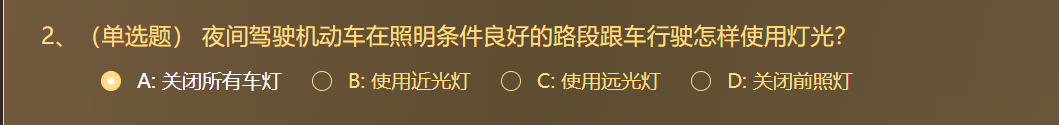
el-radio
/deep/ .el-radio {
margin-bottom: 15px;
}
/deep/ .el-radio__inner:hover {
border-color: #ffdc82;
}
/deep/ .el-radio__label {
color: #ffdc82;
font-size: 20px;
}
/deep/ .el-radio__inner {
border-color: #ffdc82;
background: none;
width: 20px;
height: 20px;
}
/deep/.el-radio__input {
vertical-align: sub;
}
/deep/ .el-radio__inner::after {
width: 7px;
height: 7px;
}
/deep/ .el-radio__input.is-checked + .el-radio__label {
color: #fff;
}
/deep/ .el-radio__input.is-checked .el-radio__inner {
border-color: #ffdc82;
background: #ffdc82;
}
效果图

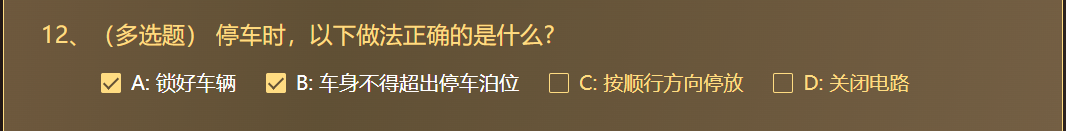
el-checkbox
/deep/ .el-checkbox__input.is-checked .el-checkbox__inner,
.el-checkbox__input.is-indeterminate .el-checkbox__inner {
background-color: #ffdc82;
border-color: #ffdc82;
}
/deep/ .el-checkbox__input {
line-height: 0;
vertical-align: top;
}
/deep/ .el-checkbox__inner::after {
border: 2px solid #635136;
border-left: 0px;
border-top: 0px;
height: 13px;
left: 5px;
position: absolute;
top: 0px;
width: 6px;
}
/deep/ .el-checkbox__label {
color: #ffdc82;
font-size: 20px;
}
/deep/ .el-checkbox {
margin-bottom: 15px;
}
/deep/ .el-checkbox__inner:hover {
border-color: #ffdc82;
}
/deep/ .el-checkbox__inner {
border-color: #ffdc82;
background: none;
width: 20px;
height: 20px;
}
/deep/ .el-checkbox__input.is-checked + .el-checkbox__label {
color: #fff;
}
效果图