前言
使用原型链的作用:
当我们需要创建很多对象且这个对象都有一个相同的方法

我们可能会需要写很多遍这个方法。但是有了原型链,我们可以将这个方法写在函数的prototype里,这样每个新创建的对象都能直接拿到这方法。
原型链
首先,我们要知道
每个方法 都有一个prototype
每个对象都有一个__proto__和constructor
方法也是对象,所以方法也有__proto__和constructor ,即方法有__proto__和constructor和prototype
假设存在方法foo和对象o
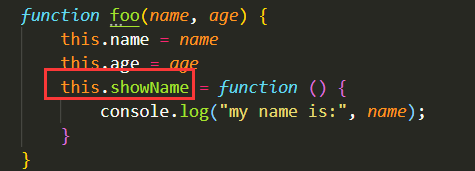
function foo(name, age) {
this.name = name
this.age = age
this.showName = function () {
console.log("my name is:", name);
}
}
var o = new foo()
*****
因为o是由foo创建,所以foo是o的构造函数,即
o.constructor ? foo()
console.log(o.constructor);

*****
o的__proto__指向foo的prototype,即
o.__proto__ ? foo.prototype
console.log(o.__proto__==foo.prototype);//true
*****
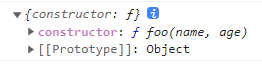
又因为prototype是一个对象
console.log(foo.prototype);

所以foo.prototype.proto ? Object.prototype
console.log(foo.prototype.__proto__==Object.prototype); //true
*****
对象的构造函数都是指向创建他的方法
console.log(o.constructor);

*****
object再往上找不到别的函数了,所以
Object.prototype.__proto__==null
