参考一篇博主的文章
1、封装
npm install compressorjsimport Compressor from 'compressorjs';
/**
* @param image 图片
* @param backType 需要返回的类型blob,file
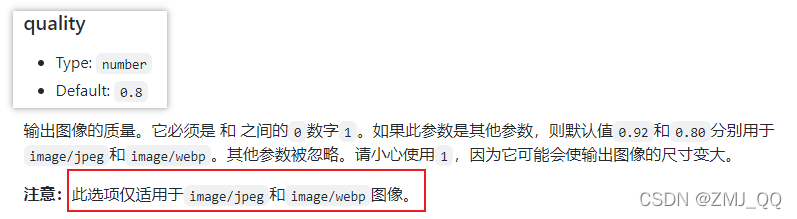
* @param quality 图片压缩比 0-1,数字越小,图片压缩越小
* @returns
*/
export default function ImageCompressor(image, backType, quality) {
return new Promise((resolve, reject) => {
new Compressor(image, {
quality: quality || 0.6,
success(result) {
let file = new File([result], image.name, { type: image.type })
if (!backType || backType == 'blob') {
resolve(result)
} else if (backType == 'file') {
resolve(file)
} else {
resolve(file)
}
},
error(err) {
console.log('图片压缩失败---->>>>>', err)
reject(err)
}
})
})
}?2、调用
async getUrl(file) { //file是文件数组
//......
const formData = new FormData();
for (let i = 0; i < file.length; i++) {
//对图片进行压缩
let newImg = await ImageCompressor(file[i], 'file', 0.6);
formData.append('file', newImg);
}
multipleFiles(formData, config).then((res) => {
//.........
})
},只支持压缩imge/jpeg 和 image/webp 图像
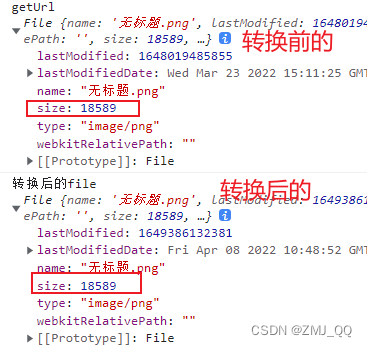
上传png格式的图片不能压缩
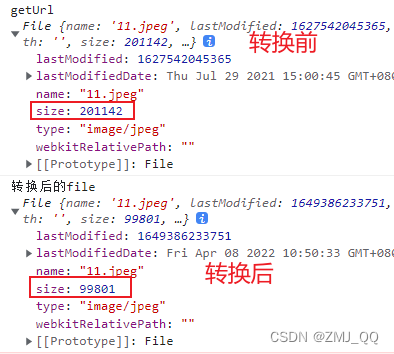
上传jpeg格式的图片可以压缩