目录
1、获取必备的参数
需要获取的参数有:AccessKey、签名名称和短信模板 code
其中 AccessKey 包括 AccessKey ID 和 AccessKey Secret。
AccessKey ID:用于标识用户。
AccessKey Secret:用于验证用户的密钥。AccessKey Secret必须保密。
签名名称:接收验证码内容时,【】里的文字。
短信模板code:相当于短信内容的 id。
举个例子,短信内容如下:
【阿里云短信测试】您正在使用阿里云短信测试服务,体验验证码是:937553,如非本人操作,请忽略本短信!
其中,阿里云短信测试就是签名名称;而短信模板就是签名名称后面的文字内容。
① 获取 AccessKey
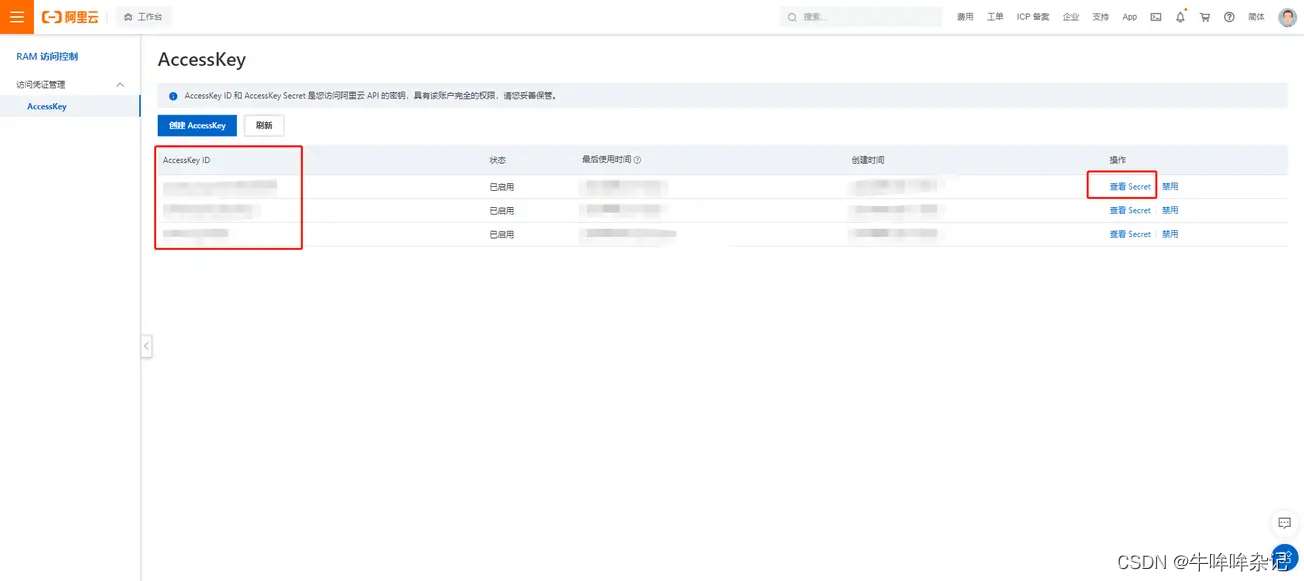
可点击查看官网文档,得到详细步骤。首先点击头像,选择AccessKey 管理。

创建 AccessKey 后,可以得到 AccessKey ID 和 AccessKey Secret。

② 获取签名名称和短信模板 code
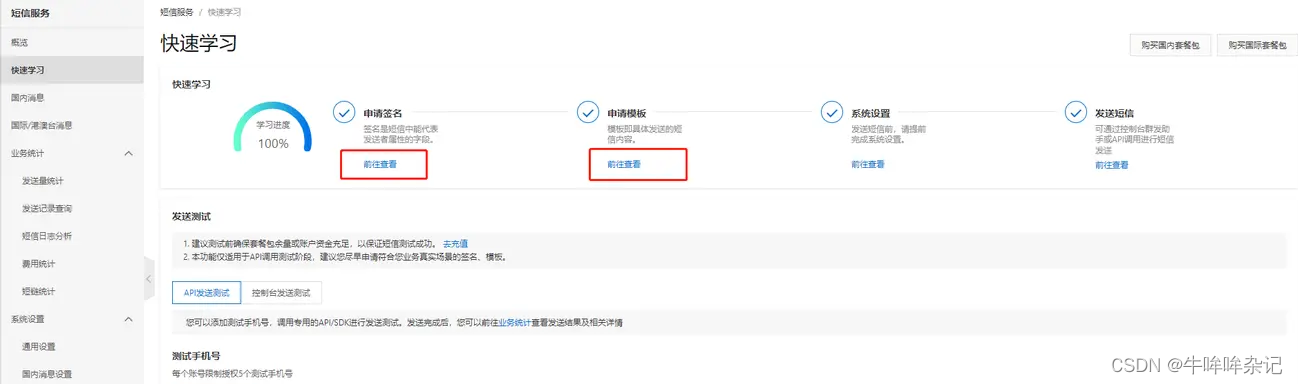
可在短信服务控制台进行申请,勾选开通协议,单击开通服务。再进行申请签名和申请模版。

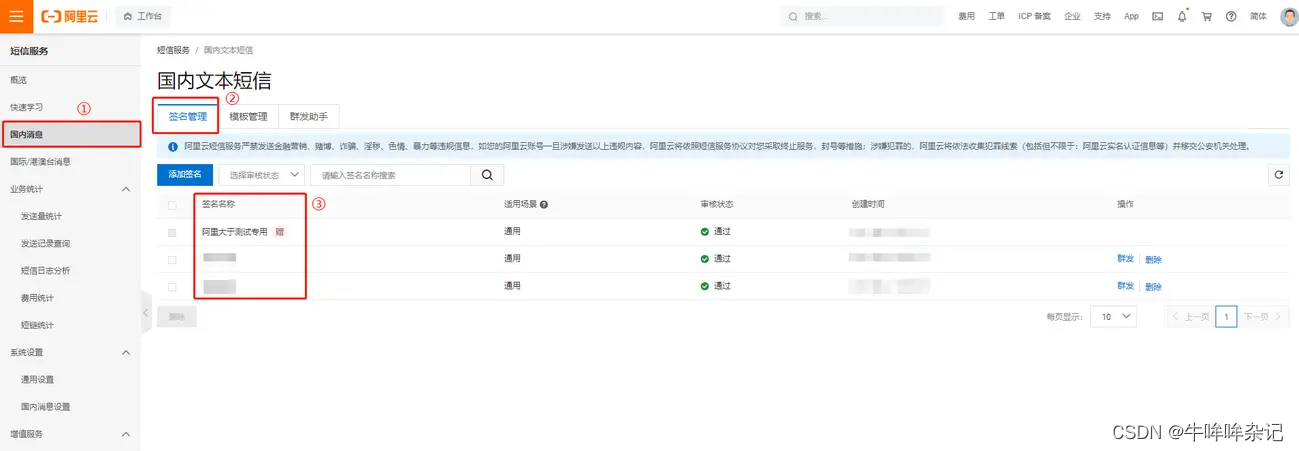
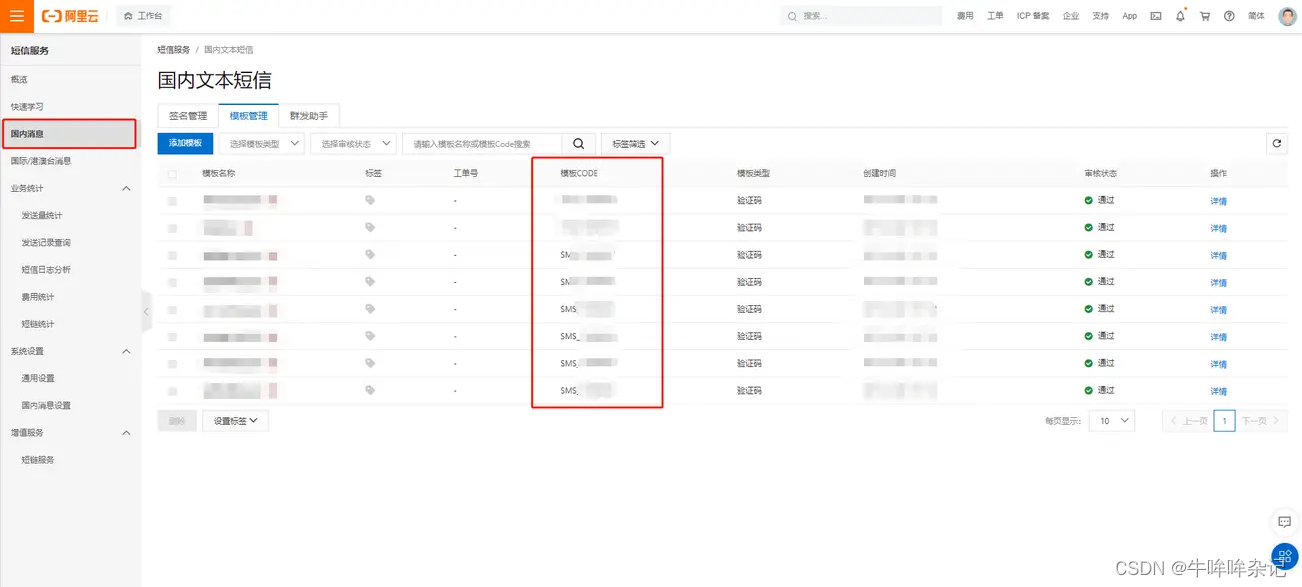
查看国内文本短信,点击签名管理,得到签名名称。点击模板管理,得到模板CODE。


2、写代码
① 调用sdk
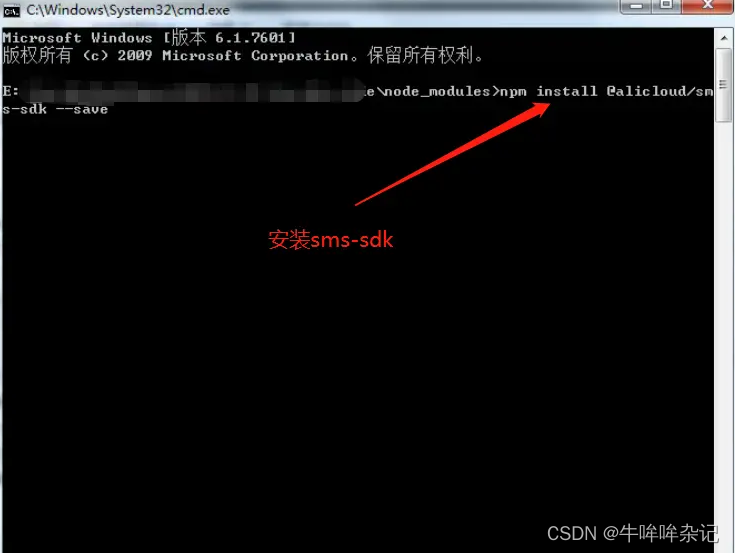
安装:
$ npm install @alicloud/sms-sdk --save

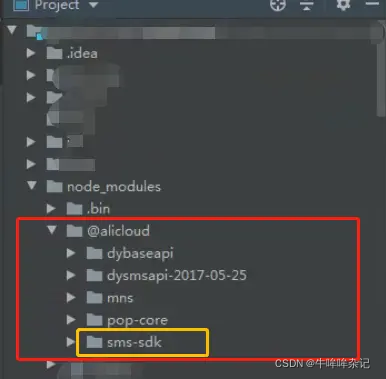
打开 nodejs 项目,在 node_modules 文件夹里,使用 npm 引入 sms-sdk。其中 node_modules 文件夹是用来存放外部sdk文件的文件夹,只需写代码时,能正常引入,文件名不用在意。

global.require = require;
// 调用sdk
const SMSClient = require('@alicloud/sms-sdk');
② 生成六位数验证码
// 生成六位随机验证码
let smsCode = Math.random().toString().slice(-6);
③ 拿到前端传过来的手机号,调用 API 发送短信
// 设置值
let accessKeyId = "LTAI5tKAwfQVNM7nBM28XW9f";// AccessKey ID
let secretAccessKey = "zyg78UkQxWqboS04oNTaja4Gzkr8Jn";// AccessKey Secret
let signName = "阿里云短信测试"; // 签名名称
let templateCode = "SMS_154950909";// 短信模板code
?
// 初始化sms_client
const smsClient = new SMSClient({accessKeyId, secretAccessKey})
?
let phoneNum = tel_number;//手机号
// 生成六位随机验证码
let smsCode = Math.random().toString().slice(-6);
console.log("smsCode:", smsCode);
?
// 开始发送短信
smsClient.sendSMS({
PhoneNumbers: phoneNum,
SignName: signName, //签名名称 前面提到要准备的
TemplateCode: templateCode, //模版CODE 前面提到要准备的
// TemplateParam: `{"code":'${str}'}`, // 短信模板变量对应的实际值,JSON格式
TemplateParam: `{"code":'${smsCode}'}`, // 短信模板变量对应的实际值,JSON格式
}).then(result => {
console.log("result:", result)
let {Code} = result;
if (Code == 'OK') {
res.json({
code: 0,
msg: 'success',
sms: smsCode
})
console.log("result:", result);
}
}).catch(err => {
console.log("报错:", err);
res.json({
code: 1,
msg: 'fail: ' + err.data.Message
})
})
?
④ 将手机号和验证码保存进数据库

将手机号和验证码存入数据,用于判断前端在填写验证码后,传给的验证码是否准确。
⑤ 判断验证码是否正确,修改数据库里表的数据
从数据库获取手机号和验证码,判断点击登录后验证码是否一样。若一样就登录,将数据存入表里,若不一样,就传给前端提示验证码不一致。
完毕~
