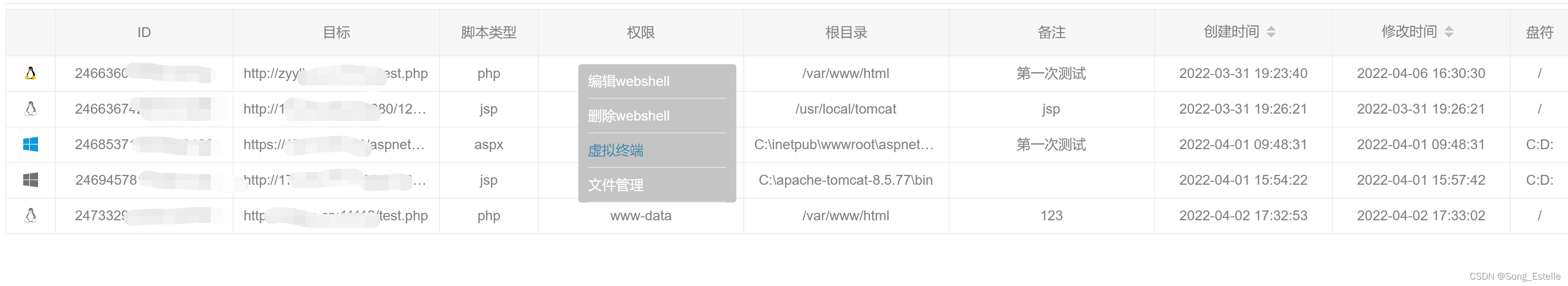
实现的效果如下:

1.el-table和右键菜单视图代码
@row-contextmenu="rightClick"是右键点击事件
@row-click="clickTableRow"是每行单击事件
<el-table
border
:data="connectList"
@row-contextmenu="rightClick"
@row-click="clickTableRow"
>
<el-table-column label="ID" align="center" width="180" prop="id"/>
<el-table-column label="目标" align="center" prop="url" :show-overflow-tooltip="true"/>
<el-table-column label="修改时间" align="center" width="180" sortable prop="updatatime"/>
<el-table-column label="盘符" align="center" width="60" prop="drive"/>
</el-table>
<!-- 右键菜单 -->
<div id="menu" class="menuDiv">
<ul class="menuUl">
<li
v-for="(item, index) in menus"
:key="index"
@click.stop="infoClick(index)"
>
{{ item.name }}
</li>
</ul>
</div>
2.js方法代码
data() {
return {
//右键菜单
menus: [
{ name: '编辑webshell', operType: 1 },
{ name: '删除webshell', operType: 2 },
{ name: '虚拟终端', operType: 3 },
{ name: '文件管理', operType: 4 }
]
}
// methods 部分:
// table的右键点击当前行事件
rightClick(row, column, event) {
let menu = document.querySelector("#menu");
//阻止元素发生默认的行为
event.preventDefault();
// 根据事件对象中鼠标点击的位置,进行定位
menu.style.left = event.clientX + 10 + "px";
menu.style.top = event.clientY - 30 + "px";
// 改变自定义菜单的隐藏与显示
menu.style.display = "block";
menu.style.zIndex = 1000;
},
// table的左键点击当前行事件
clickTableRow(row, column, event) {
let menu = document.querySelector("#menu");
menu.style.display = "none";
},
// 自定义菜单的点击事件
infoClick(index) {
if (index === 0) {
// do something
}
let menu = document.querySelector("#menu");
menu.style.display = "none";
},
3.css样式代码
.menuDiv {
display: none;
position: absolute;
.menuUl {
height: auto;
width: auto;
font-size: 14px;
text-align: left;
border-radius: 3px;
border: none;
background-color: #c4c4c4;
color: #fff;
list-style: none;
padding: 0 10px;
li {
width: 140px;
height: 35px;
line-height: 35px;
cursor: pointer;
border-bottom: 1px solid rgba(255, 255, 255, 0.47);
&:hover {
// background-color: rgb(26, 117, 158);
color: rgb(54, 138, 175);
}
}
}
}
