目录
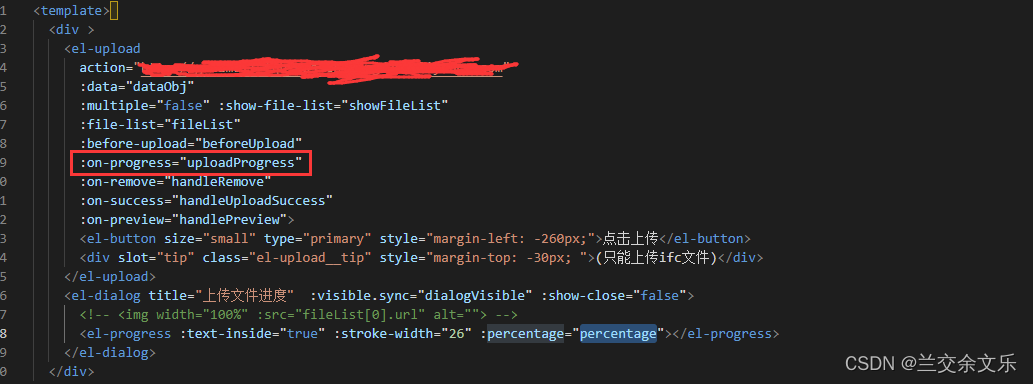
基于el-upload组件实现进度条的编写
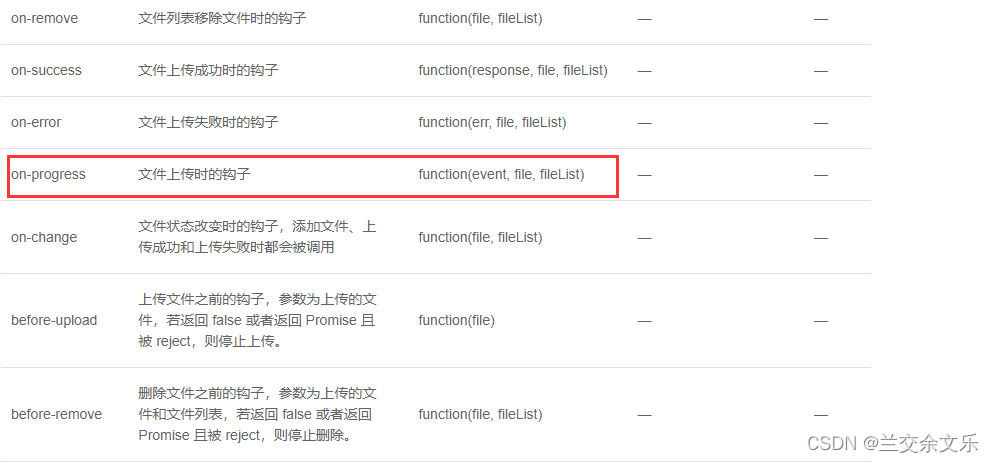
①编写文件上传时的钩子函数



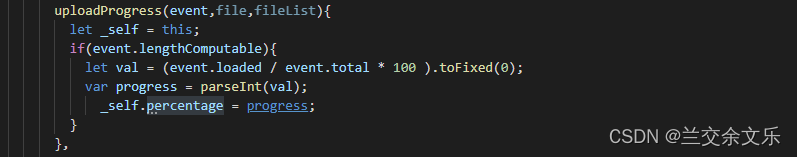
uploadProgress(event,file,fileList){
let _self = this;
if(event.lengthComputable){
let val = (event.loaded / event.total * 100 ).toFixed(0);
var progress = parseInt(val);
_self.percentage = progress;
}
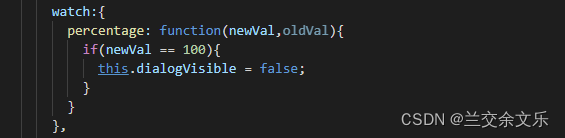
},②监听进度百分比

后台进度前台进度条显示
参考文章:后台进度前台显示进度条_weixin_30646505的博客-CSDN博客
后端思路:
①创建一个类,封装进度变量
 ?
?
②创建一个全局map,用于存放不同用户的进度数据,key为用户的id(一定唯一),value即为进度条的实际进度
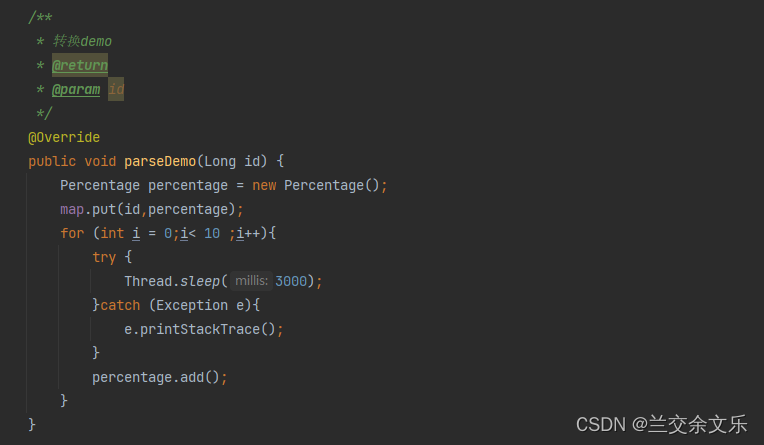
private Map<Long,Percentage> map=new HashMap<>();③主方法执行操作,每完成一步操作即进度加一

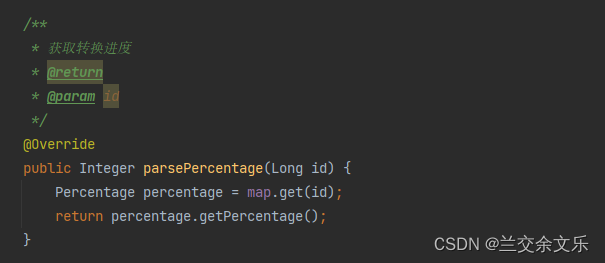
④辅助方法返回当前操作的进度

前端思路:?
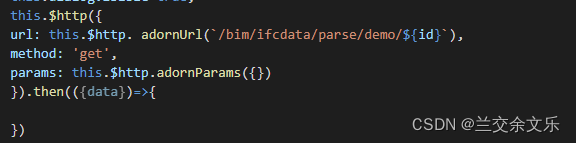
①主请求请求操作

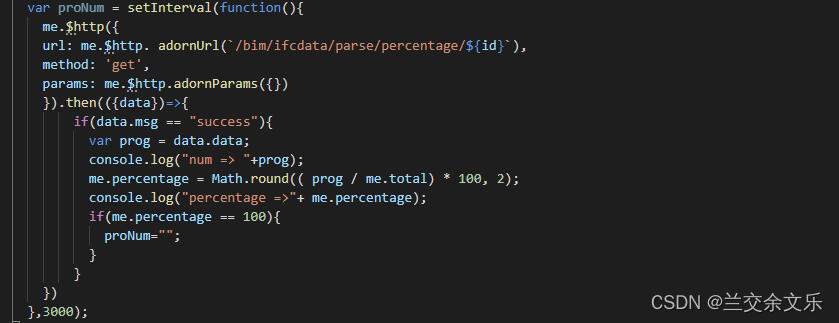
② 辅助请求为定时任务,每隔一段时间去请求操作的进度

var proNum = setInterval(function(){
me.$http({
url: me.$http. adornUrl(`/bim/ifcdata/parse/percentage/${id}`),
method: 'get',
params: me.$http.adornParams({})
}).then(({data})=>{
if(data.msg == "success"){
var prog = data.data;
console.log("num => "+prog);
me.percentage = Math.round(( prog / me.total) * 100, 2);
console.log("percentage =>"+ me.percentage);
if(me.percentage == 100){
proNum="";
}
}
})
},3000);