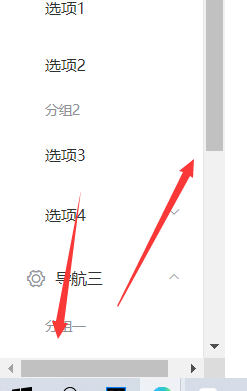
解决elementUI中 Aside的横向滚动条问题

加上
overflow-x: hidden即可,
<el-aside width="200px" style="background-color: rgb(238, 241, 246); overflow-x: hidden">
<el-menu>...... </el-menu>
</el-side>
overflow:scroll会产生x轴和y轴两个方向上的滚动条,
而overflow:hidden会让x和y两个方向上的滚动条都隐藏,
如果只想隐藏x轴的滚动条,就使用overflow-x:hidden,
如果只想隐藏y轴的滚动条,就使用overflow-y:hidden,
————————————————
原文链接:https://blog.csdn.net/u012124764/article/details/51147211
固定 aside 和 head 的方法,即滚动main时,aside和head不随之滚动
1、头部设置为固定高度:
.el-header {
height: 60px; //也可以不写,因为默认就是60px大小
}
2、左侧:
.el-aside {
//height: calc(100vh - 60px);// 设置左侧 aside 高度(aside在屏幕顶端)
height: 100vh;// 设置左侧 aside 高度(aside在head下面)
}
3、主体:
.el-main {
padding: 0;
height: calc(100vh - 60px);// 设置主体 main 高度
}
(47条消息) (亲测有效)固定顶部 el-header + 左侧 el-aside 滚动条 + 主体 el-main 滚动条_Rose?留白??的博客-CSDN博客_el-main滚动条
