需求: 构建点位要素服务图层FeatureLayer
分析:由于没有发布要素服务图层,故需自定义方式构建
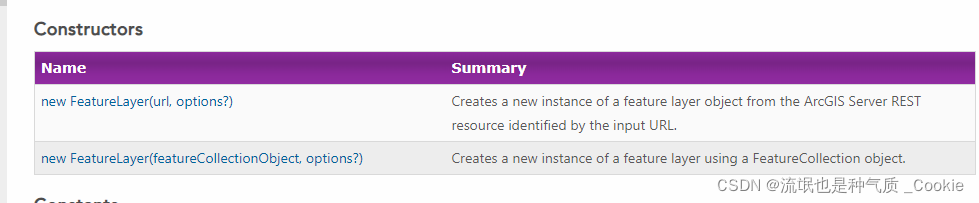
new FeatureLayer(featureCollectionObject, options?)
1.选择构建FeatureLayer的方法及思路
1.选择构建的方式new FeatureLayer(featureCollectionObject, options?)
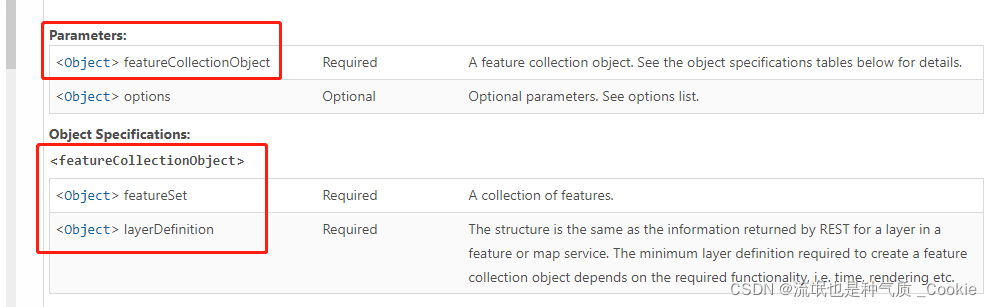
 ?2.查看 (featureCollectionObject, options? )对应的值
?2.查看 (featureCollectionObject, options? )对应的值

?
2.版本一实现代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Test Map</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.24/esri/css/esri.css">
<script src="https://js.arcgis.com/3.24/"></script>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<style>
html,
body,
#map {
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
#addbtn {
position: absolute;
z-index: 999;
top: 20px;
left: 100px;
}
</style>
<script>
require([
"esri/map",
"esri/SpatialReference",
"esri/layers/FeatureLayer",
"esri/geometry/Point",
"esri/tasks/FeatureSet",
"esri/graphic",
"dojo/domReady!",
"esri/symbols/SimpleMarkerSymbol",
"esri/Color",
],
function (Map, SpatialReference, FeatureLayer, Point, FeatureSet, Graphic,Color,SimpleMarkerSymbol) {
var map = new Map("map", {
basemap: "osm",
center: [116.943089, 36.643737],
zoom: 18
});
var spatialReference = new SpatialReference(4326);
var pointArr = [
new Point(116.94431351934418, 36.642791191513744, spatialReference),
new Point(116.94313181636085, 36.644263733181496, spatialReference),
new Point(116.94323946773243, 36.644333923319806, spatialReference),
new Point(116.94214699103674, 36.64316768441554, spatialReference),
new Point(116.94173145496477, 36.643359669286696, spatialReference),
new Point(116.94251530866333, 36.644235392555245, spatialReference),
];
var features = [];
let pointSymbol = new SimpleMarkerSymbol({
"color": [255,255,255,64],
"size": 12,
"angle": -30, // 标记物相对于屏幕的角度,单位为角度。
"xoffset": 0,
"yoffset": 0,
"type": "esriSMS",
"style": "esriSMSCircle", // 圆
"outline": { //标记符号的轮廓。
"color": '#ff0000',
"width": 10,
"type": "esriSLS",
"style": "esriSLSSolid" // 实线
}
});
for (var i = 0; i < pointArr.length; i++) {
var graphics = new Graphic(pointArr[i], pointSymbol, { "OBJECTID": i, "LON": pointArr[i].x, "LAT": pointArr[i].y });
features.push(graphics);
}
var fields = [
{ name: "OBJECTID", type: "esriFieldTypeOID", alias: "OBJECTID" },
{ name: "LON", type: "esriFieldTypeDouble", alias: "LON" },
{ name: "LAT", type: "esriFieldTypeDouble", alias: "LAT" }
];
var featureSetJson = {
displayFieldName: "",
geometryType: "esriGeometryPoint",
fieldAliases: {
OBJECTID: "OBJECTID",
LON: "LON",
LAT: "LAT"
},
fields: fields,
spatialReference: spatialReference,
features: features
};
var featuresSet = new FeatureSet(featureSetJson);
var layerDefinition = {
"geometryType": "esriGeometryPoint",
"fields": fields
};
var featureCollection = {
layerDefinition: layerDefinition,
featureSet: featuresSet
};
// 地图加载完成后执行函数
map.on('load', () => {
var featureLayer = new FeatureLayer(featureCollection);
map.addLayer(featureLayer);
})
})
</script>
</head>
<body>
<div id="map">
<button id="addbtn">PictureGeometry</button>
</div>
</body>
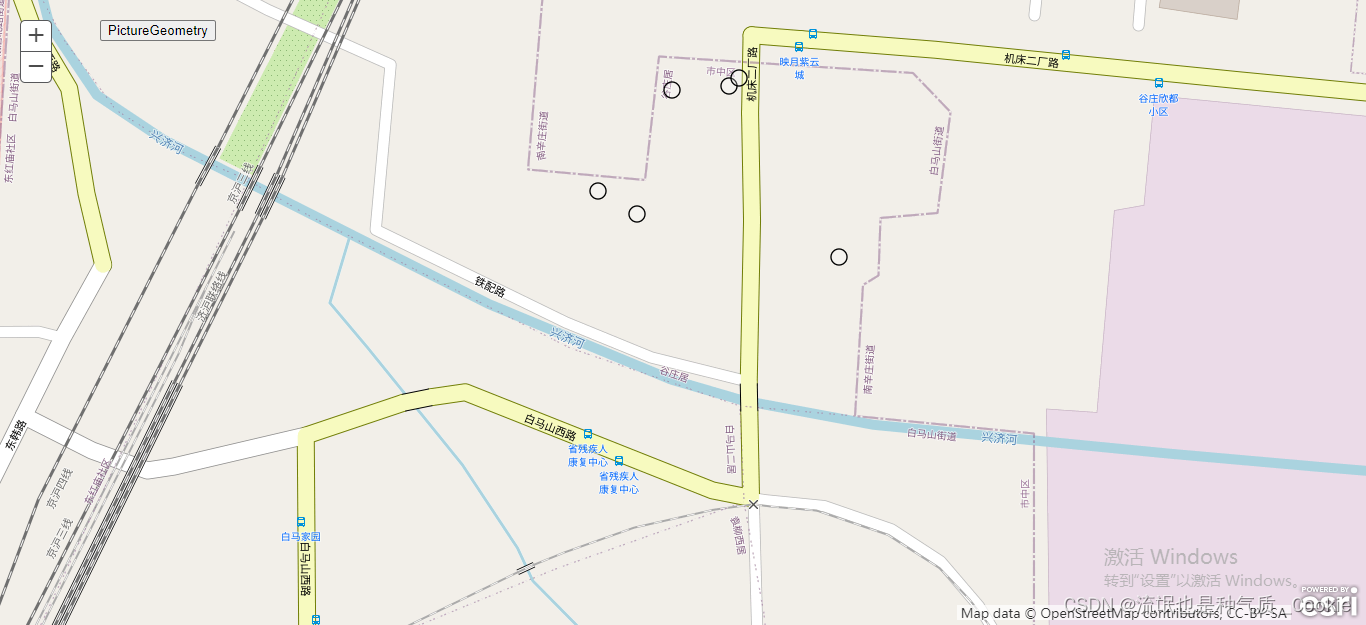
</html>?版本一效果图:

3.版本二实现代码 思路更清晰:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Test Map</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.24/esri/css/esri.css">
<script src="https://js.arcgis.com/3.24/"></script>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<style>
html,
body,
#map {
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
#addbtn {
position: absolute;
z-index: 999;
top: 20px;
left: 100px;
}
</style>
<script>
require([
"esri/map",
"esri/SpatialReference",
"esri/graphic",
"esri/geometry/Point",
"esri/symbols/PictureMarkerSymbol",
"esri/symbols/SimpleMarkerSymbol",
"esri/geometry/Polygon",
"esri/symbols/PictureFillSymbol",
"esri/symbols/SimpleFillSymbol",
"esri/symbols/SimpleLineSymbol",
"esri/Color",
"dojo/domReady!",
"esri/layers/FeatureLayer",
"esri/SpatialReference",
], function (Map,SpatialReference, Graphic, Point,PictureMarkerSymbol,SimpleMarkerSymbol,
Polygon, PictureFillSymbol, SimpleFillSymbol,FeatureLayer,SpatialReference,
SimpleLineSymbol,Color,) {
var map = new Map("map", {
// 底图格式
basemap: "osm",
// 视觉中心点
center: [106.897222, 39.858333],
// 缩放等级
zoom: 17,
});
// 地图加载完成后执行函数
map.on('load',()=>{
addFeatureLayer_Point()
})
function addGeometry() {
// "wkid": 4326 102100的不同 位置也会不同
var geometry = new Point({ "x": 13216981.21329723, "y": 3772852.221308317, "spatialReference": { "wkid": 102100 } });
var symbol = new PictureMarkerSymbol("1.png",40,40);
// 前面二行可以参考官方 这句整合需要经验(你看到了类似的例子/或者记住这样的写法)
map.graphics.add(new Graphic(geometry, symbol));
}
function addFeatureLayer_Point() {// 添加点要素图层
var layerDefinition = {//图层信息
"geometryType": "esriGeometryPoint",//几何类型,此处为点
"objectIdField": "ObjectID",//要素id字段 一定是和点位的字段一一对应
"drawingInfo": {//显示信息
"renderer": {//渲染
"type": "simple",//渲染类型
"symbol": {//符号
"color": [0, 48, 161, 255],//符号颜色
"size": 120,//符号大小
"type": "esriSMS",//符号类型
"style": "esriSMSCircle"//符号样式
}
}
},
"fields": [//字段
{
"name": "ObjectID",//名称 一定是和点位的字段一一对应
"alias": "ObjectID",//别名 一定是和点位的字段一一对应
"type": "esriFieldTypeOID"//类型 一定是和点位的字段一一对应
},
{
"name": "val",//名称
"alias": "val",//别名
"type": "esriFieldTypeDouble"//类型
}, {
"name": "pscode",//名称
"alias": "pscode",//别名
"type": "esriFieldTypeString"//类型
}, {
"name": "pollutantcode",//名称
"alias": "pollutantcode",//别名
"type": "esriFieldTypeString"//类型
}
]
};
var spatialReference = new SpatialReference(4326);
var featuresJson = [//要素json
{
"attributes": {//属性信息
"val": 5041,
"pscode": "150300000020",
"ObjectID": 0,
"pollutantcode": "A21026"
},
"geometry": {//几何信息
"y": 39.858333,//要素的y坐标
"spatialReference": {
"wkid": spatialReference
},//要素空间参照坐标系的wkid
"x": 106.897222//要素的x坐标
}
},
{
"attributes": {
"val": 54471,
"pscode": "150600000082",
"ObjectID": 1,
"pollutantcode": "A21026"
},
"geometry": {
"y": 39.607433,
"spatialReference": {
"wkid": 4326
},
"x": 109.831328
}
},
{
"attributes": {
"val": 3399,
"pscode": "150300000016",
"ObjectID": 2,
"pollutantcode": "A21026"
},
"geometry": {
"y": 39.466667,
"spatialReference": {
"wkid": 4326
},
"x": 106.700556
}
},
{
"attributes": {
"val": 41,
"pscode": "150300000021",
"ObjectID": 3,
"pollutantcode": "A21026"
},
"geometry": {
"y": 39.8325,
"spatialReference": {
"wkid": 4326
},
"x": 106.851667
}
},
{
"attributes": {
"val": 144497,
"pscode": "150600000005",
"ObjectID": 4,
"pollutantcode": "A21026"
},
"geometry": {
"y": 40.066667,
"spatialReference": {
"wkid": 4326
},
"x": 110.266667
}
},
{
"attributes": {
"val": 288,
"pscode": "150600000046",
"ObjectID": 5,
"pollutantcode": "A21026"
},
"geometry": {
"y": 40.048611,
"spatialReference": {
"wkid": 4326
},
"x": 111.2425
}
},
{
"attributes": {
"val": 169,
"pscode": "150600000119",
"ObjectID": 6,
"pollutantcode": "A21026"
},
"geometry": {
"y": 42.500833,
"spatialReference": {
"wkid": 4326
},
"x": 109.835556
}
}
];
var featureCollection = {//图层信息
"layerDefinition": layerDefinition,//图层定义
"featureSet": {//要素集
"features": featuresJson,//要素
"geometryType": "esriGeometryPoint"//几何类型,此处为点
}
};
let featureLayer = new FeatureLayer(featureCollection, {
id: "featureLayer_point",
})
map.addLayer(featureLayer);
}
});
</script>
</head>
<body>
<div id="map">
</body>
</html>