uni-app之 条件注释 实现跨端兼容
- 官网
- #ifdef:if defined 仅在某平台存在
- #ifndef:if not defined 除了某平台均存在
- %PLATFORM%:平台名称
页面视图的 相关显示
<template>
<view>
<!-- #ifdef H5 -->
<view class="">我希望在h5看见</view>
<!-- #endif -->
<!-- #ifdef MP-WEIXIN -->
<view class="">在小程序看见</view>
<!-- #endif -->
</view>
</template>
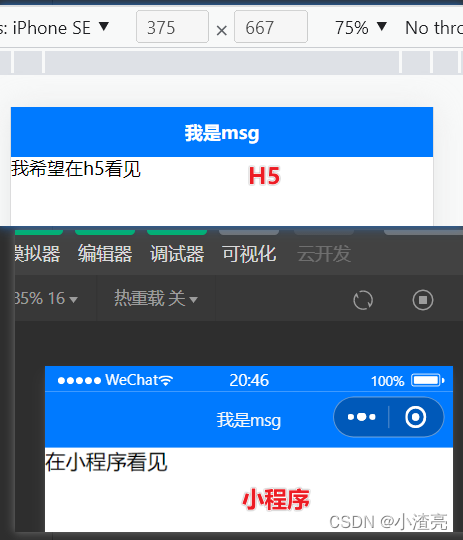
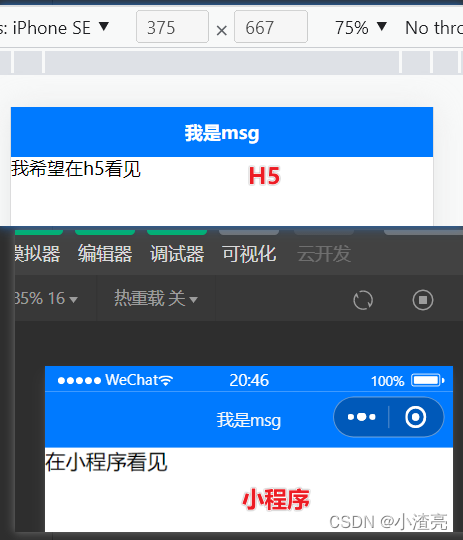
- 效果

js代码之中 区分不同端 显示
- // #ifdef H5 XX // #endif
- // #ifdef MP-WEIXIN XX // #endif
<script>
export default {
onLoad(){
console.log("我只是在H5显示");
console.log("我只是在小程序显示");
}
}
</script>
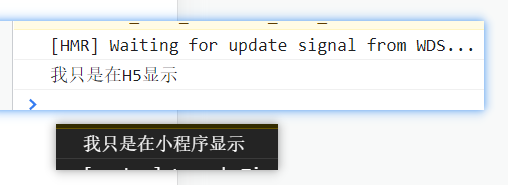
- 效果

css的 不同端口显示
<template>
<view>
<!-- #ifdef H5 -->
<view class="">我希望在h5看见</view>
<!-- #endif -->
<!-- #ifdef MP-WEIXIN -->
<view class="">在小程序看见</view>
<!-- #endif -->
</view>
</template>
<script>
export default {
data(){
return {
imgArr:[]
}
},
methods: {
},
}
</script>
<style lang="scss">
view {
color: red;
color: blue;
}
</style>
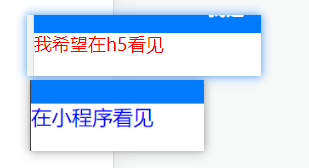
- 效果

|