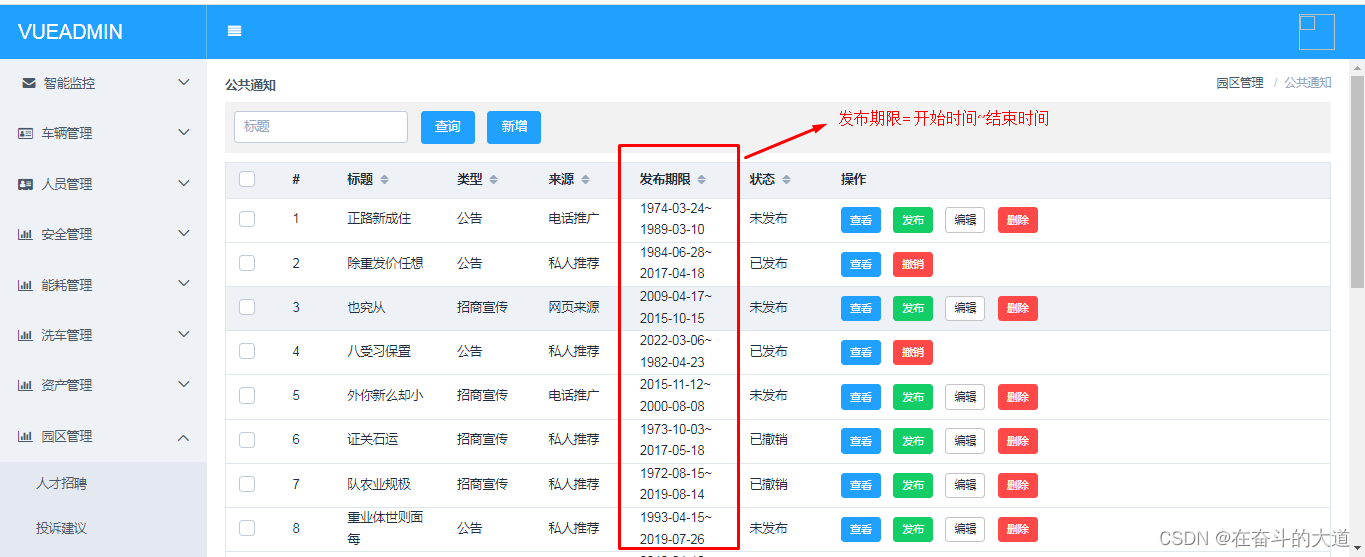
效果截图:

VUE 核心功能代码片段:
//获取公共通知列表
getUsers() {
let para = {
page: this.page,
title: this.filters.title
};
this.listLoading = true;
//NProgress.start();
getNoticeListPage(para).then((res) => {
this.total = res.data.total;
let str = ''
for(let i =0; i < res.data.notices.length; i++) {
str = res.data.notices[i].startDt + '~' + res.data.notices[i].endDt;
res.data.notices[i].timeRang = str
}
this.notices = res.data.notices;
this.listLoading = false;
//NProgress.done();
});
},总结:定义常量str, 遍历后台返回数据,常量str 的赋值表达式是:
str = res.data.notices[i].startDt + '~' + res.data.notices[i].endDt;再向res.data.notices 数组对象中设置新的属性值,并赋值:
res.data.notices[i].timeRang = str