开发者可以在 JavaScript 中创建三种消息框:警告框、确认框、提示框。
Window.alert()
Window.alert()方法显示一个警告对话框,上面显示有指定的文本内容以及一个"确定"按钮。
语法
window.alert(message);
- window.alert() 方法可以不带上window对象,直接使用 alert() 方法.
message是要显示在对话框中的文本字符串,如果传入其他类型的值,会转换成字符串.
示例
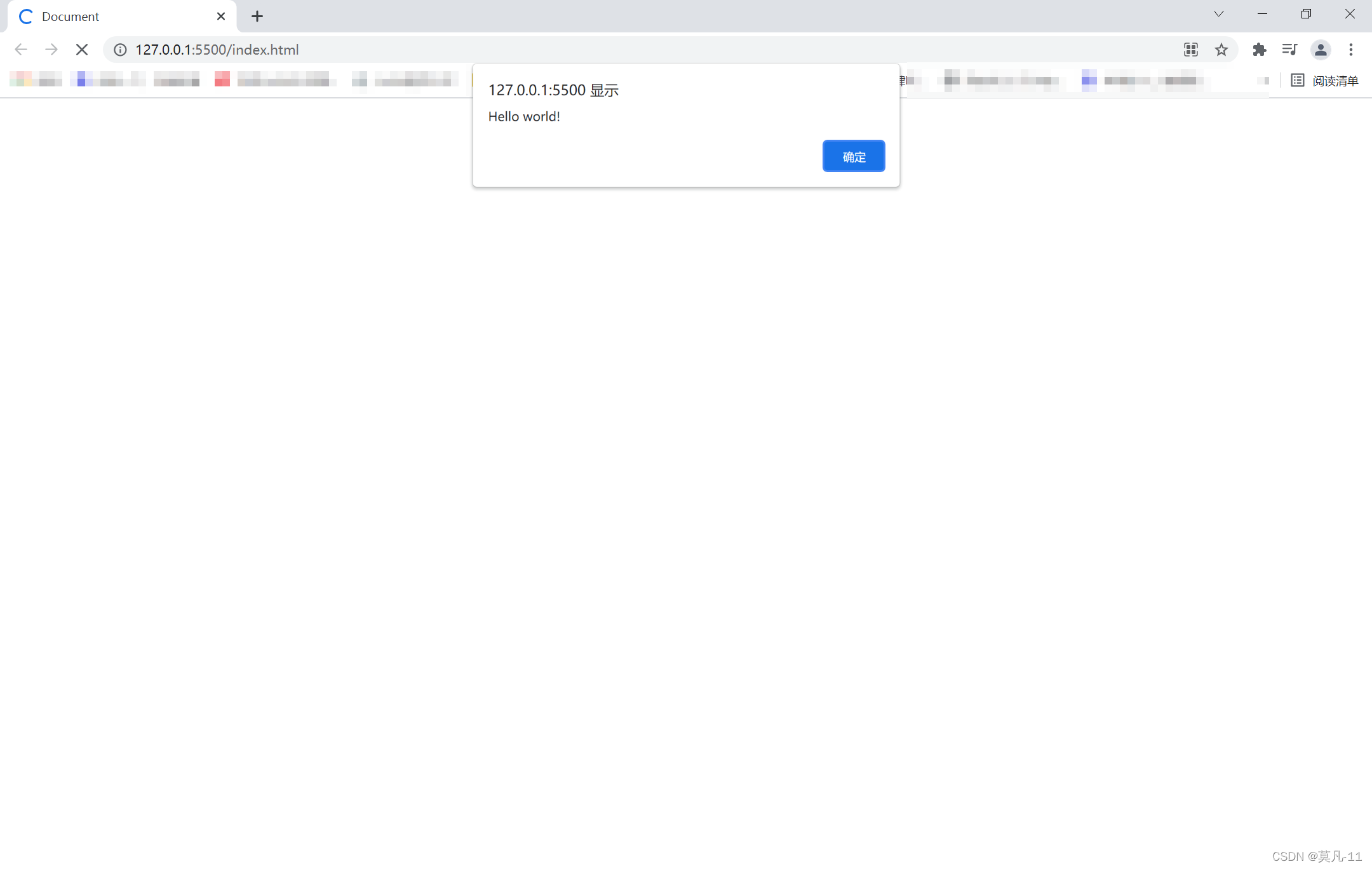
window.alert("Hello world!");
显示如下(不同的浏览器下显示不同):

Window.confirm()
Window.confirm()方法显示一个具有一个可选消息和两个按钮(确定和取消)的模态对话框 。
语法
result = window.confirm(message);
- window.confirm() 方法可以不带上window对象,直接使用 confirm() 方法.
- message 是要在对话框中显示的可选字符串。
- result 是一个布尔值,表示是选择确定还是取消 (true表示OK)。
示例
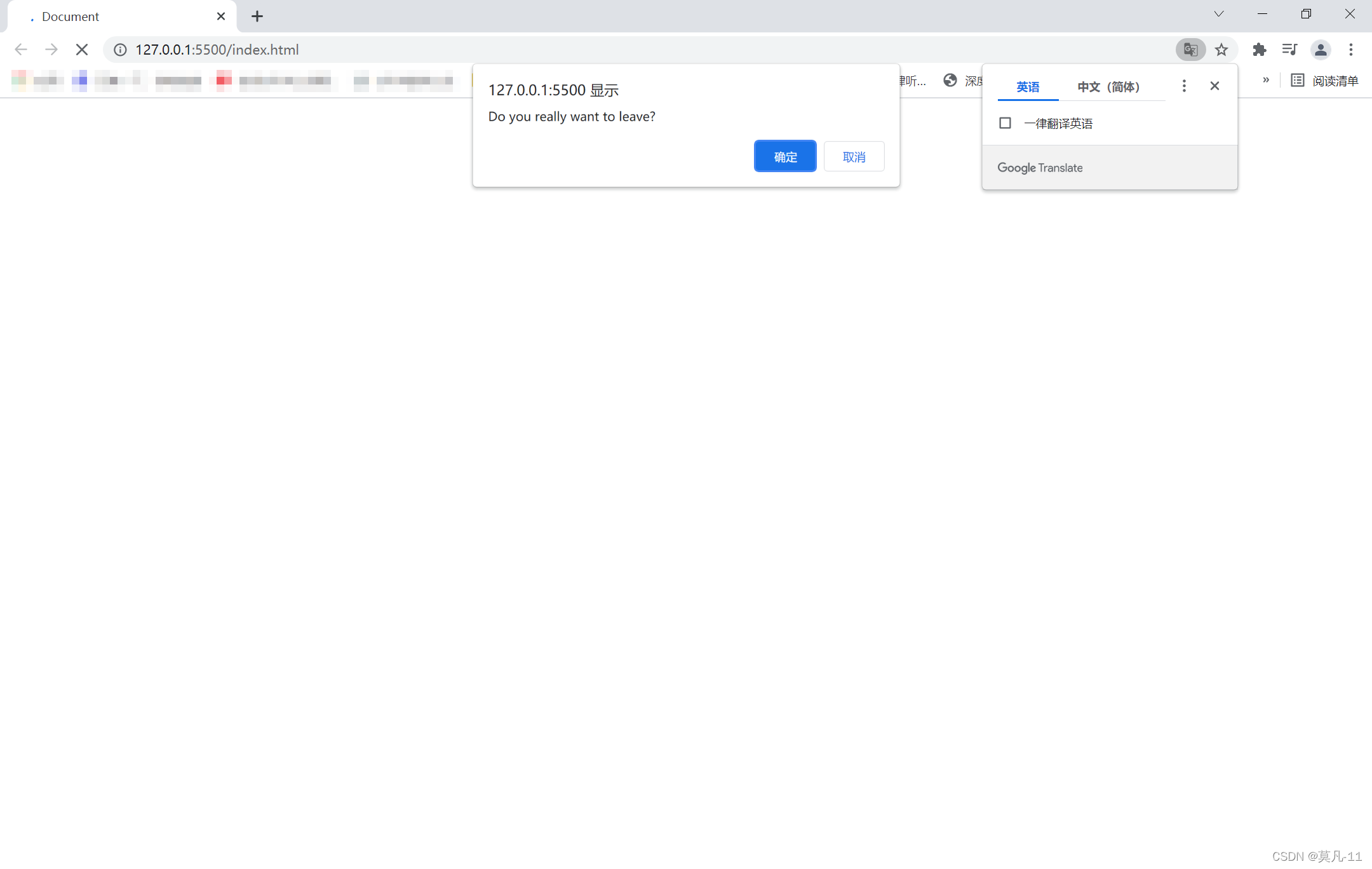
if (window.confirm("Do you really want to leave?")) {
window.open("exit.html", "Thanks for Visiting!");
}
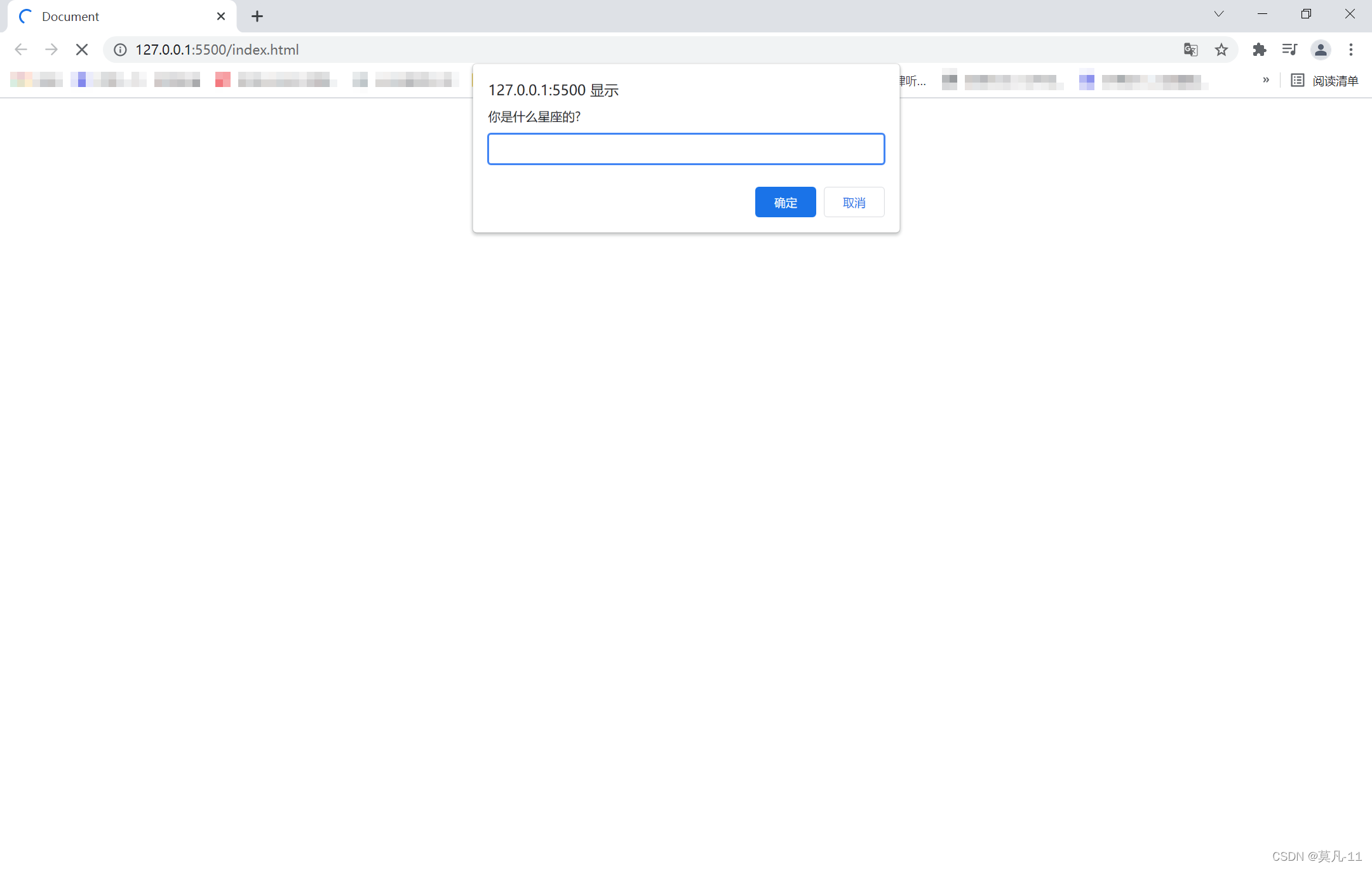
显示如下()不同的浏览器下显示不同):

Window.prompt()
Window.prompt()方法显示一个对话框,对话框中包含一条文字信息,用来提示用户输入文字。
语法
result = window.prompt(text, value);
- window.prompt() 方法可以不带上window对象,直接使用 prompt() 方法.
result用来存储用户输入文字的字符串,或者是 null。text用来提示用户输入文字的字符串,如果没有任何提示内容,该参数可以省略不写。value文本输入框中的默认值,该参数也可以省略不写。不过在 Internet Explorer 7 和 8 中,省略该参数会导致输入框中显示默认值"undefined"。
示例
var sign = prompt("你是什么星座的?");
if (sign == "天蝎座"){
alert("哇! 我也是天蝎座的耶!");
}
// 有多种使用prompt方法的方式
var sign = window.prompt(); // 打开空的提示窗口
var sign = prompt(); // 打开空的提示窗口
var sign = window.prompt('你觉得很幸运吗?'); // 打开显示提示文本为"你觉得很幸运吗?"的提示窗口
var sign = window.prompt('你觉得很幸运吗?','是的'); // 打开显示提示文本为"你觉得很幸运吗?"并且输入框默认值为"是的"的提示窗口
当用户点击"确定"按钮后,文本输入框中的文字被返回。如果文本输入框中为空,则返回一个空字符串。如果用户点击"取消"按钮,则返回null。