1.关键字
1.1 let关键字:
(1)left声明的变量只在所处于的块级作用域{}有效。
只有let声明的变量才具有块级作用域,var声明的变量不具有块级作用域。
优点:防止循环变量变成全局变量。
(2)let声明的变量不存在变量提升。
(3)使用let声明的变量具有暂时性死区的特性。

在块级作用域中声明的变量与块级作用域进行了整体的绑定,不受块级作用域之外的变量的影响。因此上述if块级作用域中,tmp在声明之前先使用了tmp,会报错。这种特性,称为暂时性死区。
经典面试题:
①
 输出为2? ?2
输出为2? ?2
②

?执行时,要去自己对应的块级作用域中查找对应的值。因此输出为0? 1
1.2 const 关键词。
作用:声明常量,常量就是值(内存地址)不能变化的量。
(1)使用const声明的关键字具有块级作用域

?(2)使用const声明常量时必须赋值
(3)常量赋值后,值(地址)不能修改。
对于基本数据类型来说,一旦赋值,不可更改;对于复杂数据类型来讲,不能重新赋值,但是可以修改内部的值(比如数组、对象)
?
?因为修改复杂数据类型中的内部值,不会修改内存地址。
?1.3 let? const? var? 声明变量的区别

?在使用过程当中,如果使用的变量不需要变化,尽量使用const变量。比如函数或者数学中的常量。因为const声明的值不能变化,javascript引擎不需要实时监控值得变化,使用const关键字效率更高。
2. 解构赋值
按照一定模式,从数组中或对象中提取值,将提取出来的值赋给另外的变量。
es6中允许从数组中提取值,按照对应位置,对变量赋值,对象也可以实现解构。、
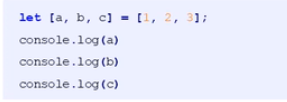
2.1 数组解构[? ?]
允许按照一一对应的关系从数组中提取值,然后将值赋值给变量。
 ? ?中括号在等号的左边,代表解构。
? ?中括号在等号的左边,代表解构。
?如果解构不成功。let[a,b,c] = [1,2]? 那么输出c时会显示undefined。
?2.2? 对象解构{? ?}
对象的解构实际是属性的匹配,变量名与属性名进行匹配。匹配成功,将对象属性的值赋值给变量。
写法一:变量名与属性名要相同

?写法二:允许变量名与属性名不同。
?
3. 箭头函数
es6中新增的定义函数的方式。箭头函数是用来简化函数定义语法的。
()=>{}? ?()中放置形参,{}中放置函数体。
一般会起一个名字,然后来调用:? const fn = ()=>{};fn();
3.1箭头函数特点:
(1)函数体中只有一句代码,企鹅代码的执行结果就是返回值,可以省略大括号。

?(2)如果形参只有一个,可以省略小括号

?(3)箭头函数不绑定this关键字,箭头函数没有自己的this关键字。指向的是函数定义位置的this。

(4)箭头函数中,没有arguments
?3.2? 面试题
 ? ?因为obj不能产生作用域。因此当前是全局作用域,全局作用域中没有age变量,因此输出为undefined
? ?因为obj不能产生作用域。因此当前是全局作用域,全局作用域中没有age变量,因此输出为undefined
?4. 剩余参数
4.1 什么是剩余参数

?first接受第一个值,...args表示args接受剩余的参数值。

4. 2. 剩余参数和解构配合使用

?5. 扩展运算符
5.1 什么是扩展运算符
?
?输出没有逗号,是因为逗号被console.log当成了参数分隔符,所以输出没有逗号。
5.2 扩展运算符的应用:
(1)合并数组

?(2)将伪数组转变为真正的数组。

?
?
?转化为真正的数组后,就可以用数组的一些方法,比如push等。
6. Array的扩展方法:
6.1? 构造函数方法:Array.from()

?上面的arrayLike是一个伪数组,属性名必须是0.1.2.。。还有一个length属性。

?6.2 实例方法:find()
接受的参数为一个函数。find方法会循环数组,同时每次循环时会调用这个方法,将值和索引传递过去.

?6.3 实例方法:findIndex()

?6.4 实例方法:includes()方法

?在es6之前,检验数组中是否包含某个元素,使用的是inexof方法。
7. String的扩展方法
7.1 模板字符串
?
特点(1)模板字符串可以解析变量
?
?特点(2)模板字符串可以换行

?特点(3)模板字符串中可以调用函数

?7.2 startsWith()和endsWith()

?7.3 repeat()方法

?8. Set数据结构
es6提供了新的数据结构Set。类似于数组,但是成员的值都是唯一的,没有重复的值。可以用来存储? 用户搜索的历史关键字。

?
?(1)数组去重


?(2)数组遍历

