echarts.js是百度团队推出的一款用于图表可视化的插件,用于以图表的形式展现数据,功能强大,上手简单
使用步骤分为五步:
1.下载并引入Echarts.js(这里建议下载echarts.min.js 体积小);
2.准备一个具备大小的容器 div(注意有大小哦 要设置width和height;
3.初始化echarts实例对象;
4.指定配置项和数据(option);
5.将配置项设置给echarts实例对象
1.下载并引入Echarts.js:
ps:版本过高可能会使柱形图不显示哦!注意这个问题哈~
echarts.js文件我会附在下一篇博客里 防止显示不出来
<script src="js/echarts.min.js"></script>
2.准备一个具备大小的容器 div:
<div class="hezi" style="width: 500px;height: 500px;background-color: antiquewhite;margin: 0 auto;"></div>
3.初始化echarts实例对象(option)[使用echarts.init初始化]:
var myChart = echarts.init(document.querySelector('.hezi'));
4.指定配置项和数据(option):
这里的数据可以先从 echars官网获取
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
};
5.将配置项设置给echarts实例对象:
myChart.setOption(option);
以上就设置好了
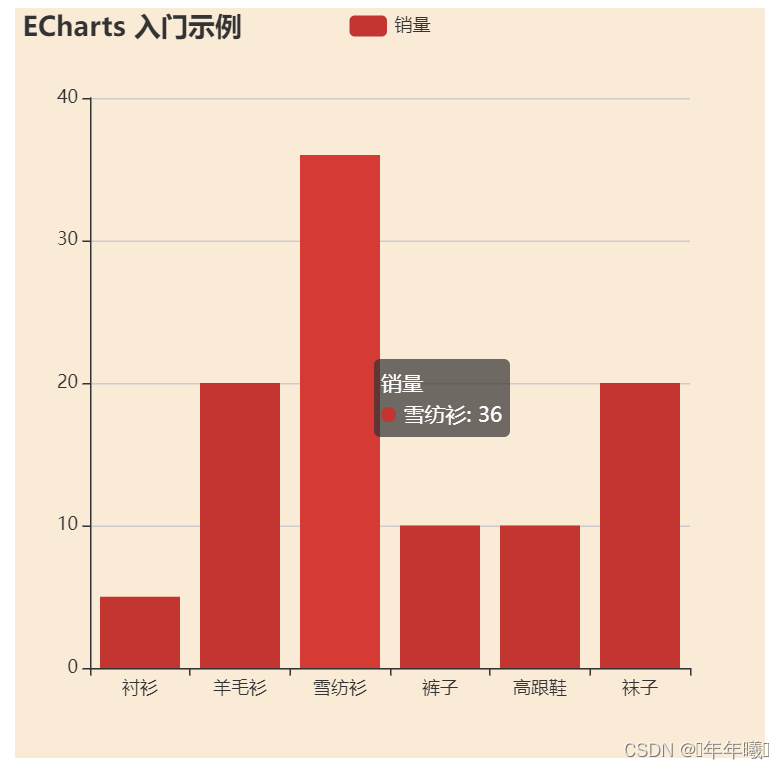
示例效果:

源代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>echarts初体验</title>
<script src="js/echarts.min.js"></script>
</head>
<body>
<div class="hezi" style="width: 500px;height: 500px;background-color: antiquewhite;margin: 0 auto;"></div>
<script>
var myChart = echarts.init(document.querySelector('.hezi'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
};
myChart.setOption(option);
</script>
</body>
</html>
fighting!!!
