|

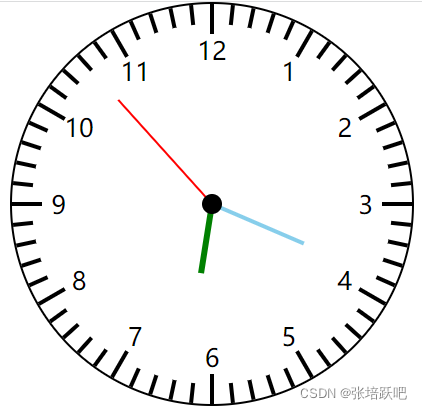
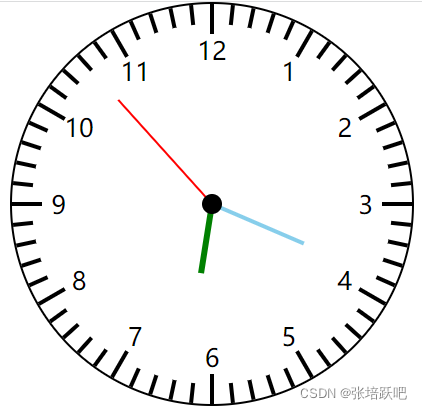
- 点此查看预览效果:https://qianduanmao.com/demo/dom/node/2-biao.html
- 代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
padding:0;
margin:0;
}
#app{
width:400px;
height: 400px;
border:2px solid black;
margin:0px auto;
border-radius: 100%;
position: relative;
}
.kedu{
position: absolute;
top:0;
left:198px;
width: 4px;
height:20px;
background:black;
transform-origin: 2px 200px;
}
.timeDiv{
position: absolute;
left:180px;
top:30px;
width: 40px;
height:170px;
transform-origin: bottom;
font-size:25px;
}
.hour{
position: absolute;
width: 6px;
left:197px;
top:130px;
height: 70px;
background: green;
transform-origin: bottom;
}
.min{
position: absolute;
width: 4px;
left:198px;
top:100px;
height: 100px;
background: skyblue;
transform-origin: bottom;
}
.sec{
position: absolute;
width: 2px;
left:199px;
top:60px;
height: 140px;
background: red;
transform-origin: bottom;
}
.origin{
position:absolute;
width: 20px;
height: 20px;
background: black;
top:190px;
left:190px;
border-radius: 100%;
}
</style>
</head>
<body>
<div id="app">
<div class="hour"></div>
<div class="min"></div>
<div class="sec"></div>
<div class="origin"></div>
</div>
</body>
<script>
var app = document.querySelector("#app");
var hour = document.querySelector(".hour");
var min = document.querySelector(".min");
var sec = document.querySelector(".sec");
init();
function init(){
var date = new Date();
var h = date.getHours();
var m = date.getMinutes();
var s = date.getSeconds();
hour.style.transform = "rotateZ("+(h*30+m*0.5)+"deg)";
min.style.transform = "rotateZ("+(m*6+s*0.1)+"deg)";
sec.style.transform = "rotateZ("+s*6+"deg)";
}
setInterval(init,1000);
for(var i=0;i<60;i++){
var div = document.createElement("div");
div.className = "kedu";
div.style.transform = "rotateZ("+i*6+"deg)";
if(i%5===0){
div.style.height = "30px"
}
app.appendChild(div);
}
for(var i=1;i<=12;i++){
var timeDiv = document.createElement("div");
timeDiv.className = "timeDiv";
timeDiv.style.transform = "rotateZ("+i*30+"deg)"
var numDiv = document.createElement("div");
numDiv.innerHTML = i;
numDiv.style.transform = "rotateZ("+(-i*30)+"deg)";
numDiv.style.textAlign="center";
timeDiv.appendChild(numDiv)
app.appendChild(timeDiv);
}
</script>
</html>
|