背景: 在项目开发中,数据来自于数组list的,页面布局一般会考虑v-for来渲染。如果是一行一列,没有什么问题。但是,UI中经常会涉及到一行两列的布局,那么,这时候,我们就需要添加一些判断条件了。
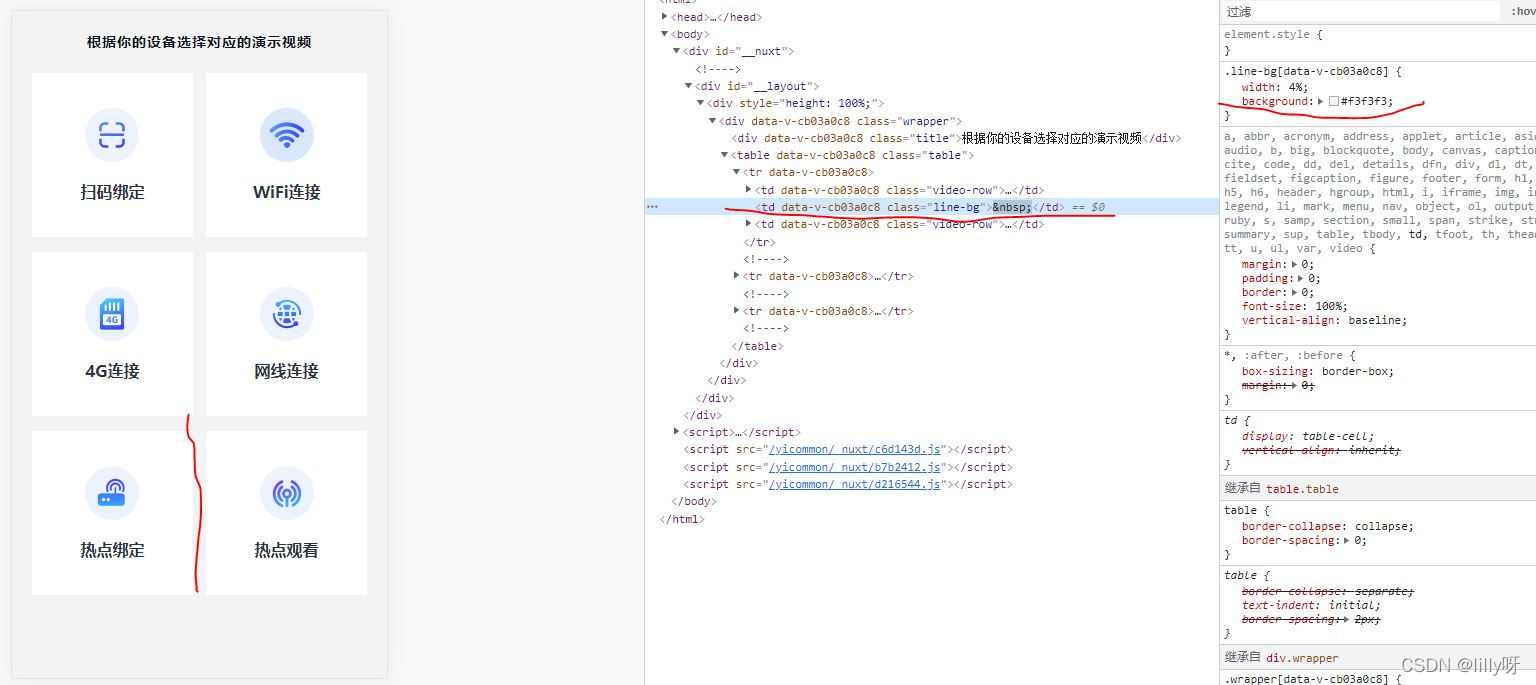
????一行两列,可以结合table的布局,在渲染td的时候,通过v-if添加条件即可。原型图如下所示:

一、相关代码
????用如下代码,可以轻松实现一行两列。但是,往往实际的UI中,两列之间会有间距。table之间的td紧密相连的,无法通过padding来添加间距。既然td紧密相连,那么,我们是否可以通过增加一行td使它成为间距呢?添加td后,需要通过 ;来进行占位,不然,渲染出来的td没有宽度,相当于没有间距。

<template>
<div class="wrapper">
<div class="title">根据你的设备选择对应的演示视频</div>
<table class="table">
<template v-for="(item,index) in imgArr" v-if="index%2==0">
<tr>
<td class="video-row" @click="goto(item.id,item.title)">
<div class="row-line">
<img :src="item.src" width="100%"/>
<div class="video-title">{{item.title}}</div>
</div>
</td>
<!--添加td作为两行之间的间距,td中用 进行占位-->
<td class="line-bg"> </td>
<td v-if="index+1<imgArr.length" class="video-row" @click="goto(imgArr[index+1].id,imgArr[index+1].title)">
<div class="row-line">
<img :src="imgArr[index+1].src" width="100%"/>
<div class="video-title">{{imgArr[index+1].title}}</div>
</div>
</td>
</tr>
</template>
</table>
</div>
</template>
<script>
import {setDocumentTitle} from '../../../utils/index'
export default {
data() {
return {
imgArr: [
{title: '扫码绑定', src: require('./../../../static/img/teaching/bg1.png'), id: '8'},
{title: 'WiFi连接', src: require('./../../../static/img/teaching/bg2.png'), id: '9'},
{title: '4G连接', src: require('./../../../static/img/teaching/bg3.png'), id: '10'},
{title: '网线连接', src: require('./../../../static/img/teaching/bg4.png'), id: '11'},
{title: '热点绑定', src: require('./../../../static/img/teaching/bg5.png'), id: '12'},
{title: '热点观看', src: require('./../../../static/img/teaching/bg6.png'), id: '13'},
]
}
},
methods: {
goto(id,title){
setDocumentTitle(title)
this.$router.push({
path: '/teaching/components/',
query: {id:id,title:title}
})
}
},
}
</script>
<style lang="scss" scoped>
.wrapper {
height: 100%;
padding: 20px 20px 20px 20px;
font-size: 16px;
font-family: PingFangSC-Semibold, PingFang SC;
font-weight: 600;
color: #2A333F;
background-color: #f3f3f3;
line-height: 22px;
}
.title {
font-size: 14px;
text-align: center;
color:#091222;;
letter-spacing: 1px;
margin-bottom: 20px;
}
.table{
width:100%;
}
.video-row{
width: 48%;
height: 160px;
border-radius: 6px;
text-align: center;
.row-line{
background: #FFFFFF;
}
img {
width: 54px;
height: 54px;
margin: 35px 0 14px 0;
}
}
.line-bg{
width: 4%; //两列布局之间增加间距,HTML中添加 占位
background: #f3f3f3;
}
.video-title {
margin-bottom: 15px;
padding-bottom: 34px;
}
</style>
参考博客: VUE的for循环一行两列 http://hacksteven.com/?p=173
