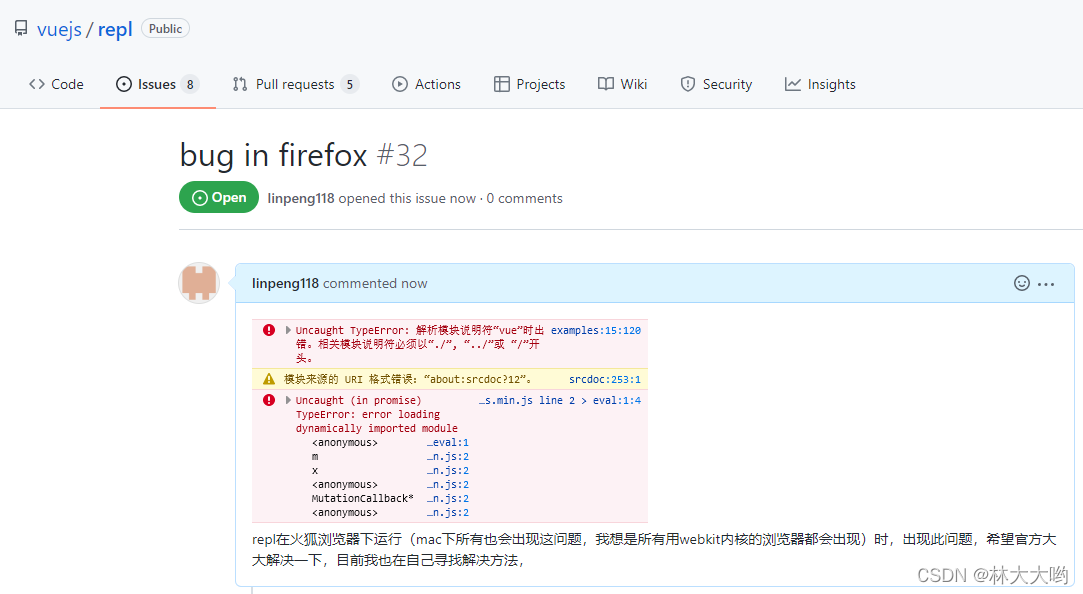
1、在firefox旗下浏览器及webkit内核浏览器报错
诱发bug代码:
/repl/output/srcdoc.html
<script async src="https://unpkg.com/es-module-shims@0.10.1/dist/es-module-shims.min.js"></script>bug原因:
我觉得是 es-module-shims 依赖版本低导致的其他浏览器内核兼容性bug,blink内核的谷歌浏览器及edge无此bug
解决方法:
替换成以下链接,这是我从?es-module-shims?找到的解决方案,升高es-module-shims版本解决兼容性bug
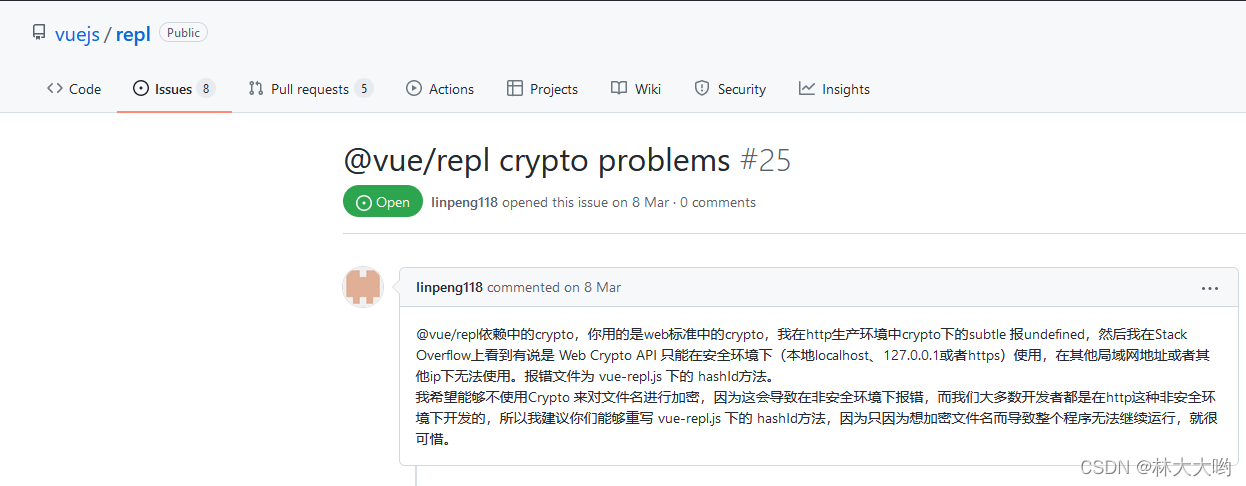
<script async src="https://ga.jspm.io/npm:es-module-shims@1.5.4/dist/es-module-shims.js"></script>2、?crypto加密文件名导致的编译bug

?诱发bug代码:
/repl/transform.ts
async function hashId(filename: string) {
const msgUint8 = new TextEncoder().encode(filename) // encode as (utf-8) Uint8Array
const hashBuffer = await crypto.subtle.digest('SHA-256', msgUint8) // hash the message
const hashArray = Array.from(new Uint8Array(hashBuffer)) // convert buffer to byte array
const hashHex = hashArray.map((b) => b.toString(16).padStart(2, '0')).join('') // convert bytes to hex string
return hashHex.slice(0, 8)
}bug原因:
@vue/repl依赖中的crypto,用的是web标准中的crypto,而开发者在http生产环境中crypto下的subtle 报undefined,因为?Web Crypto API 只能在安全环境下(本地localhost、127.0.0.1或者https)使用,在其他局域网地址或者其他ip下无法使用,所以代码报错阻塞程序运行
解决方法:
不用crypto加密,使用其他加密方式
async function hashId(filename: string) {
return fixedEncodeURIComponent(filename)
}
/**
* encodeURIComponent加密算法
* @param str
* @returns
*/
function fixedEncodeURIComponent (str: string) {
return encodeURIComponent(str).replace(/[!'()*]/g, function(c) {
return '%' + c.charCodeAt(0).toString(16).toUpperCase();
});
}
