原数组
const arr = [
{ name: 'red', data: 3, value: 'S' },
{ name: 'blue', data: 15, value: 'D' },
{ name: 'yellow', data: 5, value: 'C' },
{ name: 'pink', data: 10, value: 'N' },
{ name: 'black', data: 12, value: 'A' },
{ name: 'green', data: 8, value: 'B' },
];
1.排序
- 获取按照data排序数组,且不破坏原数组方式:
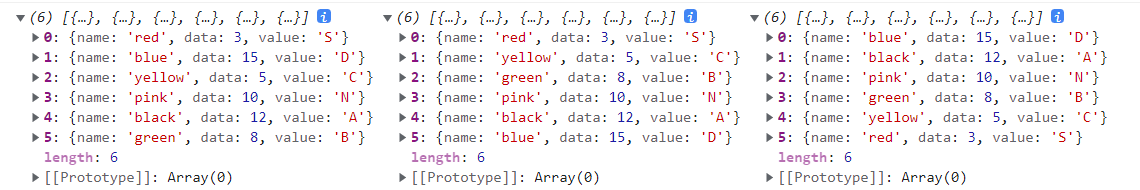
// 正序-由小到大
const sortArr1 = [...arr].sort((a, b) => a.data - b.data);
// 倒序-由大到小
const sortArr2 = [...arr].sort((a, b) => b.data - a.data);
console.log(arr, sortArr1, sortArr2);

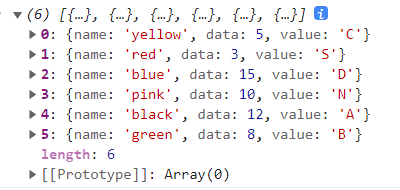
- 按照指定排序规则排序:
const sortArr3 = [...arr].sort(function(a,b){
// 指定规则
const sorts = ['C', 'S', 'D', 'N', 'A', 'B'];
return sorts.indexOf(a.value) - sorts.indexOf(b.value);
});
console.log(sortArr3);

2.取值
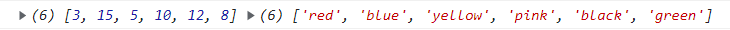
获取某属性组成的数组:
// 获取由data组成的数组
const dataArr = arr.map(item => item.data);
// 获取由name组成的数组
const nameArr = arr.map(item => item.name);
console.log(dataArr, nameArr);

3.创建新数组
获取同样长度的数组且仅有其中一个元素:
const newArr = arr.length ?
new Array(arr.length).fill(arr[0].data) : [];
console.log(newArr);

new Array()
const arr1 = new Array(); // 创建一个空数组
const arr2 = new Array(5); // 5代表新创建的数组长度,输出结果为5个空元素
const arr3 = new Array('a', 'b', 'c');
// 等价于['a', 'b', 'c'],表示里面有3个数组元素为'a', 'b', 'c'
console.log(arr1, arr2, arr3);

fill()
使用固定值填充数组
语法:array.fill(value, start, end)
const arr4 = ['a', 'b', 'c'];
arr4.fill('csdn');
const arr5 = ['a', 'b', 'c', 'd', 'e'];
arr5.fill('csdn', 1, 4);
console.log(arr4, arr5);