ArcGIS API for JavaScript 4.18以后的版本4.18 4.19 4.20 4.21 4.22 4.23支持ES Modules模式了,默认的API是访问CDN的,内网本地化修改,其中React版本的本地化参考链接,本篇为Vue3版本,分享出来。主要参考官网的参考文档解决的,具体链接:https://developers.arcgis.com/javascript/latest/es-modules/
步骤:
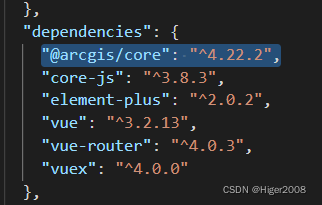
1、Vue cli创建前端工程后,终端输入yarn安装依赖,会将"@arcgis/core": “^4.22.2”,@arcgis/core下载到node_modules目录下,
package.json文件内容:
{
"name": "dq-gis-vue3-esm",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"@arcgis/core": "^4.22.2",
"core-js": "^3.8.3",
"element-plus": "^2.0.2",
"vue": "^3.2.13",
"vue-router": "^4.0.3",
"vuex": "^4.0.0"
},
"devDependencies": {
"@babel/core": "^7.12.16",
"@babel/eslint-parser": "^7.12.16",
"@vue/cli-plugin-babel": "~5.0.0",
"@vue/cli-plugin-eslint": "~5.0.0",
"@vue/cli-plugin-router": "~5.0.0",
"@vue/cli-plugin-vuex": "~5.0.0",
"@vue/cli-service": "~5.0.0",
"eslint": "^7.32.0",
"eslint-plugin-vue": "^8.0.3"
},
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/vue3-essential",
"eslint:recommended"
],
"parserOptions": {
"parser": "@babel/eslint-parser"
},
"rules": {}
},
"browserslist": [
"> 1%",
"last 2 versions",
"not dead",
"not ie 11"
]
}

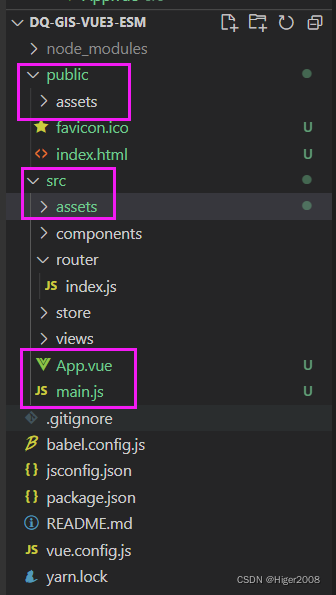
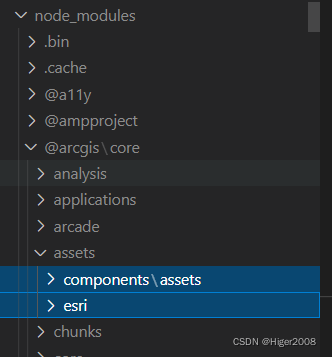
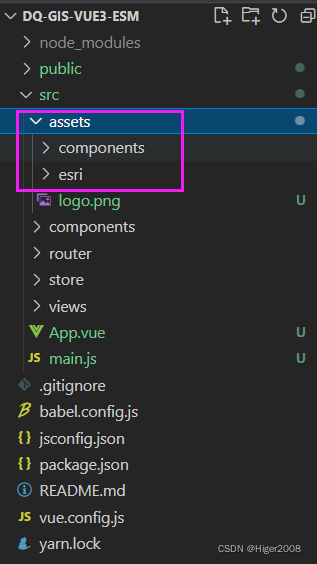
2、将./node_modules/@arcgis/core/assets文件夹内容复制到src文件夹的assets下和public文件夹下,最终目录结构如下:



3、修改App.vue,导入ArcGIS的样式
/* 导入ArcGIS的样式 */
@import "./assets/esri/themes/light/main.css";
App.vue全部代码:
<template>
<div id="app">
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
/* 导入ArcGIS的样式 */
@import "./assets/esri/themes/light/main.css";
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
html,
body,
#app {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
4、修改main.js,配置本地读取,设置portal
import esriConfig from "@arcgis/core/config.js";
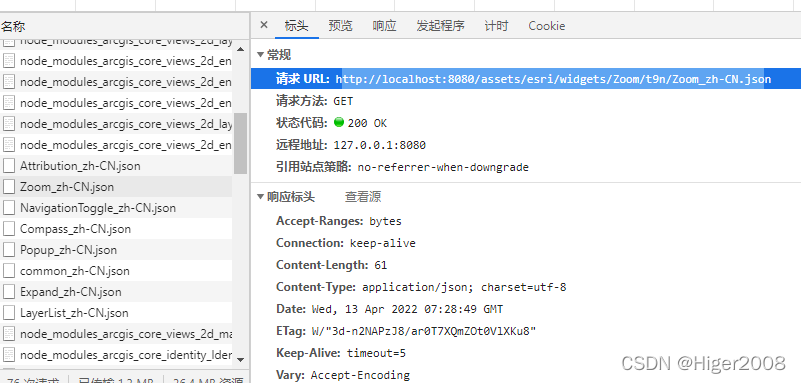
esriConfig.assetsPath = "./assets";
esriConfig.portalUrl = "https://DESKTOP-FGFN0F6.arcgisonline.cn/portal";
main.js全部代码:
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import esriConfig from "@arcgis/core/config.js";
esriConfig.assetsPath = "./assets";
esriConfig.portalUrl = "https://DESKTOP-FGFN0F6.arcgisonline.cn/portal";
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
createApp(App).use(store).use(router).use(ElementPlus).mount('#app')
5、目录结构

6、运行起来后效果: