你知道Vite和Webpack吗?也许有不少"程序猿"对它们十分熟悉。

Webpack
Webpack是一个JavaScript应用程序的静态模块打包工具,它会对整个应用程序进行依赖关系图构建。而这也会导致一个不可避免的情况,使用Webpack启动应用程序的服务器,会花费比较长的时间——一些大型应用程序可能需要10分钟以上。
此时你心里可能已经在抓狂了,为什么会这么费时间?那就让我们一起看看基于 Webpack 包的整个工作流。
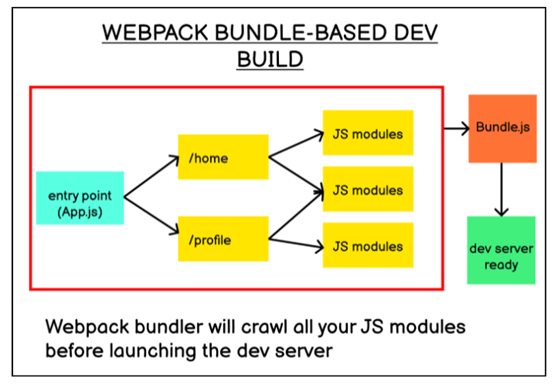
基于Webpack包的工作流

当我们保存文件时,整个JavaScript包将由Webpack重建,即使启用了HMR,我们进行修改可能也需要10秒钟才能在浏览器呈现。在比较复杂的环境下,Webpack的反馈却如此之慢,会为开发人员带来极大不便。
说完了Webpack我们再为大家介绍一下Vite。
Vite
Vite是新一代JavaScript构建工具,旨在提高开发人员在构建JavaScript应用程序时对Webpack的体验。
Vite根据JavaScript生态系统中最近所做的两项改进——浏览器中ES模块的可用性,以及esbuild等本机捆绑工具的编译功能,为开发者提供更加强大的支持。
Vite的核心理念是非捆绑式开发建设。
浏览器中ES模块的可用性允许您在浏览器上运行JavaScript应用程序,而无需将它们捆绑在一起。
Vite的核心思想很简单:当浏览器请求时,使用ES模块进行转换并提供一段应用程序代码。
开始开发后,Vite将首先将JavaScript模块分为两类:依赖模块和应用程序模块。
依赖模块是从node_modules文件夹导入的JavaScript模块。这些模块将使用esbuild进行处理和绑定,esbuild是用Go编写的JavaScript绑定器,执行速度比Webpack快10到100倍。
应用程序模块是为应用程序编写的模块,通常涉及特定于库的扩展,如:jsx / vue 或 scss文件。
虽然基于捆绑程序的工作流(如Webpack)必须在单个浏览器请求之前处理整个JavaScript模块,但Vite仅在单个浏览器请求之前处理依赖模块。
在必要时,Vite会对我们的整个应用模块进行转换。
为了方便大家的理解,下面为大家介绍基于Vite的完整工作流程。
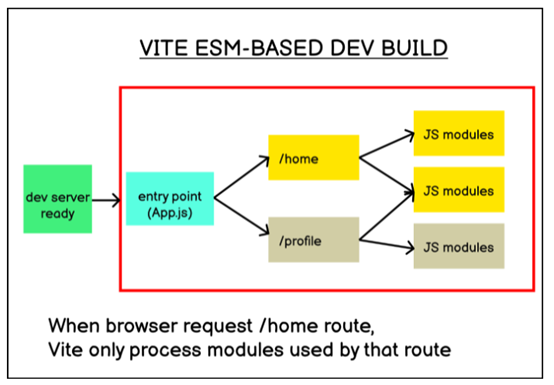
基于 Vite的工作流程

这张图可以清晰的让大家理解,为什么Vite能够比Webpack更快地处理我们的开发构建。
如果用一个通俗的说法比较二者,就好像我们去一家餐厅吃饭,Webpack的后厨一口气做完所有的饭,然后一道道为你上菜;而Vite的厨子手脚麻利,很快做完一道菜就上一道菜。
使用Vite,处理开发构建的时间会随着应用程序的增长缓慢增加。
Vite 的捆绑构建
虽然现在所有主流浏览器都支持原生ES模块,但发布一个包含诸如tree-shaking、延迟加载和通用块拆分等性能优化技术的捆绑应用程序,仍然比非捆绑应用程序会为开发者带来更好的使用体验,整体性能更高。
由于这个原因,Vite内置了一个build的配置的命令,该命令使用Rollup捆绑应用程序;我们可以根据自己的具体需求对Rollup进行自由配置。
Vite 入门基础
使用Vite构建一个应用很简单,vite build创建一个预配置的应用程序,主流前端框架React、Vue和Svelte等都可以支持。
创建应用程序所需的命令:
$ npm init @vitejs/app
或者
$ yarn create @vitejs/app
终端中的提示将指导您创建正确的应用程序,然后运行 npm install
启动开发服务器
npm run dev
除此之外,还可以创建Vite+React的应用程序。React 的起始页与Create React App的默认模板非常相似,只是稍作修改:

此外Vite preview用于在本地对应用进行预览,还支持许多官方模板,包括vanilla JavaScript和TypeScript。
结论
从目前的的使用状况来看,Vite毫无疑问是新一代JavaScript构建工具中最快捷的,但是面对竞争,Webpack也对一些内容进行优化,作为经典老牌工具Webpack用户基数本身就很大, 实力依旧不容小觑,现在依旧是许多流行应用程序(如Next)的默认JavaScript构建工具。
但随着时间不断推移,Vite周边的生态力量逐渐跟上,结合它本身有的快速的优势,后来居上,也是显而易见的事情。

作为开发者,当然也不会独断专言必须使用哪一个,根据不同得场景选不同的工具,期待在未来这些工具可以进一步为开发助力,让开发变得更加方便。
拓展阅读
大家如果对Vue感兴趣,不妨跟着实战教程,亲自搭建一个基于Vue3的表格编辑系统。
原文链接:https://blog.bitsrc.io/vite-is-better-than-webpack-d5dd59610d56
