NodeJS开发环境搭建
下载安装node.js
官方下载地址: https://nodejs.org/en/ 下载LTS版本(长期稳定版本)

安装CNPM 包管理工具
安装命令: npm install -g cnpm --registry=https://registry.npm.taobao.org
npm是node官方的包管理器。cnpm是个中国版的npm,是淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm。
手动配置环境变量:
win10: 桌面 -> 单机右键 -> 属性 -> 高级系统设置 参考下图:
检验: cnpm -v
安装yarn 包管理工具
安装命令: npm install yarn -g
Yarn是由Facebook、Google、Exponent 和 Tilde 联合推出了一个新的 JS 包管理工具 ,正如官方文档中写的,Yarn 是为了弥补 npm 的一些缺陷而出现的。
检验: yarn -v
配置环境变量
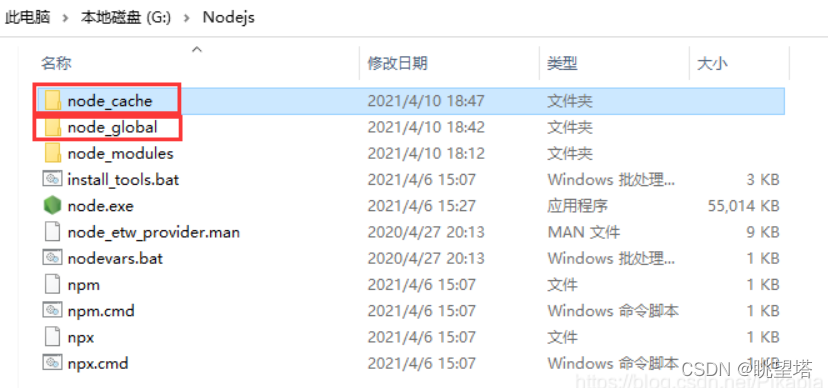
Nodejs安装目录下创建node_global和node_cache两个空文件夹(缓存目录修改)

创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix “G:\nodejs\node_global”
npm config set cache “G:\nodejs\node_cache”
检验: 查看npm默认安装路径 npm config get prefix 和 npm config get cache
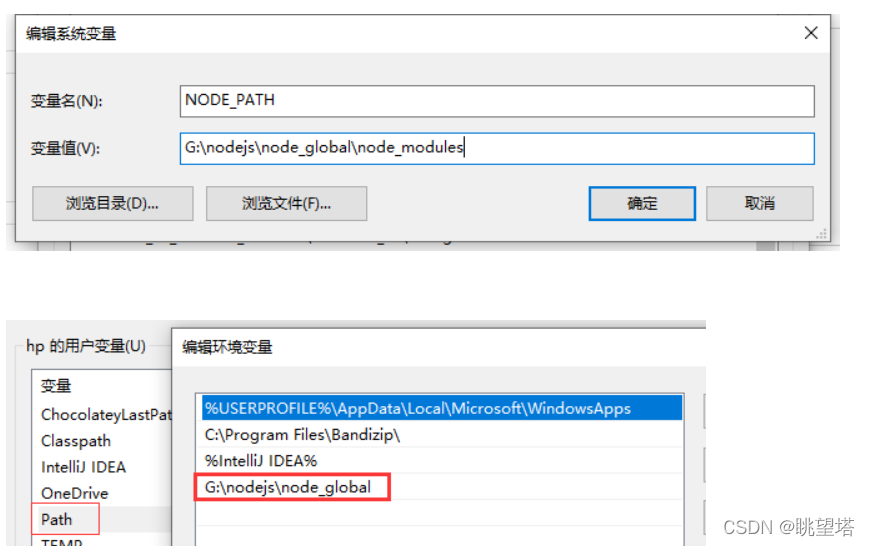
系统变量下新建NODE_PATH,输入G:\nodejs\node_global\node_modules
将用户变量下的Path修改为G:\nodejs\node_global

安装个最常用的express模块,使用npm安装个模块测试下
npm install express -g
配置淘宝npm镜像
cmd命令行:
npm config set registry https://registry.npm.taobao.org
安装vue
(vue脚手架不同版本的区别和介绍_一位前行者的博客-CSDN博客_vue脚手架和vue的区别)
npm install vue -g
安装vue-cli脚手架
2.9.6版本的安装:npm install -g vue-cli
3.0.0版本的安装:npm install -g @vue/cli
检验vue: vue -V
卸载方法:npm uninstall vue-cli -g(卸载)
安装webpack
PS:不要忘记webpack4.+开始webpack-cli是必备的哦 版本号一定要对应
npm install --g webpack@4.44.2 webpack-dev-server@3.11.2 webpack-cli@3.3.12
校验:webpack -v
创建vue项目测试(这里的版本号是指脚手架的版本号)
2.9.6 初始化项目是用 vue init webpack my-project
3.0.0 以上初始化项目是用 vue create my-project
打开cmd窗口,进入指定文件夹,输入初始化项目语句…
? Project name my-project 项目名称,如果不需要就直接回车。注:此处项目名不能使用大写。
? Project description A Vue.js project 项目描述,如果不需要就直接回车
? Author uplyw <xxx@xxx.com> 项目作者,默认计算机用户名
? Vue build standalone 构建方式(这里推荐使用1选项,适合大多数用户的)
? Install vue-router? Yes 安装vue的路由插件
? Use ESLint to lint your code? No 是否使用ESLint检测你的代码
Pick an ESLint preset:选择分支风格
选项有三个
1.standard(https://github.com/feross/standard) js的标准风格
2.Airbnb(https://github.com/airbnb/javascript) JavaScript最合理的方法,这个github地址说是JavaScript最合理的方法
3.none (configure it yourself) 自己配置
? Set up unit tests No 是否安装单元测试
? Setup e2e tests with Nightwatch? No 是否安装E2E测试框架NightWatch(E2E,也就是End To End,就是所谓的“用户真实场景”。)
? Should we run `npm install` for you after the project has been created? (recommended) npm 项目创建后是否要为你运行“npm install”?这里选择包管理工具
运行项目输入网址,访问成功说明环境搭建成功~

问题和解决方法
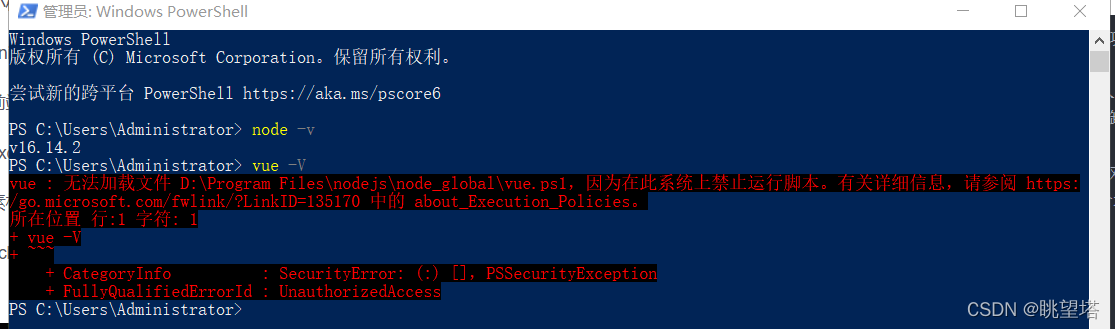
问题

解决方法
1、搜索powershell,右键以管理员身份运行
2、若要在本地计算机上运行您编写的未签名脚本和来自其他用户的签名脚本,请使用以下命令将计算机上的 执行策略更改为 RemoteSigned
执行:set-ExecutionPolicy RemoteSigned
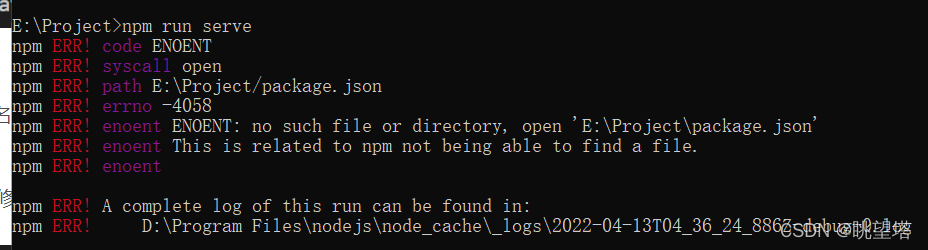
问题

解决方法
cmd命令行切换到工程根目录下运行:npm run serve 或 npm run dev (根据项目根目录下package.json内"scripts"字段决定)
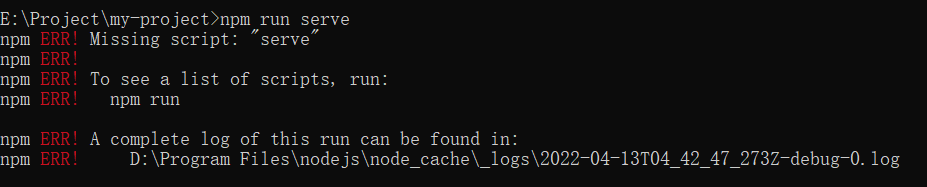
问题

问题原因:
在配置文件中的服务器名称和你启动命令中的名称不匹配。
解决方法:
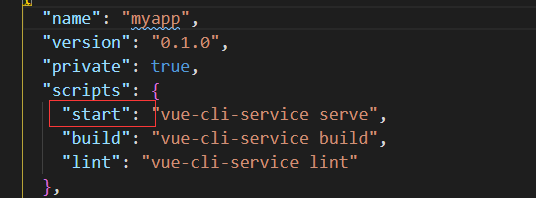
查看配置文件package.json 中服务器名称,并修改启动命令。

将启动命令中服务器名称换为对应名称:
npm run start
