项目开发时需要用到表单验证,密码验证和手机验证都是使用正则表达式,特此记录一下。
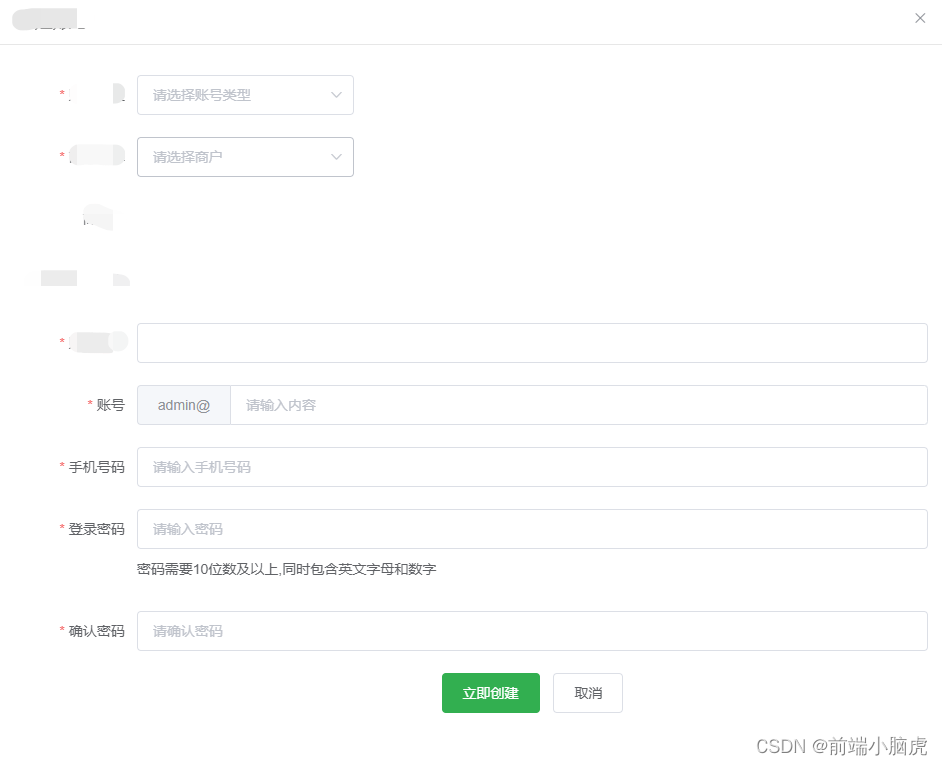
1.表单图

?2.代码
<template>
<!-- 结构 --> //就是你要输入的名称
<el-dialog
title="//"
:visible.sync="dialogVisible"
width="50%"
:before-close="handleClose"
>
<el-form
:model="ruleForm"
:rules="rules"
ref="ruleForm"
label-width="120px"
class="demo-ruleForm"
>
<el-form-item label="//" prop="region">
<el-select
v-model="ruleForm.region"
placeholder="请选择账号类"
@change="selectiveType"
>
<el-option
v-for="item in myOptions"
:key="item.id"
:label="item.name"
:value="item.id"
>
</el-option>
</el-select>
</el-form-item>
<el-form-item label="//" prop="tenant">
<el-select
v-model="ruleForm.tenant"
placeholder="请选择商户"
filterable
v-if="AccountId == 3"
@change="SelectMerchant"
>
<!-- 集团 -->
<el-option
v-for="item in group"
:key="item.group_id"
:label="item.group_name"
:value="item.group_id"
>
</el-option>
</el-select>
<el-select
v-model="ruleForm.tenant"
placeholder="请选择商户"
filterable
v-else
@change="SelectMerchant"
>
<!-- 站点 -->
<el-option
v-for="item in site"
:key="item.stid"
:label="item.stname"
:value="item.stid"
>
</el-option>
</el-select>
</el-form-item>
<el-form-item label="//" prop="shID">
<b>{{ ruleForm.shID }}</b>
</el-form-item>
<el-form-item label="//" prop="atPresent">
<span>{{ruleForm.atPresent}}</span>
</el-form-item>
<el-form-item label="//" prop="name">
<el-input v-model="ruleForm.name"></el-input>
</el-form-item>
<el-form-item label="//" prop="account">
<el-input placeholder="请输入内容" v-model="ruleForm.account" @change='SelectAccount'>
<template slot="prepend">{{ ruleForm.default }}</template>
</el-input>
</el-form-item>
<el-form-item label="手机号码" prop="phoneNumber">
<el-input
v-model="ruleForm.phoneNumber"
placeholder="请输入手机号码"
></el-input>
</el-form-item>
<el-form-item label="登录密码" prop="password">
<el-input
@change="importMiMa"
v-model="ruleForm.password"
placeholder="请输入密码"
></el-input>
<div>密码需要10位数及以上,同时包含英文字母和数字</div>
</el-form-item>
<el-form-item label="确认密码" prop="confirmPassword">
<el-input
@change="affirmMiMa"
v-model="ruleForm.confirmPassword"
placeholder="请确认密码"
></el-input>
</el-form-item>
<div class="cj">
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')"
>立即创建</el-button
>
<el-button @click="resetForm('ruleForm')">取消</el-button>
</el-form-item>
</div>
</el-form>
</el-dialog>
</template>
<script>
export default {
data () {
return {
ruleForm: {
//form表单
name: '',
region: '',
tenant: '',
shID: '',
account: '',
phoneNumber: '',
password: '',
confirmPassword: '',
atPresent:'',//当前选择的商户
default: 'admin@'
},
rules: {
//表单验证
name: [
{ required: true, message: '请输入//', trigger: 'blur' }
// { min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' }
],
region: [
{ required: true, message: '请选择//', trigger: 'change' }
],
tenant: [{ required: true, message: '请选择//', trigger: 'change' }],
account: [{ required: true, message: '请输入//', trigger: 'change' }],
phoneNumber: [
{ required: true, message: '请输入手机号码', trigger: 'change' },
{
trigger: 'blur',
validator: (rule, value, callback) => {
var passwordreg = /^(((13[0-9]{1})|(15[0-9]{1})|(16[0-9]{1})|(17[3-8]{1})|(18[0-9]{1})|(19[0-9]{1})|(14[5-7]{1}))+\d{8})$/
console.log(passwordreg.test(value))
if (!passwordreg.test(value)) {
callback(
new Error(
'请输入正确的手机号码哦!'
)
)
} else {
callback()
}
}
}
],
password: [
{ required: true, message: '请输入密码', trigger: 'change' },
{ min: 10, message: '密码最少10位数哦', trigger: 'blur' },
{
trigger: 'blur',
validator: (rule, value, callback) => {
var passwordreg = /(?![A-Z]*$)(?![a-z]*$)(?![0-9]*$)(?![^a-zA-Z0-9]*$)/
console.log(passwordreg.test(value))
if (!passwordreg.test(value)) {
callback(
new Error(
'密码必须由大写字母、小写字母、数字、特殊符号中的2种及以上类型组成!'
)
)
} else {
callback()
}
}
}
],
confirmPassword: [
{ required: true, message: '请再次确认密码', trigger: 'change' }
]
}
}
</script>效果

?
