Next 与 React 的 Router 对比
Next 虽然是基于 React 上实现的,不过有些地方的差别还是挺大的,其中之一就是 Router(路由)方面的差别。其主要原因是在于 React 对自己的定位是一个 库(Library),准确的来说还是一个 UI 库——A JavaScript library for building user interfaces,所以对于 React 开发团队而言,路由并不在他们的考虑范围之中。
与之相对的由 vercel 开发的 Next.js 的定位是一个可用于生产的 React 框架——The React Framework for Production,路由自然是作为一个必须提供的功能。
直接使用 React 做 客户端渲染(Client side rendering) 时,对于路由的实现大多是通过社区支持的 React Router DOM 进行实现,具体的内容在 React Router 的基本应用 之中有所说明,其建议配置如下:
import { BrowserRouter as Router, Switch, Route } from "react-router-dom";
// 导入组件
import Home from "./components/Home";
import Blog from "./components/Blog";
const routes = () => (
<Router>
<Switch>
{/* Switch 只会匹配第一个 URL 与 组件 匹配的内容,但是所有的路径都始于 / */}
{/* 这里的关键字 exact 会匹配与 路径 完全一致的 URL */}
<Route path={"/"} exact component={Home} />
<Route path={"/home"} component={Home} />
<Route path={"/blog"} component={Blog} />
</Switch>
</Router>
);
export default routes;
不过 react-router-dom 所使用的方法是一种名为 code based routing 的实现方法。code based routing 还是一个比较少见的名词,于是找了一下,多是与 网络编码 相关的技术。而日常开发比较多碰到的技术是 file based routing,也就是 Next.js 使用的技术。
file based routing 以文件作为入口,而 Next.js 以 pages 文件夹下的文件作为入口,如:

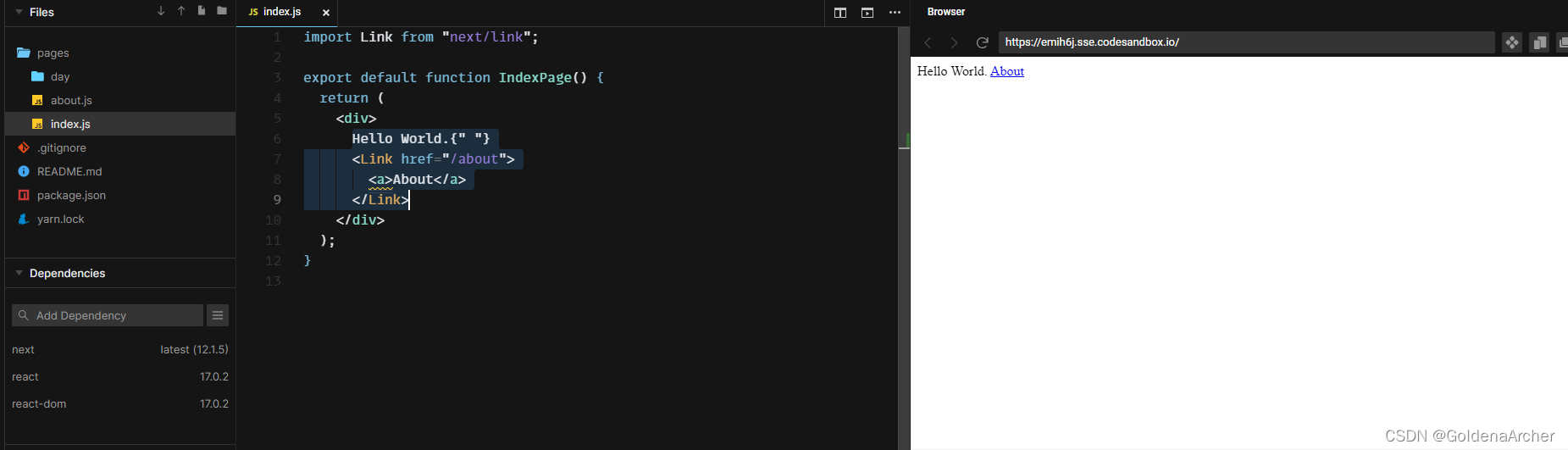
index.js 作为 pages 文件夹下的入口文件,就可以直接通过 your-domain 打开。
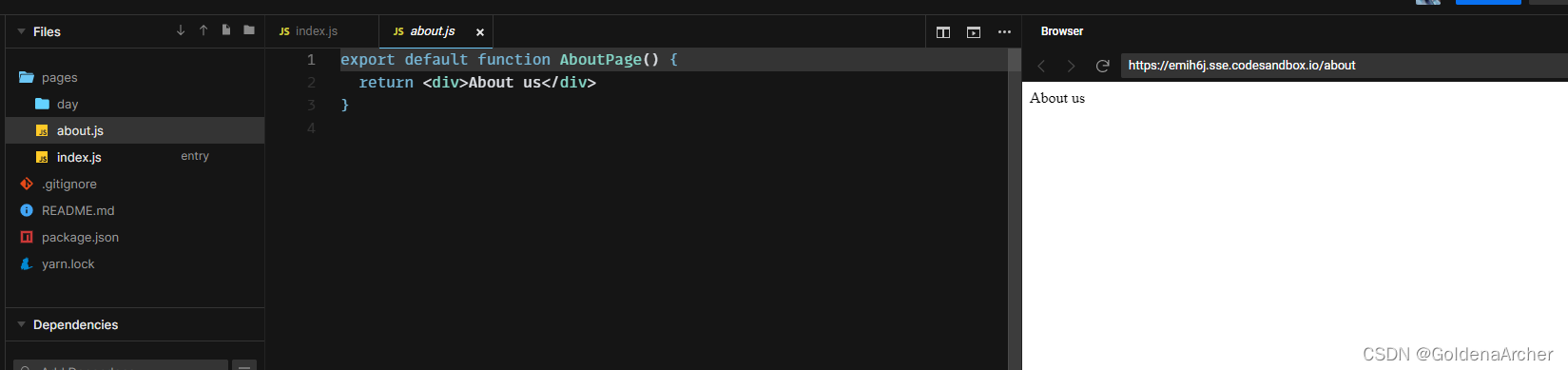
pages 下的 about.js 同样可以通过 your-domain/about 打开:

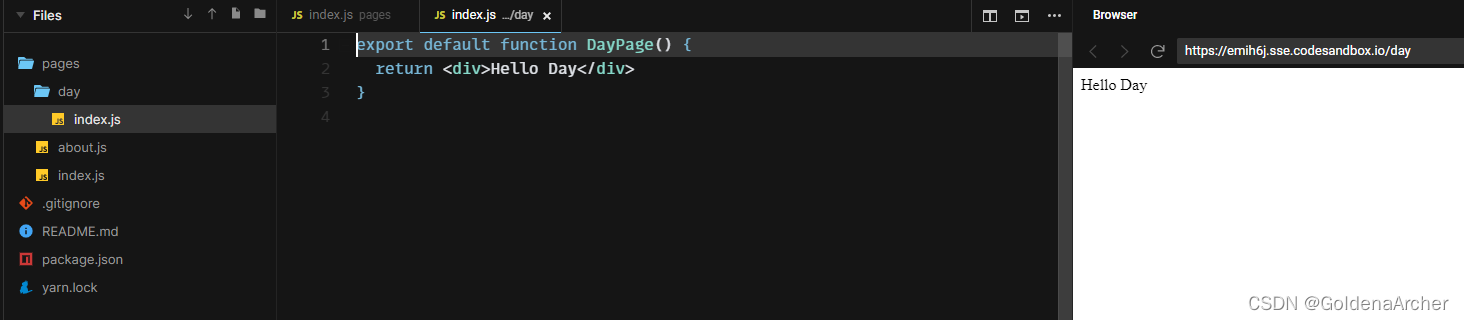
pages/day/index.js 同理,可以通过 your-domain/day 打开:

而这时 Next.js 内部实现好,并不需要开发者做任何配置的地方。
