index.html
<div class="am-u-sm-7 am-u-md-4 text-two sug" >
<div class="outer-con ">
<div class="title ">
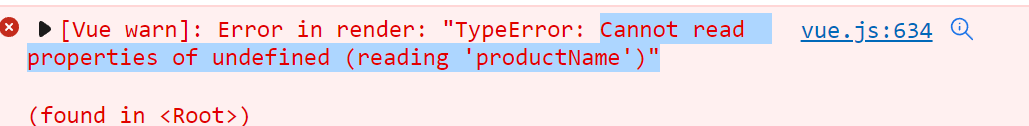
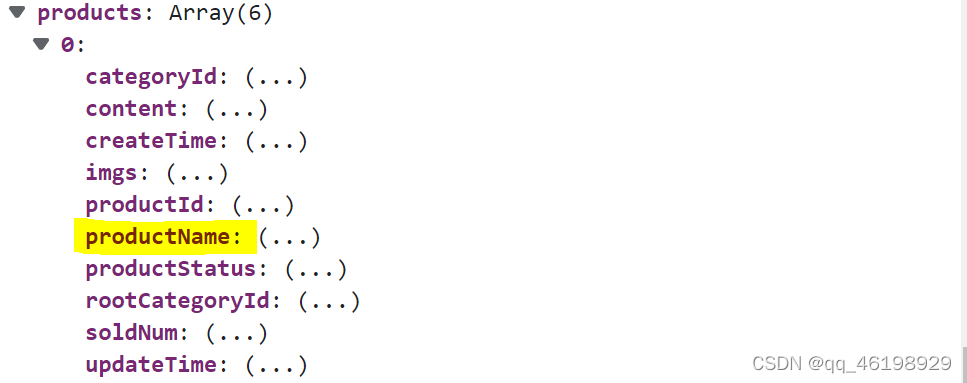
{{rc.products[0].productName}}
</div>
<div class="sub-title ">
¥13.8
</div>
<i class="am-icon-shopping-basket am-icon-md seprate"></i>
</div>
<a href="# "><img src="static/images/2.jpg"/></a>
</div>


将页面代码做如下修改,增加一个v-if做判断
<div class="am-u-sm-7 am-u-md-4 text-two sug" v-if="rc.products.length>0">
<div class="outer-con ">
<div class="title ">
{{rc.products[0].productName}}
</div>
<div class="sub-title ">
¥13.8
</div>
<i class="am-icon-shopping-basket am-icon-md seprate"></i>
</div>
<a href="# "><img src="static/images/2.jpg"/></a>
</div>
