1.引入
<!-- 引入组件库 -->
<script type="text/javascript" src="http://114.55.237.251/js/jquery.js"></script>
<script src="http://114.55.237.251/js/jquery.min.js"></script>2.html中写table标签,重点是给标签赋予id
<table id="demoTable" border="0" cellspacing="0">
<tr>
<th></th>
<th>列1</th>
<th>列2</th>
<th>列3</th>
<th>列4</th>
</tr>
<tr>
<th></th>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th></th>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th></th>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th></th>
<td></td>
<td> </td>
<td></td>
<td> </td>
</tr>
</table>
3.js代码从后端获取数据给table赋值
ps:从后端拿到的json格式
{
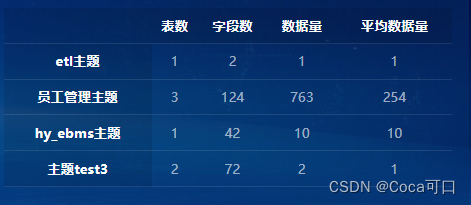
"DataNumList": [1, 763, 10, 2],
"FieldNumList": [2, 124, 42, 72],
"libraryNameList": ["etl主题", "员工管理主题", "hy_ebms主题", "主题test3"],
"avgNumList": [1, 254, 10, 1],
"tableNumList": [1, 3, 1, 2]
} <script>
var tableData = [];
function RefreshChart() {
axios.get("http://192.168.0.11:8080/html/table").then((res) => {
tableData=res.data
setTableValue()
});
}
function setTableValue(){
var tr = $("#demoTable tr");//获取table中的tr
var len = tr.length;//获取tr长度
for (var i=1; i<len; i++){//遍历并赋值
if(i>tableData.length){//判断如果tableData中没有值,就跳出循环
break;
}
var th = $(tr[i]).find("th");//获取table中的th
var td = $(tr[i]).find("td");//获取table中的td
$(th[0]).html(tableData["libraryNameList"][i-1]);//给th赋值
$(td[0]).html(tableData["tableNumList"][i-1]);//给td赋值
$(td[1]).html(tableData["FieldNumList"][i-1]);
$(td[2]).html(tableData["DataNumList"][i-1]);
$(td[3]).html(tableData["avgNumList"][i-1]);
}
}
</script>4.设置计时,每1分钟赋值一次,实现刷新
?
<script>
var t = null;
t = setTimeout(time, 60*1000); //開始运行
function time() {
clearTimeout(t); //清除定时器
RefreshChart()
t = setTimeout(time, 60*1000); //设定定时器,循环运行
}
</script>