初识原型链
学过前端的小伙伴对 原型链肯定不陌生,接下来我需要一张图,带领大家一起理解原型链,不多说,上图。

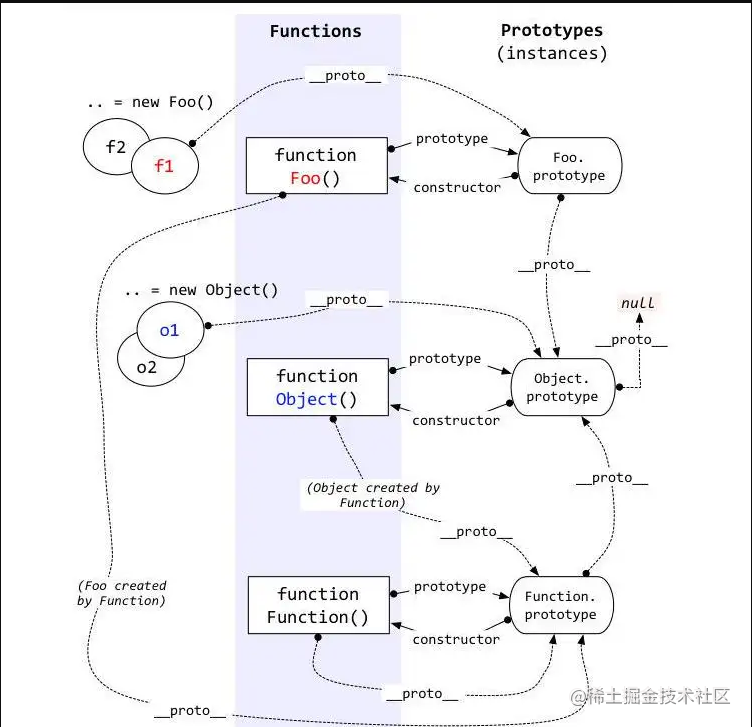
搞错了,再来,把下方这张图简单的看一看就行,来接下来我们,一步步分析

原型链 ------ > 查找机制
我的好朋友们 先简单记住 原型链,简单理解它是一种查找机制
接下来看下图

在线翻译官:英文直译: prototype (原型)
JavaScript中是 原型对象
__ proto__ ( 对象原型) 在现在版本浏览器中可能长这样 [[Prototype]]

重点
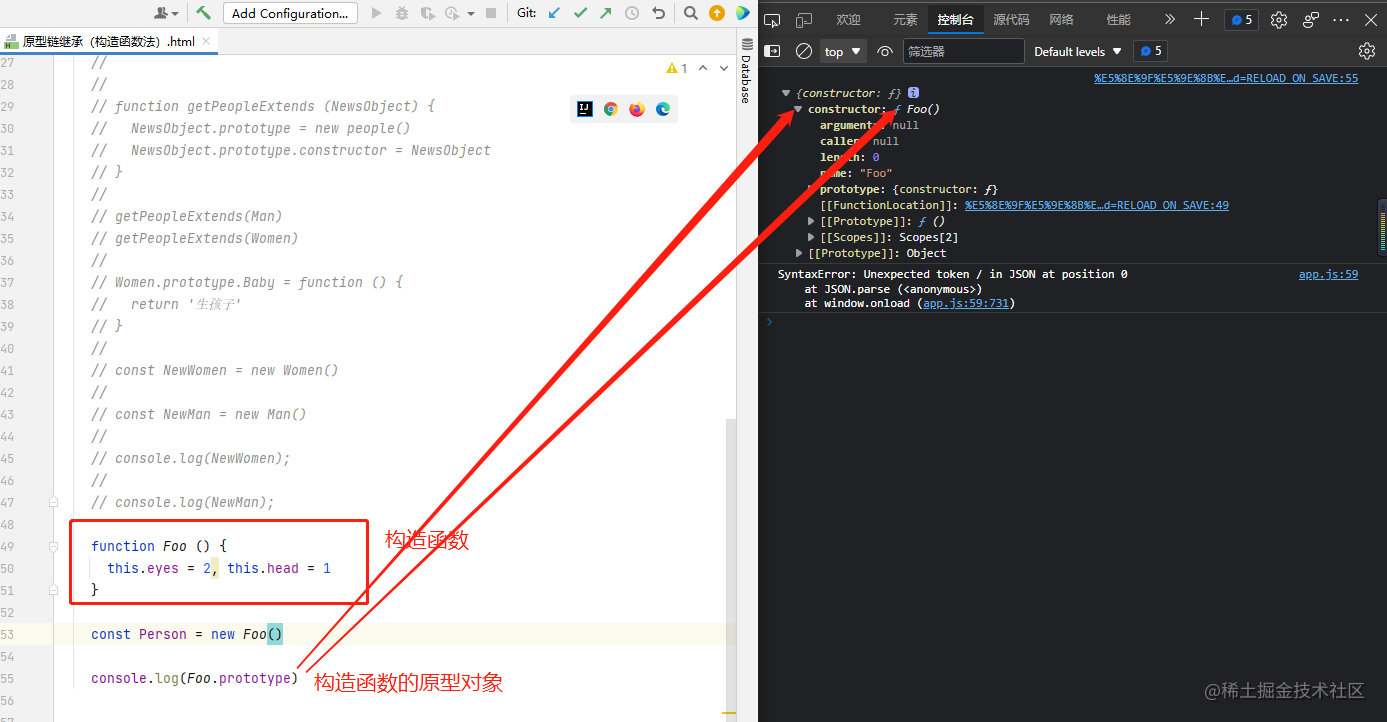
好,接下来注意了,认真看,
我们知道 用 new Foo() 实例出来的对象他自身 有一个 __ proto__ ( 对象原型)
那这个上方 **new 出的实例对象(Foo)**会先在自身查找某些属性(可能是自定义的,也可能是继承的) 如果本身有这个属性则会将这个属性值或对象会函数…等 返回,如果没有则会通过
__ proto__(对象原型)去找到 Foo(构造函数) 的(Prototype)原型对象查找。
疑问解答?
此时有小伙伴就会问了
如果原型链上 也没有呢,那接下来即将问你解答这个问题。
因为原型对象(Prototype)本身就是一个new Object() 创建出来的对象 ,所以此时回到了上方这里,我们刚刚说过,只要是被 new 出来的实例 都会有一个什么? 对象原型( __ proto__ )

因此,Foo.Prototype 又能够通过 __ Proto__ 向上查找 ,再向上查找属性
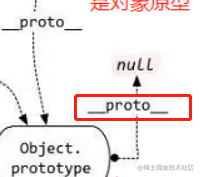
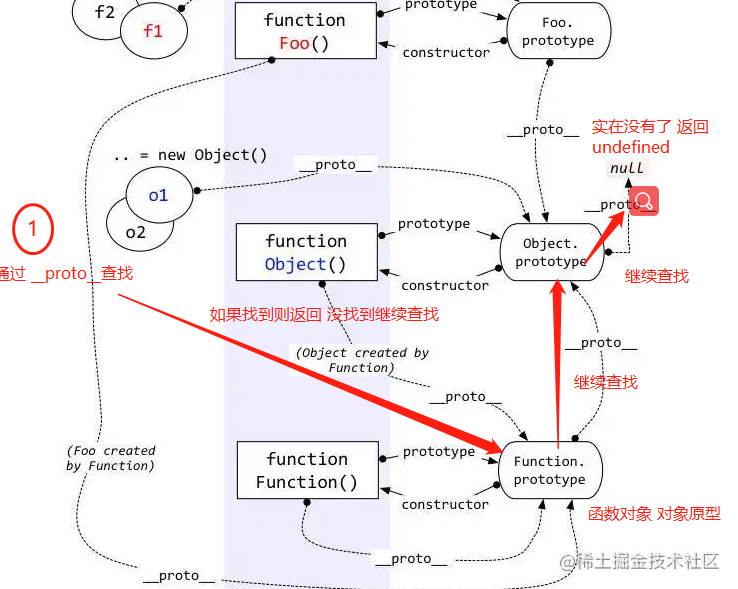
于是就产生了下图 ,来一起看图

二次重点
好到了这里,最关键的点来了,如果此时Foo.Prototype原型对象上新增了一个函数,function 那此时又会通过 __ Proto__ 找到新增函数的(函数也是一个对象 (特例),所以也会有 __ proto__ ,稍后文章后有解释)Prototype原型对象,如果还没有,则一直向上查找直到找到Object.Prototype的原型 也就是下方

Object.Prototype 它本身还是一个对象 所以此时 又出现了一个 __ Proto__,因为此时已经找到
最大的 Object 原型对象身上了,再向上查找,再找不到就真没有了,所以平时我们敲代码控制台打印undefined 也就是整个原型链上没找到该属性 !!!!!!!!

所以到这里 我们一层一层向上查找的过程我们就称作 ‘原型链’。
客官,别急,让我们嗨起来好么
我们还有另外一条查找的路线。
——————————————————————————————————————————
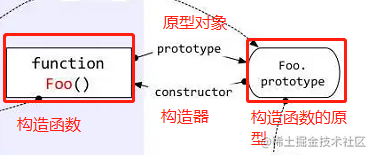
看到这里,放松一下眼睛吧,原型链搞明白了,带大家 ‘休息’ 一会儿,来简单 理解一下 Constructor(构造器) 也就是下方这个图

前面提过构造函数的原型对象 (Foo.Prototype原型对象) 构造函数(在这里我们构造函数是 Foo) 本身是有 Prototype 属性的 ,所以能找到Foo.Prototype原型对象,在 Foo.Prototype 原型对象身上它带有Constructor(构造器) 属性,此时看下图就一目了然了,Constructor指向的 就是 我们的构造函数本身(Foo)
1:能够通过构造函数(Foo) **Prototype**属性 找到 **Foo.Prototype**原型对象
2:Foo.Prototype原型对象能够通过**Constructor(构造器)** 找到构造函数(Foo)
所以作者个人喜欢把Constructor 和构造函数(Foo) 之间关系 称为 ‘双向指针’,我能找到你,你也能找到我

那 客官,咱们继续??
给爷上图 :


接下来 我要说的是
构造函数的原型链 -------之 查找
看上方的 几个模块 分别为
构造函数(Foo) 模块,
Object.Prototype(Object对象的 原型对象) 模块 ,
Function.prototype(函数Function对象的 原型对象)模块
new Function() (创建函数的实例对象)模块
__ proto__ 模块 ,这应该需要解释了把,评论区告诉我答案
总结内容
构造函数本身的__ proto__ 指向的是 Function.Prototype(函数对象的 原型对象),因为函数,本身也是一个对象(特例),那此时构造函数通过 __ proto__ 去找原型对象 找到的会是一个 函数对象的 原型对象 。
也就是 Function.prototype(函数Function对象的 原型对象)模块
此时 Function.prototype 函数对象的 原型对象 本身也是一个对象,那它就会通过 __ proto__ 去向上查找,如果找到了则返回,没找到则继续向上查找,找到 Object.Protitype(Object对象的 原型对象),在 Object(对象).Prototype,通过__ proto__ 继续向上查找,如果此时还没有找到,控制台会直接返回一个 undefined ,找不到的属性就是undefined的嘛!!!!
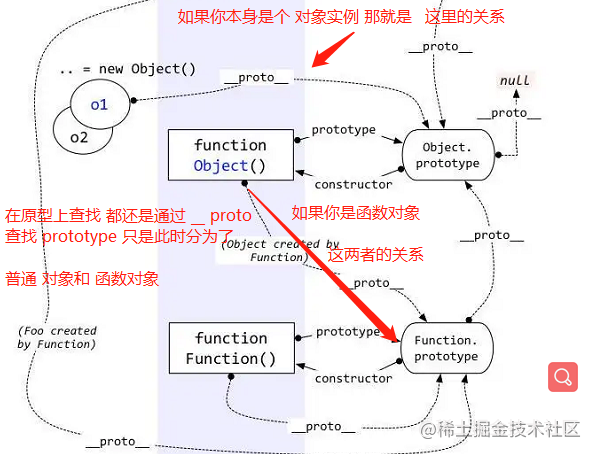
客官,请看图

之前提过,看下方,至于函数为什么是个对象,这个我就不做过多的解释了,小伙伴们辛苦一下自己去百度吧 JavaScript函数为什么可以是对象

最后两个点 ----
function Object() 函数创建的对象
和
function Function()函数实例对象 创建出来的 函数
function Object() 函数对象
如果本身是 函数对象 那么他的__ proto__ 会指向 函数对象的 原型对象(Function.prototype)

如果本身是 普通Object对象 那么他的__ proto__ 会指向 object对象 原型对象(Object.prototype)
然后Constructor 之间的联系就是我之前说的 双向指针 就像是 我是你的今身,你是我的前世。

哈哈哈 谢谢本片内容就到此结束了 我要找到你不管南北东西,直觉会给我指引
作业
看完本片文章 给大家留个小作业
总结:什么是原型链 欢迎在我文章下方留言?

