uniapp h5地图必须选择腾讯地图,这是uniapp规定的
1.引入定位服务
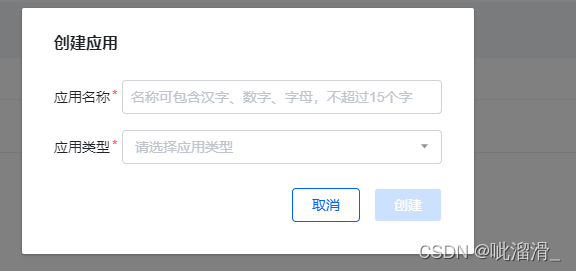
首先来到腾讯地图开放平台,申请一个key


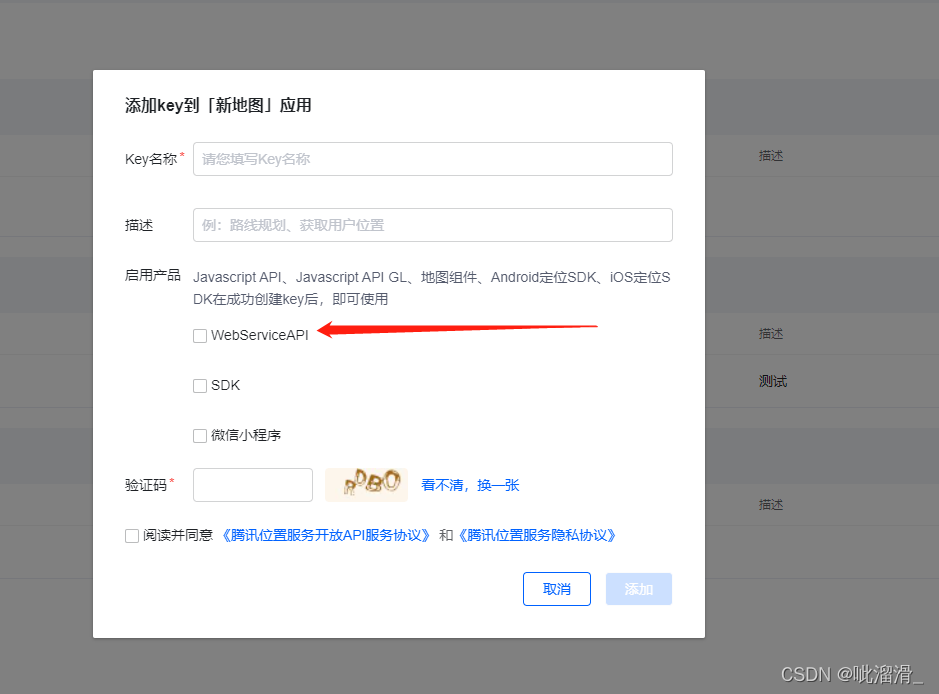
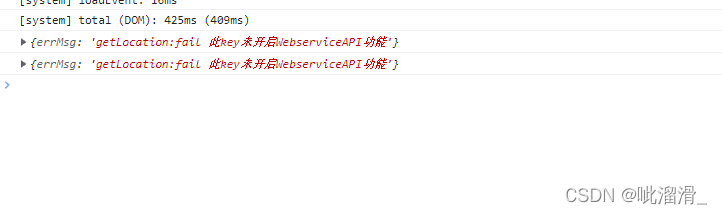
这是可以多选的,但必须勾选webservice api,如果你报这个问题了,就是没勾选

接下来就可以用定位功能
如果需要具体信息,只能为app端,因为H5只有经纬度
https://uniapp.dcloud.io/api/location/location.html#getlocation
uni.getLocation({
type: 'gcj02',
geocode: true,
success: (res) => {
console.log(res)
},
complete: (e) => {
console.log(e);
},
fail: (e) => {
console.log(e);
}
});
下面介绍怎么获取两个点,或者多个点之间距离
它这里其实就是发了个网络请求,但是你需要注意的是,如果使用axios,或者uni.request
一定会跨域问题,所以这时候,你就需要使用jsonp,这也是腾讯官网推荐的
推荐使用vue-jsonp
外部数据结构
onLoad() {
computeDistance([[38.8626430801, 121.5300857178],[38.8626430801, 121.5300857178]]).then((res)=>{
console.log(res);
})
}
//这是一个js内
import { jsonp } from 'vue-jsonp'
export const computeDistance = (...fromList) => {
return new Promise((resolve, reject) => {
// 获取当前位置
uni.getLocation({
type: 'gcj02',
geocode: true,
success: (res) => {
// 获取位置的经纬度
const latitude = res.latitude;
const longitude = res.longitude;
// 数组降维
const newFormList = fromList.reduce((previousValue, currentValue) => {
return previousValue.concat(currentValue)
}, [])
getDistanceData([latitude, longitude], newFormList);
},
fail: (e) => {
console.error(e);
}
});
// 判断当前是否是一个可用数组
function isAvailableArray(arr) {
return arr && Array.isArray(arr) && arr.length > 0;
}
// 数组内部个数不同,拼接的字符串是不同的
// 来到这里说明一定是一个数组,并且长度一定大于0,可用
function parmaHandler(from, to) {
let distanceFrom = undefined;
let distanceTo = undefined;
// 起点
distanceFrom = [...from].toString();
// 如果外界传递参数只有一个数组
if (to.length === 1) {
distanceTo = [...to].toString();
}
// 到腾讯地图的时候需要成对出现,目前业务起点from只有一个
// 数据格式 to 需要多个拼接的字符串,最后一个不需要;
if (to.length > 1) {
distanceTo = to.reduce((str, cur, index) => {
return str += index + 1 === to.length ? cur.toString() : cur.toString() + ';'
}, '');
}
return {
distanceFrom: distanceFrom,
distanceTo: distanceTo
}
}
function getDistanceData(from, to) {
// 距离集合
let distanceData = [];
// 没有值,返回
if (!from || !to) return;
// 不是一个可用数组,返回
if (!isAvailableArray(from) || !isAvailableArray(to)) return;
// 参数处理
let data = parmaHandler(from, to);
// 获取距离,当前为测试key
jsonp('https://apis.map.qq.com/ws/distance/v1/matrix', {
mode: 'walking',
from: data.distanceFrom,
to: data.distanceTo,
key: '你的key',
output: 'jsonp'
}).then((data) => {
// 不是一个可用的数组返回
if (!isAvailableArray(data.result.rows)) return;
const row = data.result.rows;
// 获取距离
row.forEach((item) => {
if (isAvailableArray(item.elements)) {
distanceData = item.elements.map(item => item.distance);
resolve(distanceData);
}
})
})
}
})
};
