先说结论:在双向绑定修改值时,只要牵扯到data的方法或者插值表达式,都会重新执行一遍
如下demo含义,通过双向绑定给title重新赋值。
<template>
<div>
<h2>{{ title }}</h2>
<h2>{{ title }}</h2>
<h2>{{ title }}</h2>
<h2>{{ getTitle() }}</h2>
<h2>{{ getTitle() }}</h2>
<h2>{{ getTitle() }}</h2>
<input type="text" placeholder="修改" v-model="values"> <button v-on:click="setTitle(values)">确定</button>
</div>
</template>
<script>
export default {
name: "App",
data() {
return {
pre: "hello",
suf: "world",
values: ""
}
},
methods: {
getTitle() {
console.log("methods333");
return this.pre + "-" + this.suf
},
setTitle(values) {
console.log("methods");
this.title = values
}
},
computed: {
title: {
get() {
console.log("computed");
return this.pre + "-" + this.suf
},
set(values) {
let names = values.split(" ");
this.pre = names[0]
this.suf = names[1]
return this.pre + "-" + this.suf
}
}
}
}
</script>
<style scoped>
</style>
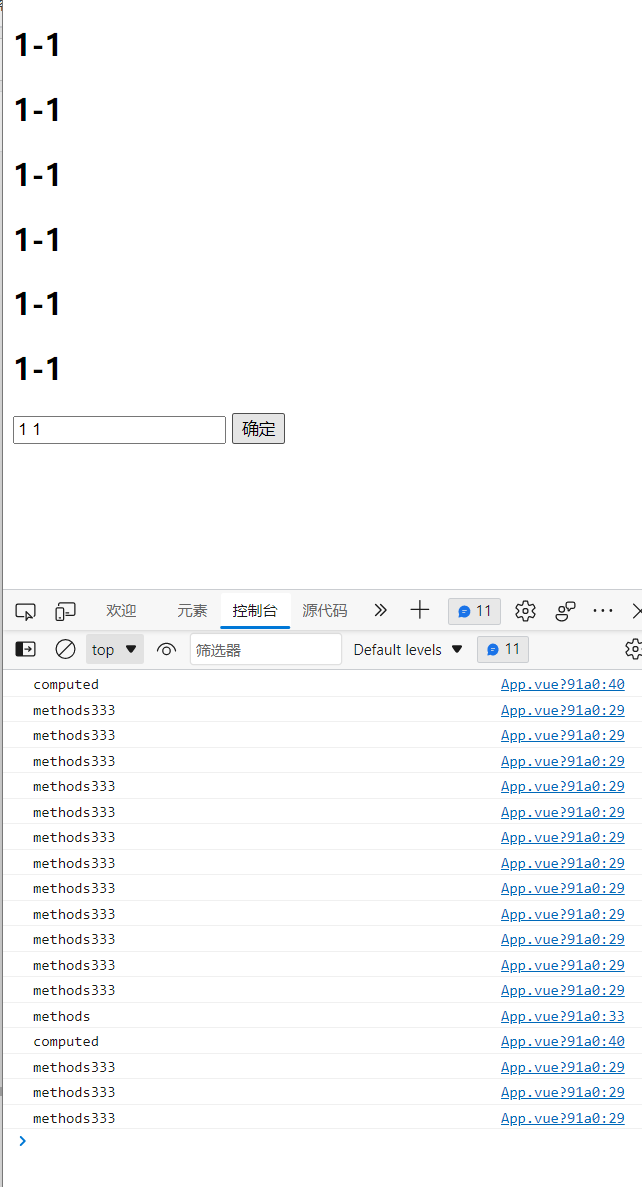
运行结果,
输入1,data中的values改变,执行了三遍 getTitle()方法
输入空格,data中的values改变,执行了三遍 getTitle()方法
输入1,data中的values改变,执行了三遍 getTitle()方法
最后输入确定,重新计算了title的值,然后pre和suf的值改变,又执行了三遍 getTitle()方法