假设有一个需求,我们需要定义一个计数类 Count,然后实现下面这种链式调用:
Count(10).plus(5)
.multi(2)
.minus(10)
.plusRightnow(6)
.divi(2)
上面的代码中 plus\minus\multi\divi 分别代表加\减\乘\除,参数就是要操作的数,然后 plusRightnow 的作用就是跳过执行顺序,不论身处什么位置,优先执行。 这个需求该怎么实现呢?
首先通过需求分析,我们可以知道,我们需要定义一个 Count 类,这个类的构造函数需要接收一个参数,作为初始值。然后,这个类有5个方法,上面已经说过了,就不重复了。再然后就是,上面的例子中的链式调用并不是像平时我们所遇到的那样,逐步逐步按顺序调用的,所以 我们需要有一个任务队列taskQueue,这个队列中保存的是方法调用的顺序。然后,开始写代码:
class Count {
constructor(value) {
console.log(`初始值是=>${value}`)
this.baseCount = value // 初始值
this.taskQueue = [] // 任务队列
}
// 加法
plus(val){}
// 减法
minus(val){}
// 乘法
multi(val){}
// 除法
divi(val){}
// 优先执行的加法
plusRightNow(val){}
}
然后类中的5个方法应该怎么写呢?是像下面这样吗?
plus(val){
this.baseCount += val
return this
}
很明显并不是的,因为这样的话,函数会直接执行,那么 plusRightNow 就实现不了了,所以的话,我们要在这些方法里面再定义一个函数,然后我们把这个函数放入到任务队列中,最后再取出来执行。所以,我们把代码改成下面这样:
plus(val){
const _f = () => {
this.baseCount += val
console.log(`加${val},变为 => ${this.baseCount}`)
}
this.taskQueue.push(_f) // 将任务推送到任务队列
return this // 返回this,以实现链式调用
}
加减乘除都像上面这样实现,然后到了 plusRightNow 则要改变一下了,因为它要被优先执行,所以它就不能是 push 进任务队列了,而应该是 unshift 进去,添加到任务队列首位。
plusRightNow(val){
const _f = () => {
this.baseCount += val
console.log(`优先加${val},变为 => ${this.baseCount}`)
}
this.taskQueue.unshift(_f) // 将任务推送到任务队列
return this // 返回this,以实现链式调用
}
然后再思考,怎么把任务从队列中取出来执行呢?是执行完一个再取出来一个执行, 要实现这个,我们就要给类多定义一个 next() 方法了,这个方法的作用是每次被调用时,就从队列中取出一个任务执行。
class Count {
constructor(value) {}
// 加法
plus(val){}
// 减法
minus(val){}
// 乘法
multi(val){}
// 除法
divi(val){}
// 优先执行的加法
plusRightNow(val){}
// 执行任务
next(){
const _f = this.taskQueue.shift()
_f && _f()
}
}
然后我们还要做两件事,第一件事就是在原先的那5个方法中插入任务队列的函数中去调用 next 方法,第二件事则是在构造函数中,使用 setTimeout 去调用 next 方法,要注意的是,这里的延时时间是0秒,这里涉及到异步任务就不细讲了。
class Count {
constructor(value) {
console.log(`初始值是=>${value}`)
this.baseCount = value // 初始值
this.taskQueue = [] // 任务队列
setTimeout(()=>{
this.next()
},0)
}
// 加法
plus(val){
const _f = () => {
this.baseCount += val
console.log(`加${val},变为 => ${this.baseCount}`)
this.next()
}
this.taskQueue.push(_f)
return this
}
// 减法
minus(val){
const _f = () => {
this.baseCount -= val
console.log(`减${val},变为 => ${this.baseCount}`)
this.next()
}
this.taskQueue.push(_f)
return this
}
// 乘法
multi(val){
const _f = () => {
this.baseCount *= val
console.log(`乘${val},变为 => ${this.baseCount}`)
this.next()
}
this.taskQueue.push(_f)
return this
}
// 除法
divi(val){
const _f = () => {
this.baseCount /= val
console.log(`除${val},变为 => ${this.baseCount}`)
this.next()
}
this.taskQueue.push(_f)
return this
}
// 优先执行的加法
plusRightNow(val){
const that = this
const _f = () => {
this.baseCount += val
console.log(`优先加${val},变为 => ${this.baseCount}`)
that.next()
}
this.taskQueue.unshift(_f)
return this
}
// 将上面的方法串联起来
next(){
// 去执行任务队列中的任务
const _f = this.taskQueue.shift()
_f && _f()
}
}
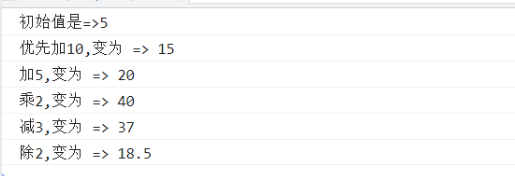
然后让我们来测试一下
const count = new Count(5)
count.plus(5)
.multi(2)
.minus(3)
.plusRightNow(10)
.divi(2)

上班!
