首次构造阶段
- useEffect对应mountEffect
- useLayoutEffect对应mountLayoutEffect
function mountEffect(
create: () => (() => void) | void, //回调
deps: Array<mixed> | void | null, //依赖数组
): void {
return mountEffectImpl(
UpdateEffect | PassiveEffect, // fiberFlags,useEffect会多个PassiveEffect
HookPassive, // hookFlags
create,
deps,
);
}
function mountLayoutEffect(
create: () => (() => void) | void,
deps: Array<mixed> | void | null,
): void {
return mountEffectImpl(
UpdateEffect, // fiberFlags
HookLayout, // hookFlags
create,
deps,
);
}
mountEffectImpl
function mountEffectImpl(fiberFlags, hookFlags, create, deps): void {
// 1. 创建hook并挂载到hook链表上,hook链表挂载到fiber的memoizedState上
const hook = mountWorkInProgressHook();
const nextDeps = deps === undefined ? null : deps;
// 2. 设置workInProgress的副作用标记
currentlyRenderingFiber.flags |= fiberFlags; // fiberFlags 被标记到workInProgress
// 2. 创建Effect, 挂载到hook.memoizedState上
hook.memoizedState = pushEffect(
HookHasEffect | hookFlags, // hookFlags用于创建effect
create,
undefined,
nextDeps,
);
}
mountWorkInProgressHook
function mountWorkInProgressHook(): Hook {
const hook: Hook = {
memoizedState: null,
baseState: null,
baseQueue: null,
queue: null,
next: null,
};
if (workInProgressHook === null) {
// 链表中首个hook,currentlyRenderingFiber即workInProgress
currentlyRenderingFiber.memoizedState = workInProgressHook = hook;
} else {
// 将hook添加到链表末尾
workInProgressHook = workInProgressHook.next = hook;
}
return workInProgressHook;
}
pushEffect
- effect会挂载到两个地方,一个RootFiber的updateQueue上,一个对应hook对象的memoizedState上
function pushEffect(tag, create, destroy, deps) {
// 1. 创建effect对象
const effect: Effect = {
tag,
create,
destroy,
deps,
next: (null: any),
};
// 2. 把effect对象添加到环形链表末尾
let componentUpdateQueue: null | FunctionComponentUpdateQueue = (currentlyRenderingFiber.updateQueue: any);
if (componentUpdateQueue === null) {
// 新建 workInProgress.updateQueue 用于挂载effect对象
componentUpdateQueue = createFunctionComponentUpdateQueue();
//将effect挂载到currentlyRenderingFiber.updateQueue即workInprogress.updateQueue上
currentlyRenderingFiber.updateQueue = (componentUpdateQueue: any);
// updateQueue.lastEffect是一个环形链表
componentUpdateQueue.lastEffect = effect.next = effect;
} else {
const lastEffect = componentUpdateQueue.lastEffect;
if (lastEffect === null) {
componentUpdateQueue.lastEffect = effect.next = effect;
} else {
//挂载的链表是一个环形链表
const firstEffect = lastEffect.next;
lastEffect.next = effect;
effect.next = firstEffect;
componentUpdateQueue.lastEffect = effect;
}
}
// 3. 返回effect
return effect;
}
effect的数据结构:
export type Effect = {|
tag: HookFlags,
create: () => (() => void) | void,
destroy: (() => void) | void,
deps: Array<mixed> | null,
next: Effect,
|};
export const NoFlags = /* */ 0b000;
export const HasEffect = /* */ 0b001; // 有副作用, 可以被触发
export const Layout = /* */ 0b010; // Layout, dom突变后同步触发
export const Passive = /* */ 0b100; // Passive, dom突变前异步触发
effect.create: 实际上就是通过useEffect()所传入的函数.
effect.deps: 依赖项

useEffect & useLayoutEffect区别
fiber.flags不同
- 使用useEffect时: fiber.flags = UpdateEffect | PassiveEffect.
- 使用useLayoutEffect时: fiber.flags = UpdateEffect.
effect.tag不同
- 使用useEffect时: effect.tag = HookHasEffect | HookPassive.
- 使用useLayoutEffect时: effect.tag = HookHasEffect | HookLayout
处理 Effect 回调
commitBeforeMutationEffects
function commitBeforeMutationEffects() {
while (nextEffect !== null) {
// ...
// 处理`Passive`标记
const flags = nextEffect.flags;
if ((flags & Passive) !== NoFlags) {
if (!rootDoesHavePassiveEffects) {
rootDoesHavePassiveEffects = true;
//对于useEffect这样标记为HasEffect的effect处理
//通过sheduler调度任务,异步处理useEffect
scheduleCallback(NormalSchedulerPriority, () => {
flushPassiveEffects();
return null;
});
}
}
nextEffect = nextEffect.nextEffect;
}
}
commitMutationEffects
- 会先执行useLayoutEffect的清除副作用函数
function commitMutationEffects(
root: FiberRoot,
renderPriorityLevel: ReactPriorityLevel,
) {
// ...省略无关代码, 只保留Hook相关
while (nextEffect !== null) {
const flags = nextEffect.flags;
const primaryFlags = flags & (Placement | Update | Deletion | Hydrating);
switch (primaryFlags) {
case Update: {
// useEffect,useLayoutEffect都会设置Update标记
// 更新节点
const current = nextEffect.alternate;
commitWork(current, nextEffect);
break;
}
}
nextEffect = nextEffect.nextEffect;
}
}
function commitWork(current: Fiber | null, finishedWork: Fiber): void {
// ...省略无关代码, 只保留Hook相关
switch (finishedWork.tag) {
case FunctionComponent:
case ForwardRef:
case MemoComponent:
case SimpleMemoComponent:
case Block: {
// 在突变阶段调用销毁函数, 保证所有的effect.destroy函数都会在effect.create之前执行
// 针对useLayoutEffect
// 必须具有HookHasEffect标识,否则不做处理(依赖数组未更新)
commitHookEffectListUnmount(HookLayout | HookHasEffect, finishedWork);
return;
}
}
}
// 依次执行: effect.destroy
function commitHookEffectListUnmount(tag: number, finishedWork: Fiber) {
const updateQueue: FunctionComponentUpdateQueue | null = (finishedWork.updateQueue: any);
const lastEffect = updateQueue !== null ? updateQueue.lastEffect : null;
if (lastEffect !== null) {
const firstEffect = lastEffect.next;
let effect = firstEffect;
// 针对useLayoutEffect的处理,调用返回的函数,清除副作用
do {
if ((effect.tag & tag) === tag) {
// 根据传入的tag过滤 effect链表.
const destroy = effect.destroy;
effect.destroy = undefined;
if (destroy !== undefined) {
destroy();
}
}
effect = effect.next;
} while (effect !== firstEffect);
}
}
commitLayoutEffects
- 调用useLayoutEffect,并赋值清除副作用函数,在下一次更新任务的commitMutationEffects处调用
- 进行useEffect副作用的收集
function commitLayoutEffects(root: FiberRoot, committedLanes: Lanes) {
// ...
while (nextEffect !== null) {
const flags = nextEffect.flags;
if (flags & (Update | Callback)) {
// useEffect,useLayoutEffect都会设置Update标记
const current = nextEffect.alternate;
commitLayoutEffectOnFiber(root, current, nextEffect, committedLanes);
}
nextEffect = nextEffect.nextEffect;
}
}
function commitLifeCycles(
finishedRoot: FiberRoot,
current: Fiber | null,
finishedWork: Fiber,
committedLanes: Lanes,
): void {
// ...省略无关代码, 只保留Hook相关
switch (finishedWork.tag) {
case FunctionComponent:
case ForwardRef:
case SimpleMemoComponent:
case Block: {
// 在此之前commitMutationEffects函数中, effect.destroy已经被调用, 所以effect.destroy永远不会影响到effect.create
// 针对useLayoutEffect
// 必须具有HookHasEffect标识,否则不做处理(依赖数组未更新)
commitHookEffectListMount(HookLayout | HookHasEffect, finishedWork);
// 针对useEffect的处理,进行副作用收集
schedulePassiveEffects(finishedWork);
return;
}
}
}
function commitHookEffectListMount(tag: number, finishedWork: Fiber) {
const updateQueue: FunctionComponentUpdateQueue | null = (finishedWork.updateQueue: any);
const lastEffect = updateQueue !== null ? updateQueue.lastEffect : null;
if (lastEffect !== null) {
const firstEffect = lastEffect.next;
let effect = firstEffect;
do {
if ((effect.tag & tag) === tag) {
// 调用useLayoutEffect并赋值清除副作用函数,在commitMutationEffects阶段调用
const create = effect.create;
effect.destroy = create();
}
effect = effect.next;
} while (effect !== firstEffect);
}
}
schedulePassiveEffects
- 进行useEffect的副作用收集,在commitBeforeMutationEffects注册的异步任务触发时进行调用
function schedulePassiveEffects(finishedWork: Fiber) {
// 1. 获取 fiber.updateQueue
const updateQueue: FunctionComponentUpdateQueue | null = (finishedWork.updateQueue: any);
// 2. 获取 effect环形队列
const lastEffect = updateQueue !== null ? updateQueue.lastEffect : null;
if (lastEffect !== null) {
const firstEffect = lastEffect.next;
let effect = firstEffect;
do {
const { next, tag } = effect;
// 3. 筛选出由useEffect()创建的`effect`,必须具有HookPassive标识
// 当不具有HookPassive标识时,不会进行收集(依赖数组未改变)
if (
(tag & HookPassive) !== NoHookEffect &&
(tag & HookHasEffect) !== NoHookEffect
) {
// 把effect添加到全局数组, 等待`flushPassiveEffects`处理
enqueuePendingPassiveHookEffectUnmount(finishedWork, effect);
enqueuePendingPassiveHookEffectMount(finishedWork, effect);
}
effect = next;
} while (effect !== firstEffect);
}
}
export function enqueuePendingPassiveHookEffectUnmount(
fiber: Fiber,
effect: HookEffect,
): void {
// unmount effects 数组
pendingPassiveHookEffectsUnmount.push(effect, fiber);
}
export function enqueuePendingPassiveHookEffectMount(
fiber: Fiber,
effect: HookEffect,
): void {
// unmount effects 数组
pendingPassiveHookEffectsMount.push(effect, fiber);
}
flushPassiveEffects
export function flushPassiveEffects(): boolean {
// Returns whether passive effects were flushed.
if (pendingPassiveEffectsRenderPriority !== NoSchedulerPriority) {
const priorityLevel =
pendingPassiveEffectsRenderPriority > NormalSchedulerPriority
? NormalSchedulerPriority
: pendingPassiveEffectsRenderPriority;
pendingPassiveEffectsRenderPriority = NoSchedulerPriority;
// `runWithPriority`也是一个异步调用
return runWithPriority(priorityLevel, flushPassiveEffectsImpl);
}
return false;
}
// ...
function flushPassiveEffectsImpl() {
if (rootWithPendingPassiveEffects === null) {
return false;
}
rootWithPendingPassiveEffects = null;
pendingPassiveEffectsLanes = NoLanes;
// 1. 优先执行 effect.destroy(),即useEffect的清除副作用函数
const unmountEffects = pendingPassiveHookEffectsUnmount;
pendingPassiveHookEffectsUnmount = [];
for (let i = 0; i < unmountEffects.length; i += 2) {
const effect = ((unmountEffects[i]: any): HookEffect);
const fiber = ((unmountEffects[i + 1]: any): Fiber);
const destroy = effect.destroy;
effect.destroy = undefined;
if (typeof destroy === 'function') {
destroy();
}
}
// 2. 执行新 effect.create(), 重新赋值到 effect.destroy,即useEffect的副作用
const mountEffects = pendingPassiveHookEffectsMount;
pendingPassiveHookEffectsMount = [];
for (let i = 0; i < mountEffects.length; i += 2) {
const effect = ((mountEffects[i]: any): HookEffect);
const fiber = ((mountEffects[i + 1]: any): Fiber);
effect.destroy = create();
}
}
更新阶段
- useEffect对应updateEffect
- useLayoutEffect对应updateLayoutEffect.
function updateEffectImpl(fiberFlags, hookFlags, create, deps): void {
// 1. 新建并拷贝current的hook,并移动hook指针
const hook = updateWorkInProgressHook();
const nextDeps = deps === undefined ? null : deps;
let destroy = undefined;
// 2. 分析依赖
if (currentHook !== null) {
//获取current树上的对应hook的effect
const prevEffect = currentHook.memoizedState;
// 继续使用先前effect.destroy,destroy并不会改变,会每次被复用
destroy = prevEffect.destroy;
if (nextDeps !== null) {
const prevDeps = prevEffect.deps;
// 比较依赖是否变化
if (areHookInputsEqual(nextDeps, prevDeps)) {
// 2.1 如果依赖不变, 新建effect(tag不含HookHasEffect)
// 当不包含HookHasEffect时,useLayoutEffect、useEffect对应的commit三个阶段的操作中
// 的执行副作用、执行清除副作用、副作用收集等不会执行
// 所以在界面中表现为不执行
// 所以副作用不执行,但effect会新建
// pushEffect看开头
pushEffect(hookFlags, create, destroy, nextDeps);
return;
}
}
}
// 2.2 如果依赖改变, 更改fiber.flag, 新建effect,新建的effect会带有HookHasEffect
// 带有HookHasEffect就会执行对应effect的副作用
currentlyRenderingFiber.flags |= fiberFlags;
hook.memoizedState = pushEffect(
HookHasEffect | hookFlags,
create,
destroy,
nextDeps,
);
}
- 如果useEffect/useLayoutEffect的依赖不变, 新建的effect对象不带HasEffect标记.
- 无论依赖是否变化, 都复用之前的effect.destroy. 等待commitRoot阶段的调用
areHookInputsEqual
- 通过Object.is判断依赖项是否相同
function areHookInputsEqual(nextDeps, prevDeps) {
...
for (var i = 0; i < prevDeps.length && i < nextDeps.length; i++) {
// 这里的 is$1 ,就是 Object.is 这个方法
if (is$1(nextDeps[i], prevDeps[i])) {
continue;
}
return false;
}
return true;
}
updateWorkInProgressHook
function updateWorkInProgressHook(): Hook {
// 1. 移动currentHook指针
let nextCurrentHook: null | Hook;
if (currentHook === null) {
const current = currentlyRenderingFiber.alternate;
if (current !== null) {
nextCurrentHook = current.memoizedState;
} else {
nextCurrentHook = null;
}
} else {
nextCurrentHook = currentHook.next;
}
// 2. 移动workInProgressHook指针
let nextWorkInProgressHook: null | Hook;
if (workInProgressHook === null) {
nextWorkInProgressHook = currentlyRenderingFiber.memoizedState;
} else {
nextWorkInProgressHook = workInProgressHook.next;
}
if (nextWorkInProgressHook !== null) {
// 渲染时更新: 本节不讨论
} else {
currentHook = nextCurrentHook;
// 3. 克隆currentHook作为新的workInProgressHook.
// 随后逻辑与mountWorkInProgressHook一致
const newHook: Hook = {
memoizedState: currentHook.memoizedState,
baseState: currentHook.baseState,
baseQueue: currentHook.baseQueue,
queue: currentHook.queue,
next: null, // 注意next指针是null
};
if (workInProgressHook === null) {
currentlyRenderingFiber.memoizedState = workInProgressHook = newHook;
} else {
workInProgressHook = workInProgressHook.next = newHook;
}
}
return workInProgressHook;
}
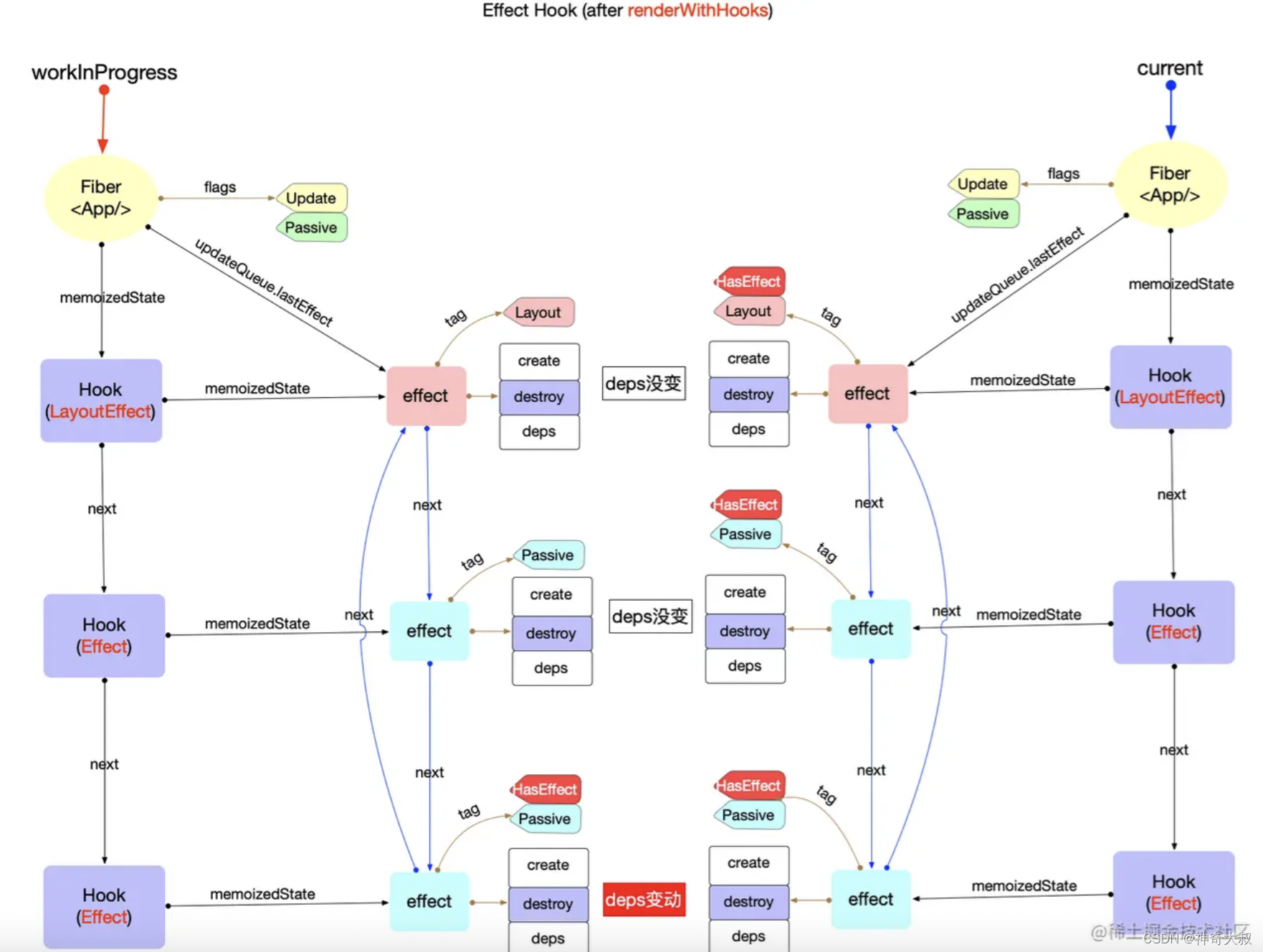
假设
- 图中第 1,2 个hook其deps没变, 故effect.tag中不会包含HookHasEffect.
- 图中第 3 个hook其deps改变, 故effect.tag中继续含有HookHasEffect.

新的hook以及新的effect创建完成之后, 余下逻辑与初次渲染完全一致. 处理 Effect 回调时也会根据effect.tag进行判断: 只有effect.tag包含HookHasEffect时才会调用effect.destroy和effect.create()
组件销毁
- 当function组件被销毁时, fiber节点必然会被打上Deletion标记, 即fiber.flags |= Deletion. 带有Deletion标记的fiber在commitMutationEffects被处理
// ...省略无关代码
function commitMutationEffects(
root: FiberRoot,
renderPriorityLevel: ReactPriorityLevel,
) {
while (nextEffect !== null) {
const primaryFlags = flags & (Placement | Update | Deletion | Hydrating);
switch (primaryFlags) {
case Deletion: {
commitDeletion(root, nextEffect, renderPriorityLevel);
break;
}
}
}
}
- 在commitDeletion函数之后, 继续调用unmountHostComponents->commitUnmount, 在commitUnmount中, 执行effect.destroy(), 结束整个闭环.
