可能因为我的ant design vue版本太低不支持color属性,按照官网设置color无效,各种百度终于找到了合适自己的方法:
1、修改浮层默认的渲染父节点,默认是body

2、修改提示框和小三角的样式(背景色),记得一定要加/deep/.

?
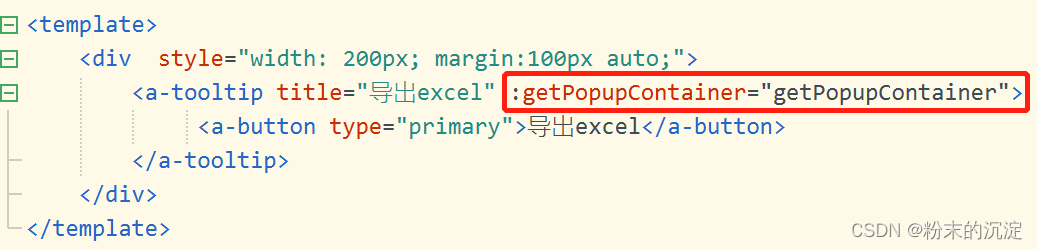
<template>
<div style="width: 200px; margin:100px auto;">
<a-tooltip title="导出excel" :getPopupContainer="getPopupContainer">
<a-button type="primary">导出excel</a-button>
</a-tooltip>
</div>
</template>
<script>
export default {
data() {
return {}
},
methods: {
getPopupContainer(triggerNode){
return triggerNode.parentNode;
}
}
}
</script>
<style scoped>
/* 提示框 */
/deep/ .ant-tooltip-inner {
background-color:red;
}
/* 小箭头 */
/deep/ .ant-tooltip-arrow::before {
background-color:red;
}
</style>注意:
最简单的办法是style里的scoped去掉,不需要设置getPopupContainer也不需要加/deep/,但是这样风险较大,会影响到其他页面的样式。
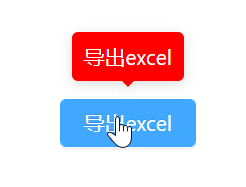
最终效果:
 ?
?
