FontLoader
FontLoader Class for loading a font in JSON format. Returns a Font, which is an array of Shapes representing the font. This uses the FileLoader internally for loading files.
字体加载器 用于以JSON格式加载字体的类。返回一个字体,它是代表该字体的形状的数组。这在内部使用文件加载器来加载文件。
素材:
例:
const fontLoader=new THREE.FontLoader()
fontLoader.load(
'fonts/helvetiker_regular.typeface.json', //引用上个链接json
(font)=>{
console.log(font)
var geometry = new THREE.TextBufferGeometry( 'Hello three.js!', {
font,
size: 0.5,
height: 0.2,
curveSegments: 12,
bevelEnabled: true,
bevelThickness: 0.03,
bevelSize: 0.02,
bevelOffset: 0,
bevelSegments: 5,
} );
const material=new THREE.MeshMatcapMaterial();
const text=new THREE.Mesh(geometry,material);
sence.add(text)
}
)
const axHelper=new THREE.AxesHelper();
sence.add(axHelper)?
2 让文字居中?
geometry.center() 让文字剧中
const fontLoader=new THREE.FontLoader()
fontLoader.load(
'fonts/helvetiker_regular.typeface.json',
(font)=>{
console.log(font)
var geometry = new THREE.TextBufferGeometry( 'Hello three.js!', {
font,
size: 0.5,
height: 0.2,
curveSegments: 12,
bevelEnabled: true,
bevelThickness: 0.03,
bevelSize: 0.02,
bevelOffset: 0,
bevelSegments: 5,
} );
geometry.center()
const material=new THREE.MeshMatcapMaterial();
const text=new THREE.Mesh(geometry,material);
sence.add(text)
}
)?
?3.给文字旁边添加随机大小随机位置的圆环
//材质
const texture=new THREE.TextureLoader()
const matcapTexture=texture.load('/textures/matcaps/1.png')
const fontLoader=new THREE.FontLoader()
fontLoader.load(
'fonts/helvetiker_regular.typeface.json',
(font)=>{
console.log(font)
var geometry = new THREE.TextBufferGeometry( 'Hello three.js!', {
font,
size: 0.5,
height: 0.2,
curveSegments: 12,
bevelEnabled: true,
bevelThickness: 0.03,
bevelSize: 0.02,
bevelOffset: 0,
bevelSegments: 5,
} );
geometry.center()
const material=new THREE.MeshMatcapMaterial({matcap:matcapTexture});
const text=new THREE.Mesh(geometry,material);
sence.add(text)
}
)
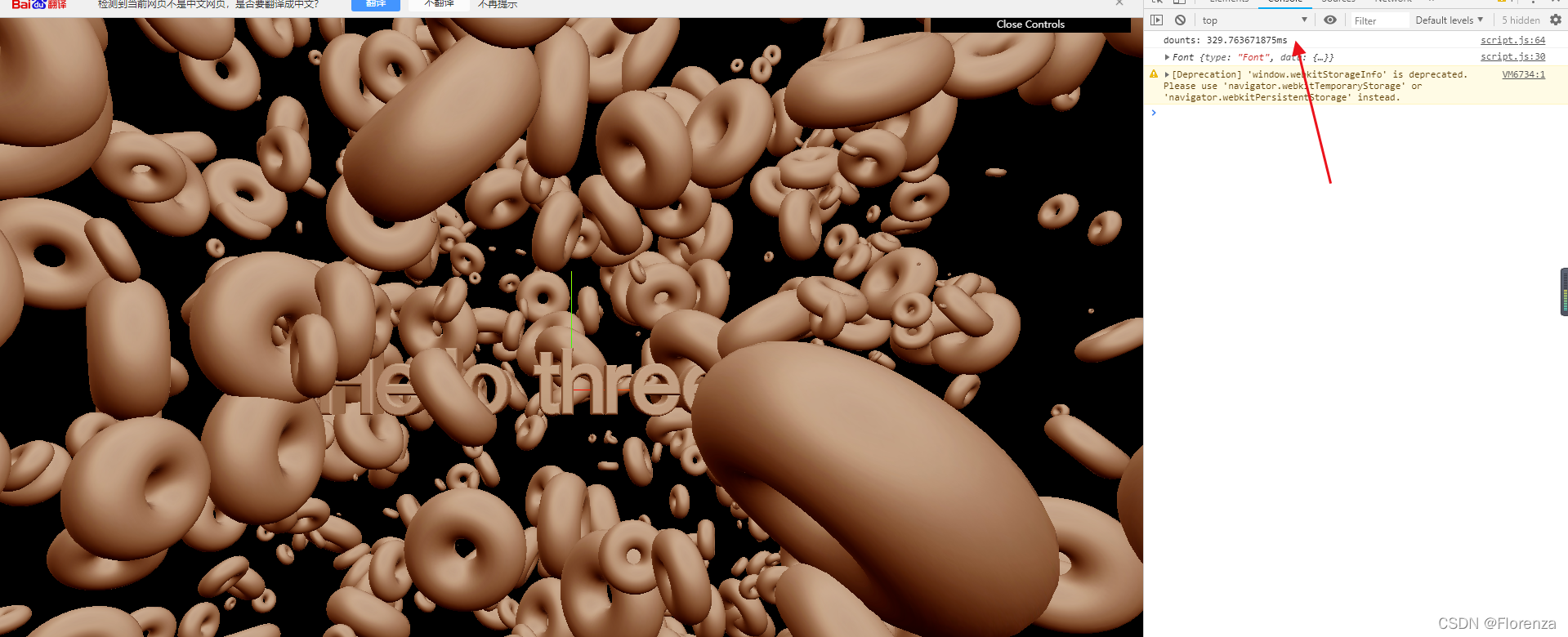
console.time('dounts')
for(let i =0;i<1000;i++){
const TorusBufferGeometry= new THREE.TorusBufferGeometry(0.3, 0.2, 20, 45)
const material=new THREE.MeshMatcapMaterial({matcap:matcapTexture});
const mesh=new THREE.Mesh(TorusBufferGeometry,material);
mesh.position.x=(Math.random()-0.5)*10;
mesh.position.y=(Math.random()-0.5)*10;
mesh.position.z=(Math.random()-0.5)*10;
mesh.rotation.x=Math.random()*Math.PI
mesh.rotation.y=Math.random()*Math.PI
let random=Math.random();
mesh.scale.set(random,random,random)
sence.add(mesh)
}
const axHelper=new THREE.AxesHelper();
console.timeEnd('dounts')
sence.add(axHelper)?效果

但是此时用时比较长 可以优化性能 将??
? ? const TorusBufferGeometry= new THREE.TorusBufferGeometry(0.3, 0.2, 20, 45)
? ? const material=new THREE.MeshMatcapMaterial({matcap:matcapTexture});提取出让其只加载一次这样可以优化性能
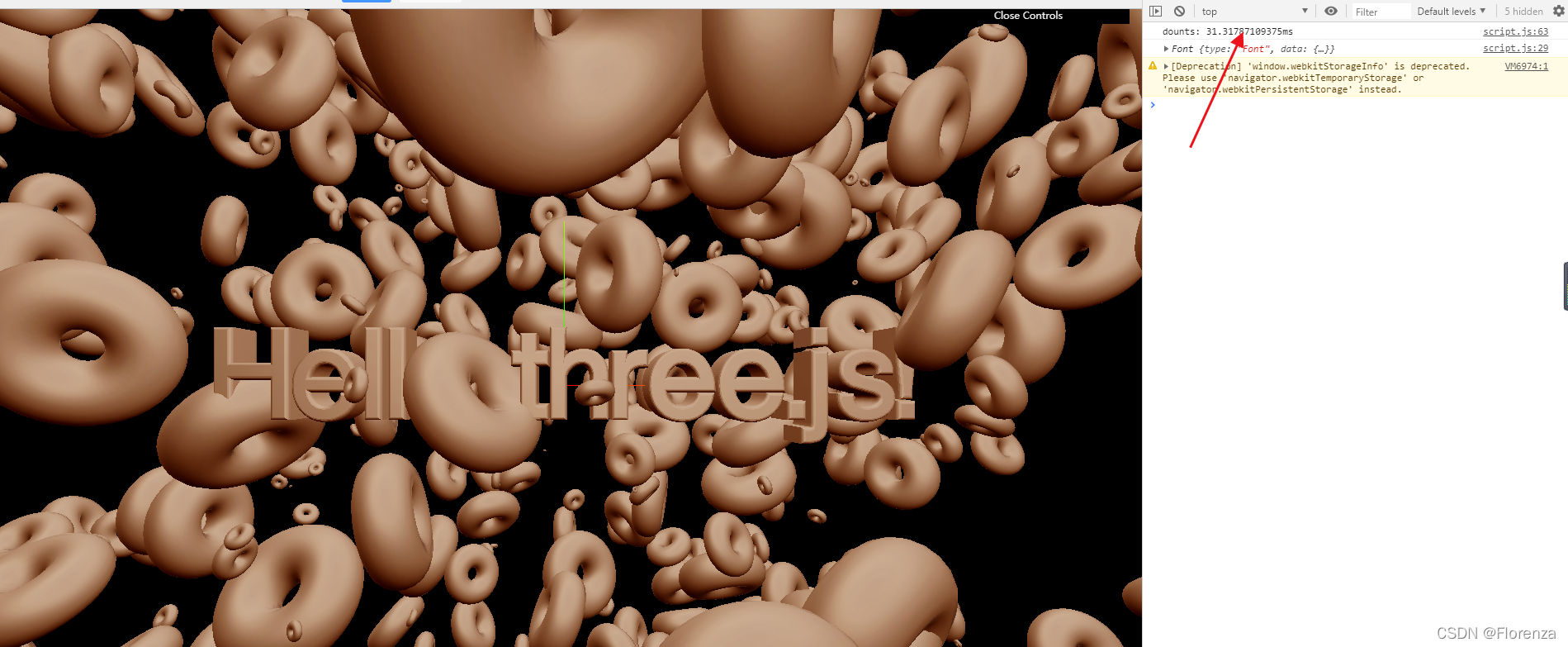
优化后代码:
const TorusBufferGeometry= new THREE.TorusBufferGeometry(0.3, 0.2, 20, 45)
const material=new THREE.MeshMatcapMaterial({matcap:matcapTexture});
for(let i =0;i<1000;i++){
const mesh=new THREE.Mesh(TorusBufferGeometry,material);
mesh.position.x=(Math.random()-0.5)*10;
mesh.position.y=(Math.random()-0.5)*10;
mesh.position.z=(Math.random()-0.5)*10;
mesh.rotation.x=Math.random()*Math.PI
mesh.rotation.y=Math.random()*Math.PI
let random=Math.random();
mesh.scale.set(random,random,random)
sence.add(mesh)
}效果

本期完整代码
?
import "./style.css";
import * as THREE from "three";
import {OrbitControls} from 'three/examples/jsm/controls/OrbitControls'
import * as dat from 'dat.gui'
import gsap from 'gsap'
import { CubeTexture, CubeTextureLoader, Mesh, MeshMatcapMaterial } from "three";
const size={
width:window.innerWidth,
height:window.innerHeight
}
//gui 参数调节
const gui=new dat.GUI()
const canvas = document.querySelector("canvas.webgl");
const sence=new THREE.Scene()
//相机
const camera=new THREE.PerspectiveCamera(75,size.width/size.height);
camera.position.z=3
//材质
const texture=new THREE.TextureLoader()
const matcapTexture=texture.load('/textures/matcaps/1.png')
const fontLoader=new THREE.FontLoader()
fontLoader.load(
'fonts/helvetiker_regular.typeface.json',
(font)=>{
console.log(font)
var geometry = new THREE.TextBufferGeometry( 'Hello three.js!', {
font,
size: 0.5,
height: 0.2,
curveSegments: 12,
bevelEnabled: true,
bevelThickness: 0.03,
bevelSize: 0.02,
bevelOffset: 0,
bevelSegments: 5,
} );
geometry.center()
const material=new THREE.MeshMatcapMaterial({matcap:matcapTexture});
const text=new THREE.Mesh(geometry,material);
sence.add(text)
}
)
console.time('dounts')
const TorusBufferGeometry= new THREE.TorusBufferGeometry(0.3, 0.2, 20, 45)
const material=new THREE.MeshMatcapMaterial({matcap:matcapTexture});
for(let i =0;i<1000;i++){
const mesh=new THREE.Mesh(TorusBufferGeometry,material);
mesh.position.x=(Math.random()-0.5)*10;
mesh.position.y=(Math.random()-0.5)*10;
mesh.position.z=(Math.random()-0.5)*10;
mesh.rotation.x=Math.random()*Math.PI
mesh.rotation.y=Math.random()*Math.PI
let random=Math.random();
mesh.scale.set(random,random,random)
sence.add(mesh)
}
const axHelper=new THREE.AxesHelper();
console.timeEnd('dounts')
sence.add(axHelper)
//操作控制
const controls=new OrbitControls(camera,canvas)
controls.enableDamping=true
//渲染
const render=new THREE.WebGLRenderer({
canvas
})
render.setSize(size.width,size.height)
render.render(sence,camera)
window.addEventListener('resize',function(event){
size.width=window.innerWidth;
size.height=window.innerHeight;
camera.aspect=size.width/size.height;
camera.updateProjectionMatrix()
render.setSize(size.width,size.height)
render.setPixelRatio(Math.min(window.devicePixelRatio,2));
})
const clock=new THREE.Clock
const tick=()=>{
const getElapsedTime= clock.getElapsedTime()
controls.update()
render.render(sence,camera)
window.requestAnimationFrame(tick)
}
tick()
