获取百度地图的Key
- 进入百度地图开放平台
- 进入控制台,并进行应用的创建




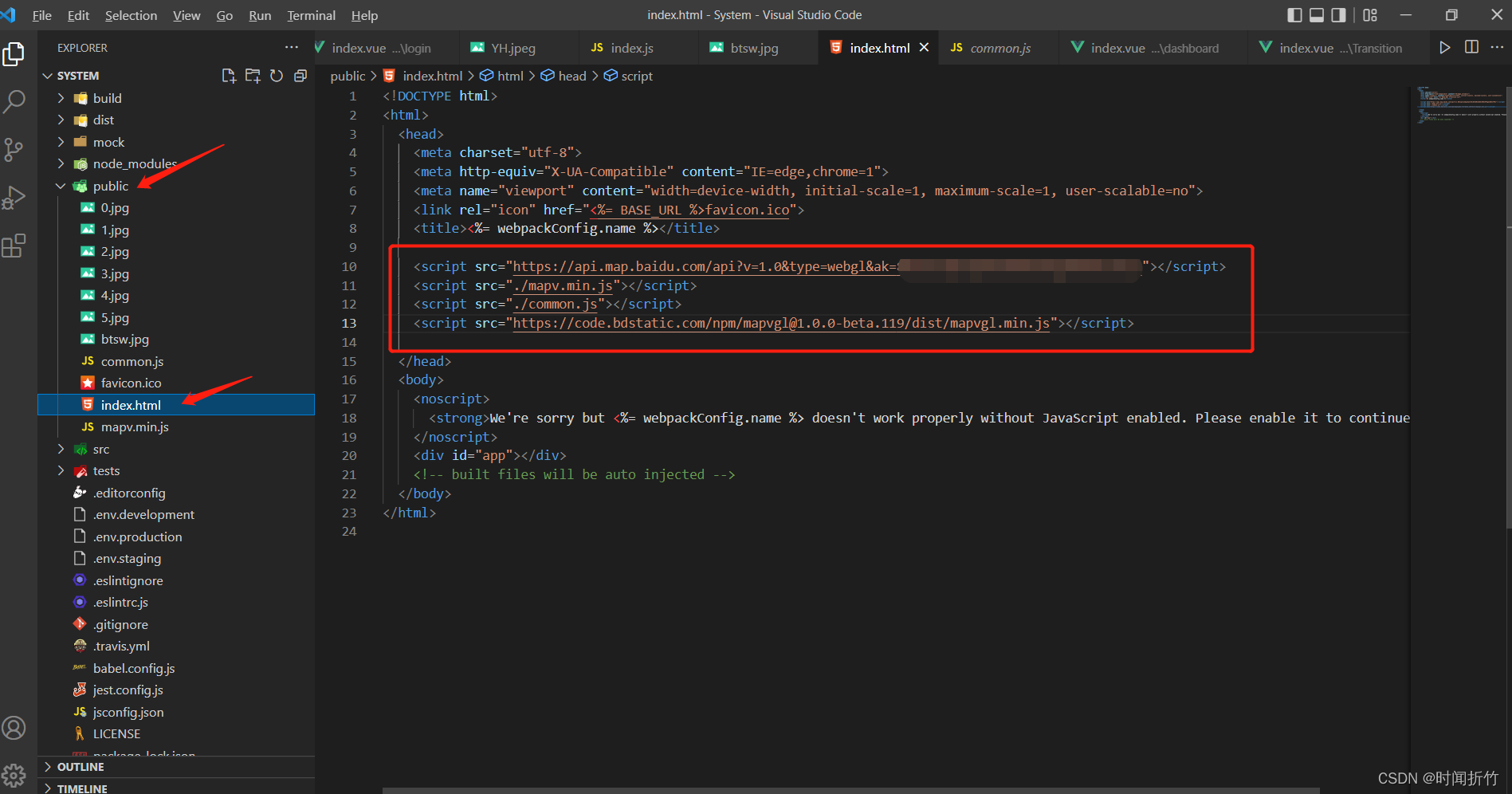
设置Public
获得百度地图的key之后,打开vue-element-admin中的Public的index.html源文件,并在其中添加以四行。其中,ak后面的xxxxxxxxx指的是你的百度地图的key
<script src="https://api.map.baidu.com/api?v=1.0&type=webgl&ak=xxxxxxxxx"></script>
<script src="./mapv.min.js"></script>
<script src="./common.js"></script>
<script src="https://code.bdstatic.com/npm/mapvgl@1.0.0-beta.119/dist/mapvgl.min.js"></script>

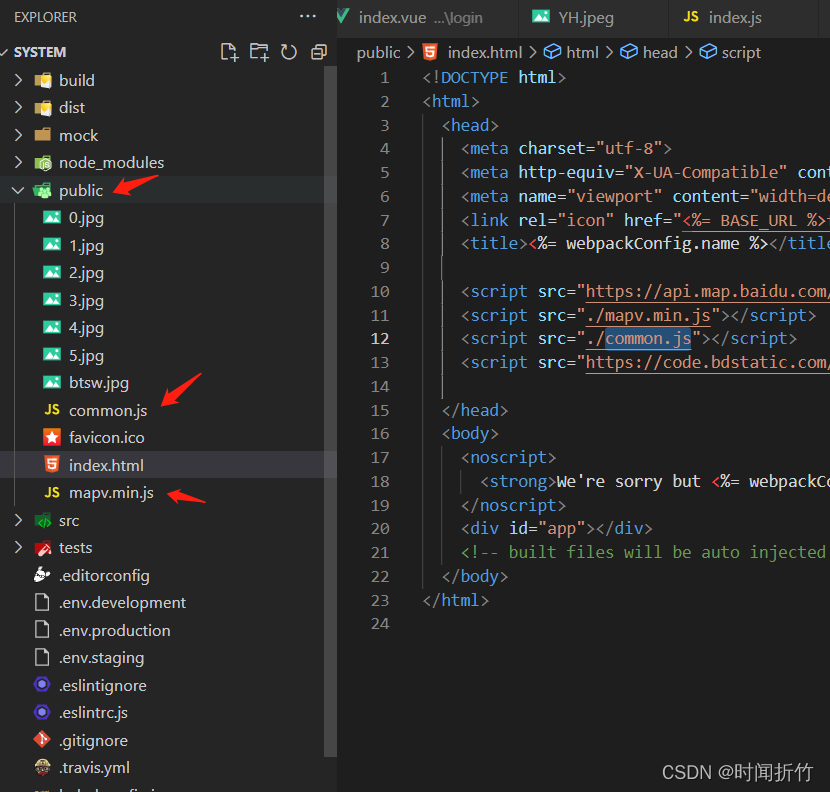
将mapv.min.js和common.js放入Public文件夹
mapv.min.js文件下载地址
common.js文件下载地址

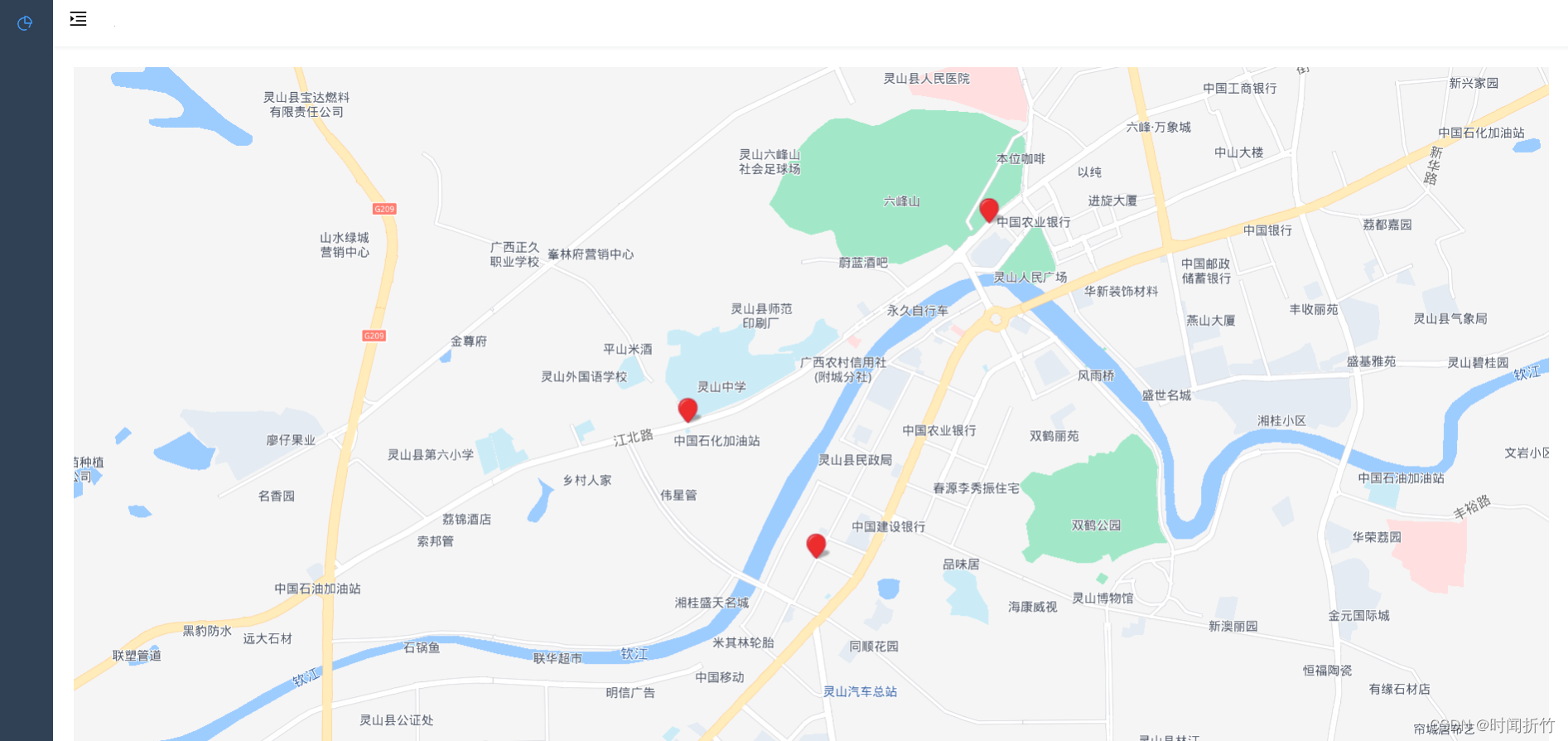
测试调用
下面给出一个完整的vue页面,该页面能够显示百度地图,并可以通过用户点击来给地图添加上小红点。
<template>
<div class="app-container">
<div class="map-container" :id="mapId"></div>
</div>
</template>
<script>
// 设置语言
import lang from "element-ui/lib/locale/lang/zh-CN";
import locale from "element-ui/lib/locale";
locale.use(lang);
export default {
name: "TestMap",
components: { },
directives: { },
filters: {
},
data() {
return {
mapId: 'BMap-' + parseInt(Date.now() + Math.random()),
};
},
created() {
},
mounted() {
this.baiduMap()
},
methods: {
baiduMap() {
// var map = initMap(this.mapId)
var map = new BMapGL.Map(this.mapId)
var point = new BMapGL.Point(109.29094,22.4165,);
// zoom值越大表示距离地面越近
let old_zoom = 16.0;
map.centerAndZoom(point, old_zoom);
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放1
// map.setTilt(45);
//map.setDisplayOptions({
// poiText: false
//})
map.setDisplayOptions({
poiIcon: false
})
// 用户点击
map.addEventListener('click', (e) => {
var marker = new BMapGL.Marker(new BMapGL.Point(e.latlng.lng, e.latlng.lat));
console.log(e.latlng.lng, e.latlng.lat)
// 在地图上添加点标记
map.addOverlay(marker);
this.form.coorT = '经度:'+e.latlng.lng+',纬度:'+e.latlng.lat
this.form.coorD.lng = e.latlng.lng
this.form.coorD.lat = e.latlng.lat
})
}
},
};
</script>
<style lang="scss" scoped>
.map-container {
min-height: calc(100vh - 0px);
width: 100%;
position: relative;
overflow: hidden;
padding-top: 0px;
}
</style>