1、Vue脚手架
脚手架顾名思义就是搭建工程的一个工具,脚手架有很多,Vue CLI是其中的一种。Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,用于快速创建Vue项目。类似制作PPT时选择模板进行制作。模板相当于CLI的功能。
2、安装
Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。
Vue CLI 4.x 需要 Node.js v8.9 或更高版本 (推荐 v10 以上)。
2、1 下载安装node.js
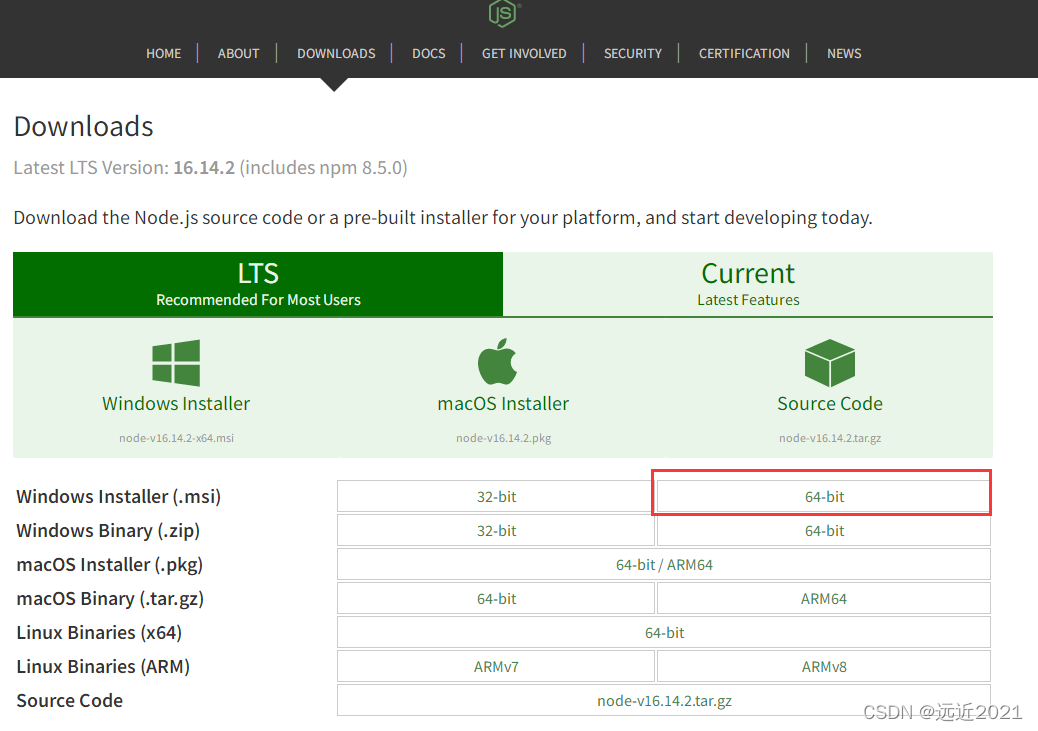
下载node.js
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行时。
官方网站:https://nodejs.org/en/
中文网站:http://nodejs.cn/

上述的node.js版本不支持Windows 7版本,支持Windows 10及以上版本。
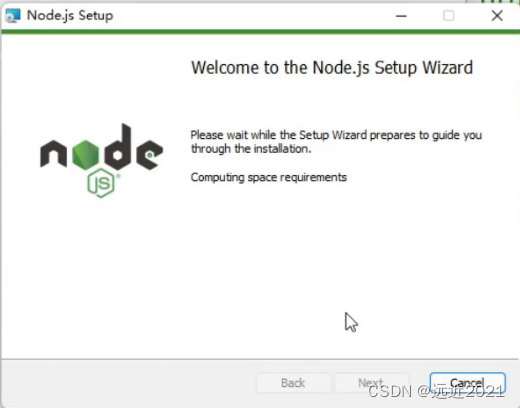
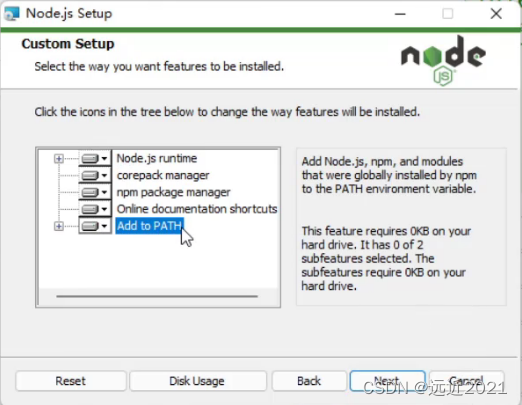
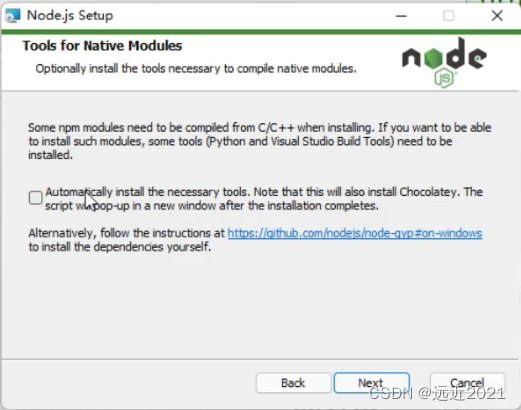
安装node.js



安装时把WebStorm关闭,这样安装node.js后,WebStorm会自动找到node.js的位置。
测试node.js

配置npm的源
npm是node.js的包管理器。
获取原本镜像
npm get registry
npm换源
npm config set registry https://registry.npm.taobao.org
npm换源后验证:
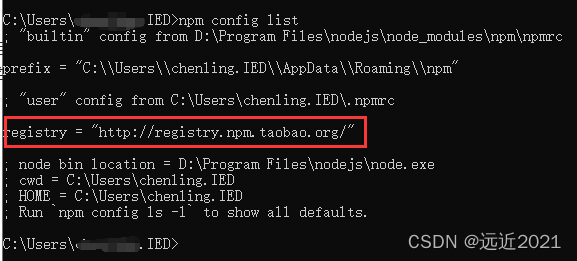
npm config list
结果如下:

2、2 使用npm安装@vue/cli
npm install -g @vue/cli
-g代表全局安装。
可以用下面的命令来检查其版本:
vue --version
如需升级全局的 Vue CLI 包,请运行:
npm update -g @vue/cli
