1.同界面登录的实现
所设计的架包下载
文件?json的使用与架包下载?密码:40tf
JSTL架包下载
文件密码:6dva
1.第一步引入jstl?
prefix 命名 可随意 <%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>2.通过jstl进行判断 保存的session是否存在? action可加上绝对路径${pageContext.request.contextPath}
不存在时 显示表单登录 <c:if test="${empty user }"> <form action="LongIndex.do" method="post"> <table style="margin-left:5px;"><tr><td></td></tr> <tr><td>登陆名:<input name="user" style=" width:110px;"/></tr> <tr><td>密码 :<input type="password" name='password' style=" width:110px;"/></td></tr> 登录按钮图片 <tr><td><input type="image" src="image/button01.gif" /> <img src="image/button02.gif" /> </td></tr></table> </form> </c:if> 存在就显示当前用户 <c:if test="${not empty user }"> <span style="margin-left:20px"> <a href="#" style=" font-weight:bold; color: order;font-size: 14px"> 当前登录用户:${user.userName }</a></span> </c:if>3.Servlet 界面进行判断 是否登录成功
package com.baidu.servle; import java.io.IOException; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.baidu.bzi.UserBzi; import com.baidu.bzi.impl.UserBziimpl; import com.baidu.entity.User; /** * Servlet implementation class LongIndex */ 配置的地址 @WebServlet("/LongIndex.do") public class LongIndex extends HttpServlet { protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //调用dopost方法 doPost(request, response); } /** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("utf-8"); response.setContentType("text/http;charset=utf-8"); String user=request.getParameter("user"); String password=request.getParameter("password"); UserBzi us=new UserBziimpl(); User exeuserAll = us.exeuserAll(new User(user, password)); //获取项目的绝对路径 String path=this.getServletConfig().getServletContext().getRealPath("/"); if(exeuserAll!=null) { // 保存User实体 用户登录实体 request.getSession().setAttribute("user",exeuserAll); response.sendRedirect("index.jsp"); }else { response.sendRedirect("index.jsp"); } } }
2.Ajax实现搜索提示框
?
1.AJAX是什么?
?? ?AJAX即“Asynchronous JavaScript and XML”(异步的JavaScript与XML技术),指的是一套综合了多项技术的浏览器端网页开发技术。
2.异步交互和同步交互
? ? 同步:
?? ?(1)发一个请求,就要等待服务器的响应结束,然后才能发第二个请求!中间这段时间就是一个字“卡”
?? ?(2)刷新的是这个页面
? ?异步:
?? ?(1)发一个请求后,无需等待服务器的响应,然后就可以发第二个请求!
?? ?(2)可以使用js接口服务器的响应,然后使用js来局部刷新
? ? 【示例】使用JS点击按钮触发事件,设置内容改变标签内容(局部刷新)
1.布局搜索界面
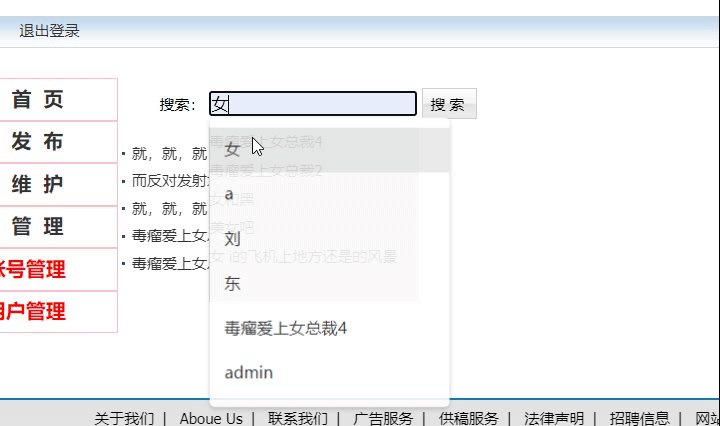
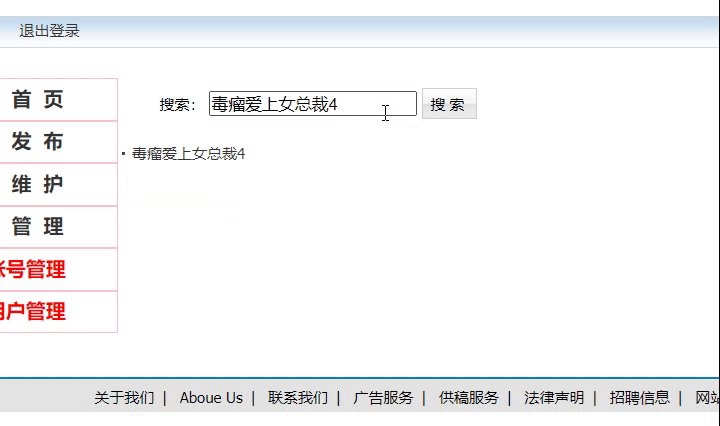
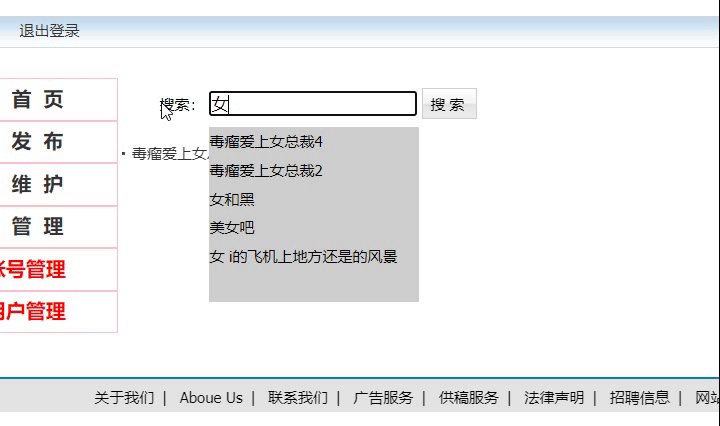
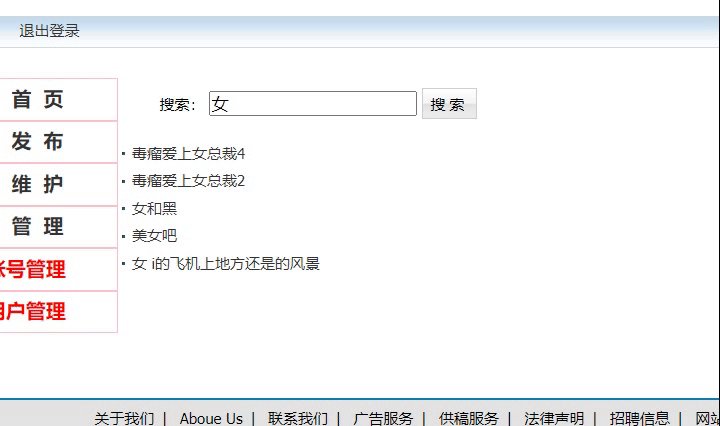
实现效果演示
?
css样式
<script type="text/javascript" src="js/jquery-3.6.0.js"></script>
<link rel="stylesheet" type="text/css" href="css/admin.css" />
<style type="text/css">
a{
text-decoration:none;
}
#tsDiv{
background-color: #cecece;
width:168px ;
position:absolute;
z-index: 33 ;
margin-left:40px ;
height:140px;
/* 超过高度自动滚动条 */
overflow: auto;
}
#tsDiv>div{
height: 23px;
line-height: 23px;
cursor:pointer;
}
#tsDiv>div:hover {
color: white;
background: pink;
}
</style>
html代码
<div style="height: 35px;width: 947px; text-align:left; line-height: 35px ;margin-left: 30px">
<label>搜索:</label>
<input id="inSearch" type="text" name="strName" />
<input onclick="onCli()" id="valute" type="submit" value="搜索" class="opt_sub" />
<!-- 搜索提示框 -->
<div id="tsDiv">
</div>
</div>2.js脚本编写
<!-- 搜索提示 -->
<script type="text/javascript">
/* 保存模糊查询的数据 */
var strName="";
$(function () {
$("#tsDiv").hide();
keyup键盘按下事件
$("#inSearch").keyup(function () {
if(!$(this).val()){
$("#tsDiv").hide();
fenye(1, "");
strName="";
}else{
$("#tsDiv").show();
}
var value=$(this).val();
/* $.post("AutoFull.do","valu="+value, function (msg) {
alert(msg)
}); */
ajax实现跳转获取信息
$.ajax({
url:"http://localhost:8080/web_04/AutoFull.do",
type:"POST",
data:"valu="+value,
dataType:"text",
async:true,
success: function(mag){
mag servlet中传回来的数据字符串 符合json格式的
//console.log(mag)
转换成arr数组
var newlist=$.parseJSON(mag)
var mycontent="";
$.each(newlist,function(index,values){
实现拼接
mycontent+="<div onclick='addClick(this)'>"+values.ntitle+"</div>";
})
设置到输入提示框
$("#tsDiv").html(mycontent);
},
error:function(){
alert("请求失败")
}
})
})
/* 输入框失去焦点 */
$("#inSearch").blur(function(){
//隐藏提示框
$("#tsDiv").hide(500);
})
/* 输入框获取焦点事件 */
$("#inSearch").focus(function(){
//显示提示框
if($("#inSearch").val()!=""){
$("#tsDiv").show();
}
})
})
function addClick(obj) {
$("#inSearch").val($(obj).html())
//隐藏提示框
$("#tsDiv").hide();
// 无刷新分页搜索的方法
fenye(1, $(obj).html())
}3.Servlet界面的编写 !!
package com.baidu.server;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.alibaba.fastjson.JSON;
import com.baidu.dao.JxJsonDao;
import com.baidu.dao.XwFbDao;
import com.baidu.entity.NewsXwFb;
@WebServlet("/AutoFull.do")
public class AutoFullServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
设置编码格式
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
获取转过来的字段
String strName=request.getParameter("valu");
if(strName==null) {
strName="";
}
数据库获取模糊查询数据 测试可以写死 使用 String中提供的包含测试 contains()
返回类型时布尔值
List<NewsXwFb> list =new XwFbDao().moHuAll(strName);
List<NewsXwFb> lixw=new ArrayList<NewsXwFb>();
JSOn解析不了字段去除 无用可去除 有用可上网找转换的方法 newsXwFb实体类
for (NewsXwFb newsXwFb : list) {
newsXwFb.setNimage("无");
//newsXwFb.setNcontent( newsXwFb.getNcontent().replace("\"", "'"));
newsXwFb.setNcontent("");
lixw.add(newsXwFb);
}
吧数组转换为JSon字符串
String content=JSON.toJSONString(lixw);
response.getWriter().println(content);
}
}
