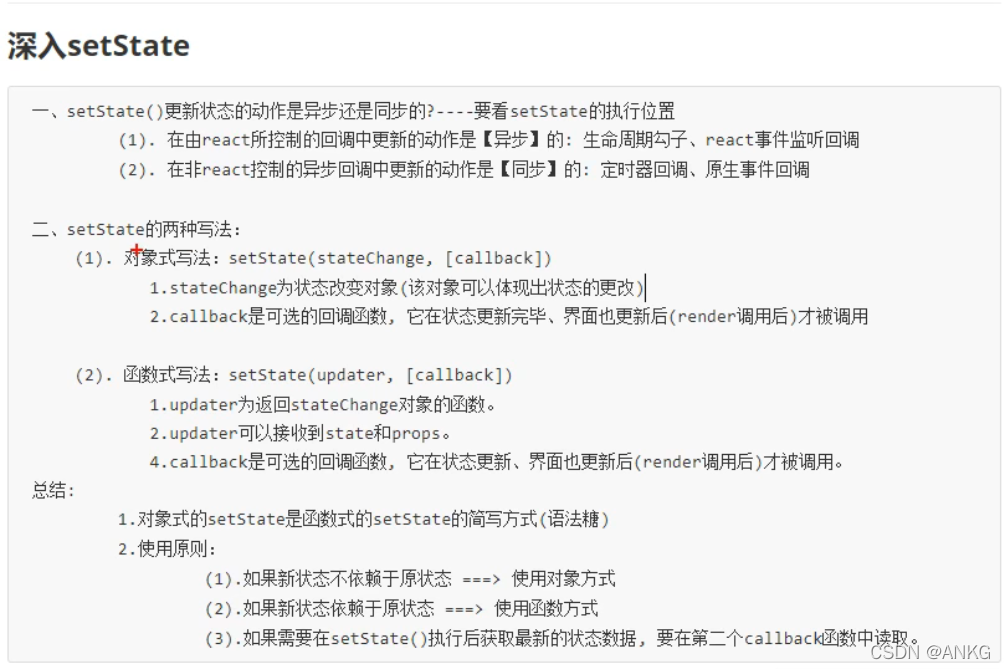
1、setState
setState本身是同步的函数,引起的后续动作(状态更新)可能是异步的;- 即当前方法执行完再更新;
state = {
num: 0,
};
add = () => {
const { num } = this.state;
this.setState({ num: num + 1 },()=>{
console.log(this.state.num); //1
});
console.log(this.state.num); //0
};

2、路由懒加载
- 配置懒加载
//router.js
const Login = lazy(() => import("../pages/Login"));
const routes = [
{
path: "/login",
element: <Login />,
},
];
- 使用路由
//App.jsx
<Suspense fallback={<Loading />}>
<Routes>
{routes.map((routeObj) => (
<Route key={routeObj.path} {...routeObj} />
))}
<Route path="/" element={<Navigate to="/login" />} />
</Routes>
</Suspense>
3、hooks
16.8.0版本提供的用于丰富函数组件功能。
useState:使函数组件可以使用state;
- 只能定义普通类型;
- 多个变量需要单独定义多个;
//count.jsx
import React from "react";
export default function Count() {
const [sum0, setSum0] = React.useState(0);
const [sum1, setSum1] = React.useState(0);
function add() {
setSum(sum0 + 3);//简写:直接传值
setSum(sum0=>{return sum0+3});//完整写法
}
return (
<div>
<h2>sum0:{sum0}</h2>
<button onClick={add}>加3</button>
</div>
);
}
useEffect:使函数组件可以使用生命周期钩子;
- 默认组件切换时就会卸载组件,也可以手动卸载组件:
ReactDOM.unmountComponentAtNode(document.getElementById("root")) - 函数组件中如何使用
挂载后、更新后钩子,如下:
React.useEffect(()=>{
console.log('生命周期');
});//第二个参数不写,组件内所有状态改变都会出发componentDidUpdate;
React.useEffect(()=>{
console.log('生命周期');
},[]);//第二个参数为空数组,则只相当于componentDidMount,不监听状态改变;
React.useEffect(()=>{
console.log('生命周期');
},[sum]);//第二个参数用于指定监听哪个状态,改变触发componentDidUpdate;
return (
<div>
<h2>sum:{sum}</h2>
<button onClick={add}>加3</button>
</div>
);
}
- 函数组件如何使用
卸载前钩子:
React.useEffect(()=>{
console.log('组件挂载后');
return ()=>{
console.log('组件要卸载');
}
},[])
useRef:使函数组件可以使用ref,准确说是第三种ref使用方式:容器createRef;
import React from "react";
export default function Count() {
let x = React.useRef();
//let x = React.createRef();//同上,底层指向同一个实现
function show() {
alert(x.current.value);
}
return (
<div>
<input type="text" ref={x} />
<button onClick={show}>获取</button>
</div>
);
}
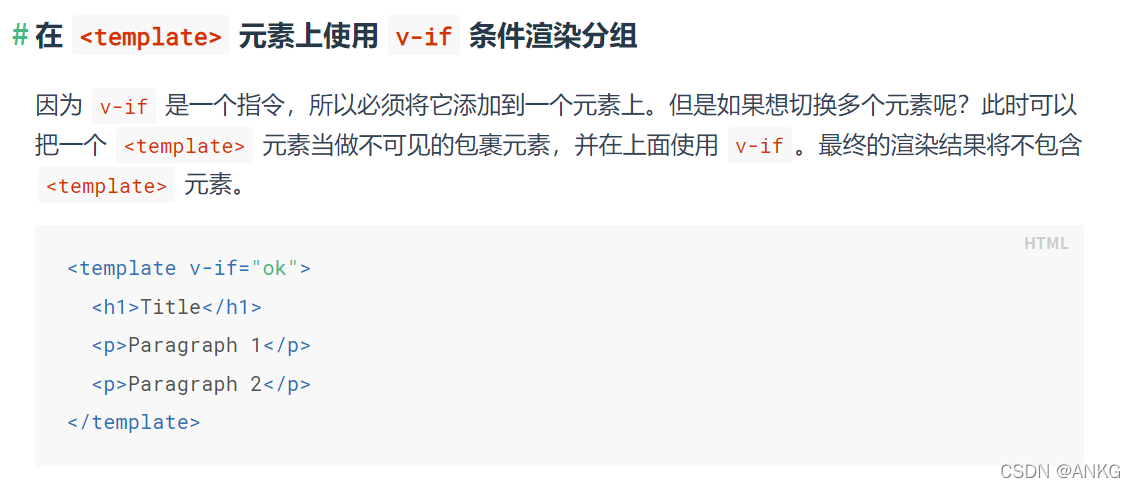
4、Fragment 标签
类似于Vue中
<templete>:
在react要求组件只能有一个根标签前提下,减少页面中多余标签嵌套;
import React, { Fragment } from "react";
export default function Count() {
return (
<Fragment key={}>
<div></div>
<div></div>
</Fragment>//这个标签在页面中就没了
);
}

5、context
用于深层嵌套组件通信,但相当于vue中
provide/inject与事件总线结合;
并且嵌套的组件需要在同一个文件中定义。。
- 默认用法:一般不这样用,因为组件都是引入的
import React, { Component } from "react";
const userContext = React.createContext();
const { Provider,Consumer } = userContext;
// <Provider> 这个标签跟react-redux中一样,给内部所有组件传值;
export default class User extends Component {
changeName = () => {
this.setState({ name: "小张" });
};
render() {
const { name } = this.state;
return (
<div>
<button onClick={this.changeName}>改名</button>
<Provider value={name}>
<B></B>
</Provider>
</div>
);
}
}
// 子孙是类组件
class B extends Component {
// 写这个说明要从userContext中取值,否则this.context为{}
static contextType = userContext;//不写在同一文件,这个找不到
render() {
return <div>我是B组件,要接受User组件的值如下:{this.context}</div>;
}
}
// 子孙是函数组件
function B() {
return (
<div>
我是B函数组件,要接受User组件的值如下:
<Consumer>
{(value) => {
return <h2>{value}</h2>;
}}
</Consumer>
</div>
);
}
- 常规用法:提取出来
userContext
所以说像
vue的事件总线,不同的是它用于嵌套组件传值,不是任意组件
// context.js
import React from "react";
export const userContext = React.createContext();
//最外层组件
import {userContext} from '@/utils/context'
const { Provider } = userContext;
...
<Provider value={name}>
<B/>
</Provider>
// 某个子孙组件
import { userContext } from "@/utils/context";
export default class B extends Component {
static contextType = userContext;
render() {
console.log(this);
return <div>{this.context}</div>;
}
}
// 某函数子孙组件
import { userContext } from "@/utils/context";
const { Consumer } = userContext;
export default function B() {
return (
<div>
我是B函数组件,要接受User组件的值如下:
<Consumer>
{(value) => {
console.log(value);
return <h2>{value}</h2>;
}}
</Consumer>
</div>
);
}
6、通信方式
父子组件:
props
兄弟组件:
- 消息订阅与发布模式(pubs-sub)
- 集中状态管理(redux)
祖孙组件:
- 集中状态管理(redux)
- 生产者-消费者模式(context:多用于插件封装)
其他组件:
- 消息订阅与发布模式(pubs-sub)
- 集中状态管理(redux)
7、消息发布与订阅
一般用第三方库
npm install pubsub-js
类似vue事件总线
- 发布
//a.jsx
import PubSub from 'pubsub-js'
PubSub.publish('notice',{name:'aa'})
- 订阅:涉及订阅与取消订阅;
//b.jsx
import PubSub from 'pubsub-js'
componentDidMount(){
this.sub=PubSub.subscribe('notice',(_,stateObj)=>{
this.setState(stateObj)
})
}
componentWillUnmount(){
PubSub.unsubscribe(this.sub)
}
