JS DOM获取标签/元素style样式
.style
只能获取行内样式,不能获取style标签中class的样式
<body>
<div class="one" style="color:red;width:180px">小情歌</div>
<script>
let one = document.querySelector(".one")
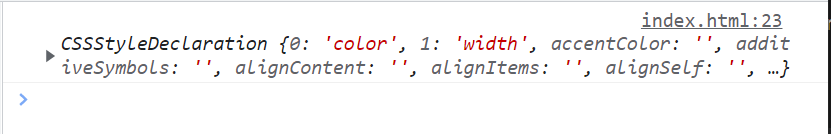
console.log(one.style);
</script>
</body>

<body>
<div class="one" style="color:red;width:180px">小情歌</div>
<script>
let one = document.querySelector(".one")
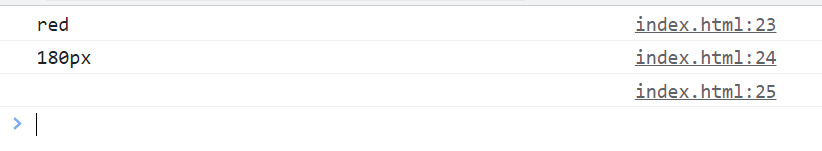
console.log(one.style.color);
console.log(one.style.width);
console.log(one.style.height);
</script>
</body>

getComputedStyle()
获取所有设定样式,包括style标签中的class属性
<body>
<style>
.one {
height: 20px;
}
</style>
<div class="one" style="color:red;width:180px">小情歌</div>
<script>
let one = document.querySelector(".one")
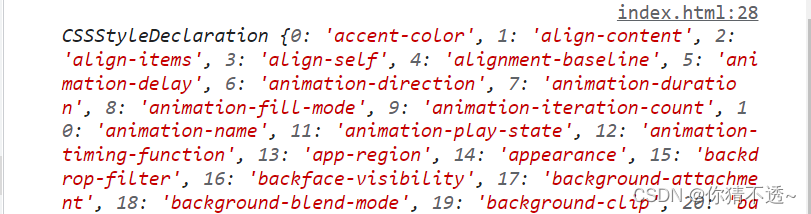
console.log(getComputedStyle(one,null));
</script>
</body>

<body>
<style>
.one {
height: 20px;
}
</style>
<div class="one" style="color:red;width:180px">小情歌</div>
<script>
let one = document.querySelector(".one")
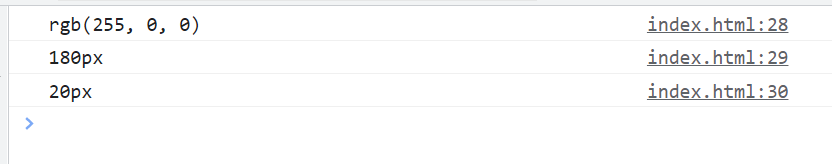
console.log(getComputedStyle(one,null)["color"]);
console.log(getComputedStyle(one,null)["color"]);
console.log(getComputedStyle(one,null)["height"]);
</script>
</body>