0.介绍
模式是Vue CLI项目中一个重要的概念,默认情况下,一个Vue CLI项目有三种模式:
- developemt 模式用于vue-cli-service serve
- test 模式用于vue-cli-service test:unit
- production 模式用于vue-cli-service build 和vue-cli-service test:e2e
当运行vue-cli-service命令时,所有的环境变量都从对应的环境文件中载入。如果文件内部不包含NODE_EVN变量,它的值取决于模式。例如,咋production模式下被设置为“production”,在test模式下被设置为“test”,默认的模式则是“developemt”
NODE_EVN将决定你的应用运行的模式,是开发,生产还是测试,因此也决定了创建哪种webpack配置
例如通过将?NODE_ENV?设置为?"test",Vue CLI 会创建一个优化过后的,并且旨在用于单元测试的 webpack 配置,它并不会处理图片以及一些对单元测试非必需的其他资源。
同理,NODE_ENV=development?创建一个 webpack 配置,该配置启用热更新,不会对资源进行 hash 也不会打出 vendor bundles,目的是为了在开发的时候能够快速重新构建。
当你运行?vue-cli-service build?命令时,无论你要部署到哪个环境,应该始终把?NODE_ENV?设置为?"production"?来获取可用于部署的应用程序。
1.在Vue项目中,通常配置文件有:
- env 全局默认配置文件,无论什么环境都会加载合并
- .env.development 开发环境下的配置文件
- .env.production 生产环境下的配置文件
2.命名规则
注意:属性名必须以VUE_APP开头,比如VUEP_APP_XXX

3.关于文件的加载:
关于启动命令Vue会自动加载对应的环境,vue是根据文件名进行加载的
比如当你执行npm run serve命令,会自动加载.env.development文件
npm run serve ----NODE_EVN=development
注意:.env文件无论是来发还是生产都会加载

?

?如上图,如果我们运行npm run serbe就会先加载.env文件,之后加载.env.development文件,两个文件有同一项,则后加载的文件就会覆盖掉第一个文件,即.env.development文件覆盖掉了.env文件的NOOE_ENV选项
同理,如果执行了npm run build,则就是执行了.evn和.env.production文件
npm run build ---NODE_EVN = production
4.关于使用
? ? ? ? 直接调用process.evn属性(全局属性,任何地方都可以使用)
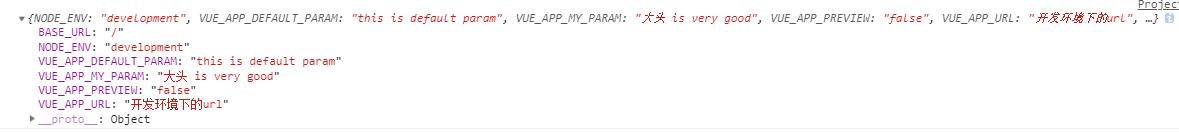
例如:直接打印process.evn属性:

4.1 在.vue文件中使用

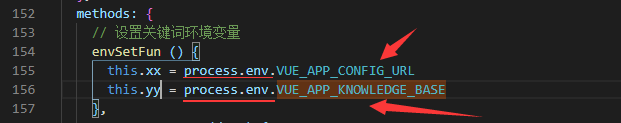
4.2 在.js文件中?

?注意:js文件中可以添加JSON.stringfy(xxx),解析成字符,但是vue中不能
5.自定义环境
第一步:创建.evn.test文件
第二部:配置环境及地址
# 测试环境
NODE_ENV=production
VUE_APP_ENV=test
#请求接口基准地址
VUE_APP_BASE_API=地址一
#业务系统地址
VUE_APP_protalUrl=地址二
#市门户地址
VUE_APP_menhuUrl=地址三
#腾讯统计分析id
VUE_APP_sid=腾讯ID
第三步:配置package.json
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"test": "vue-cli-service build --mode test"
},
配置完成,使用命令npm run test 即可以打包test环境的包。
