1、环境
node版本:node-v16.14.2-x64、win10、elastic
2、关键步骤:
缓存路径和全局路径:
npm config set prefix “D:\Program Files\nodejs\node_global”
npm config set cache “D:\Program Files\nodejs\node_cache”
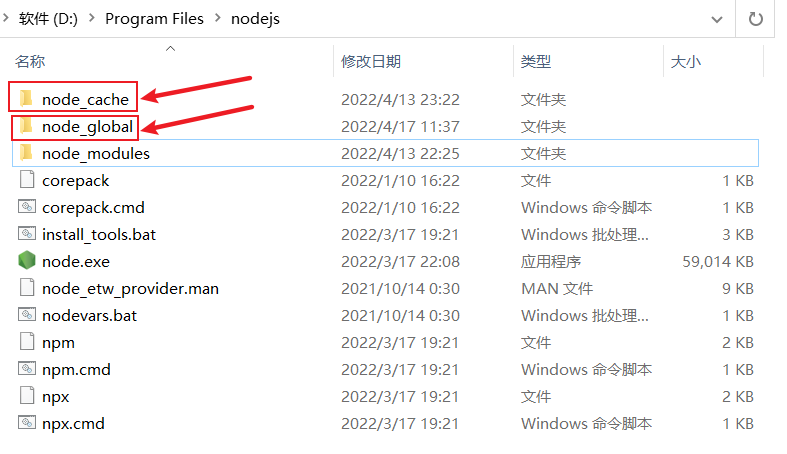
注:1、在安装路径D:\Program Files\nodejs\下需要创建node_cache和node_global文件夹,
D:\Program Files\nodejs\node_global 下需要创建node_modules文件夹/2、安装最开始的方法,打开系统属性-高级-环境变量,在系统变量中新建 变量名:NODE_PATH,变量值: D:\Program Files\nodejs\node_global\node_modules
3、 编辑用户变量(环境变量)的 path,将默认的 C 盘下 APPData\Roaming\npm 修改为 D:\Program Files\nodejs\node_global
效果如下图:

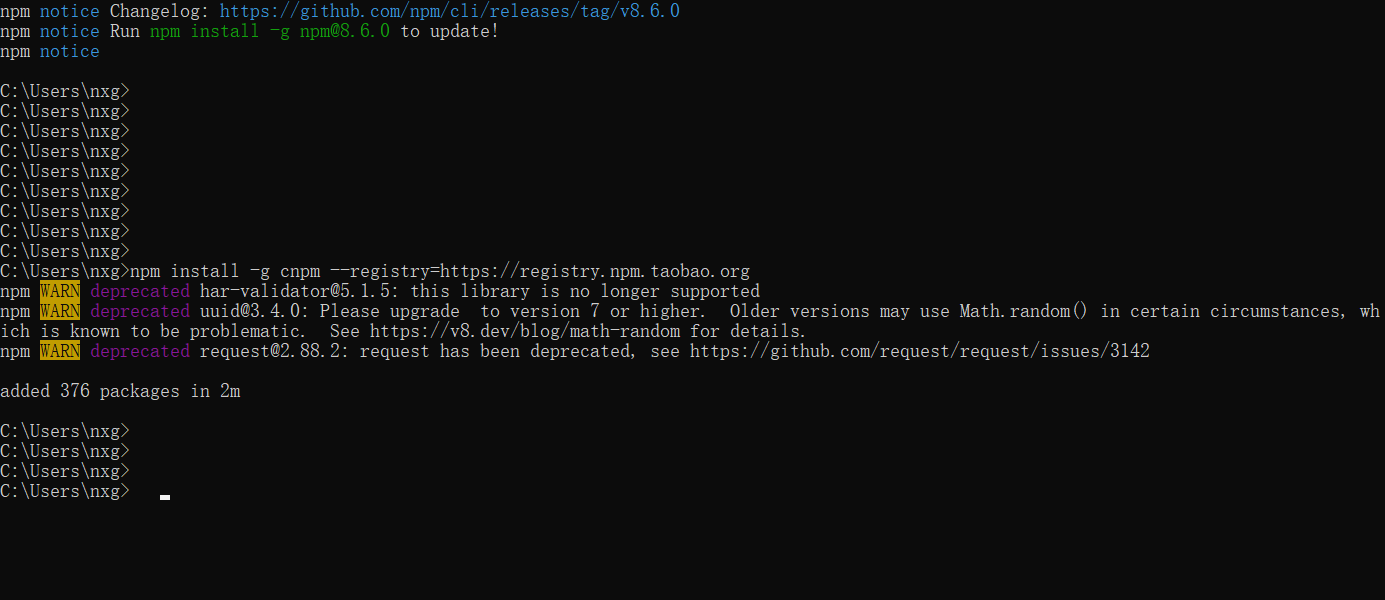
配置淘宝镜像:

3、需要注意的问题:
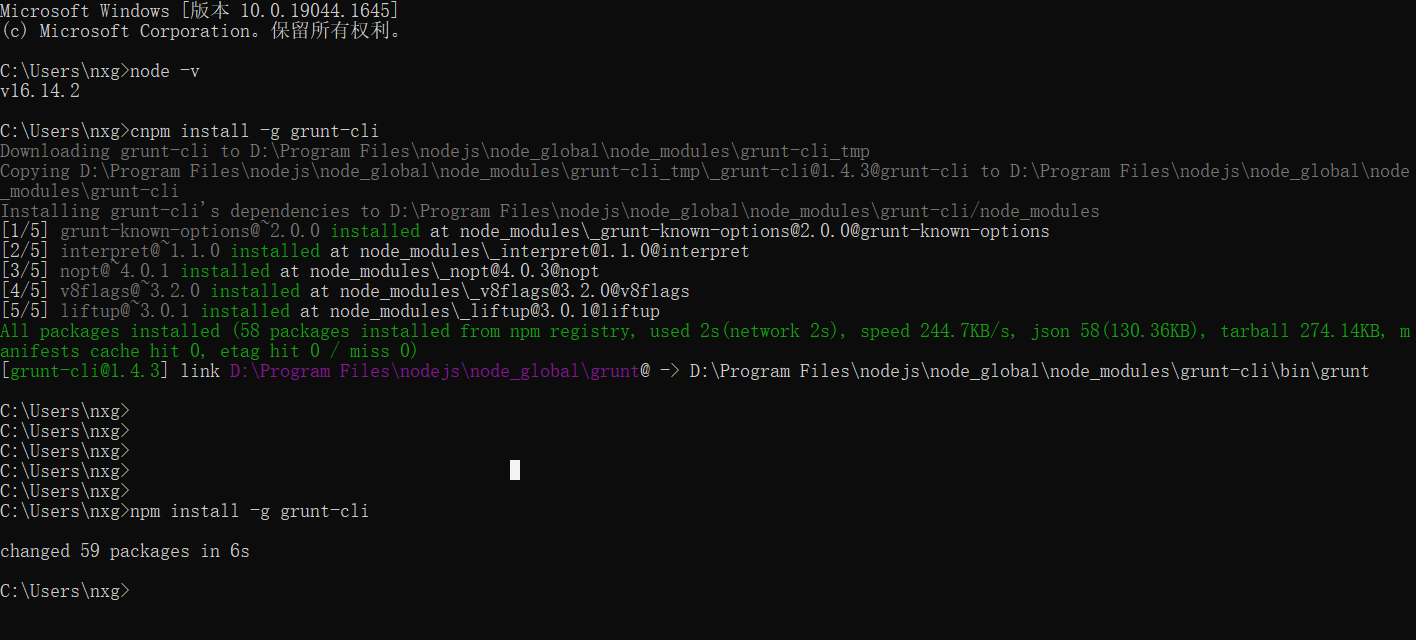
在使用node.js将grunt安装为全局命令 ,Grunt是基于Node.js的项目构建工具
遇到问题是:
在cmd控制台中输入如下执行命令:
cnpm install -g grunt-cli
这样可能不行,使用下方命令执行就可以了
npm install -g grunt-cli
效果如下:

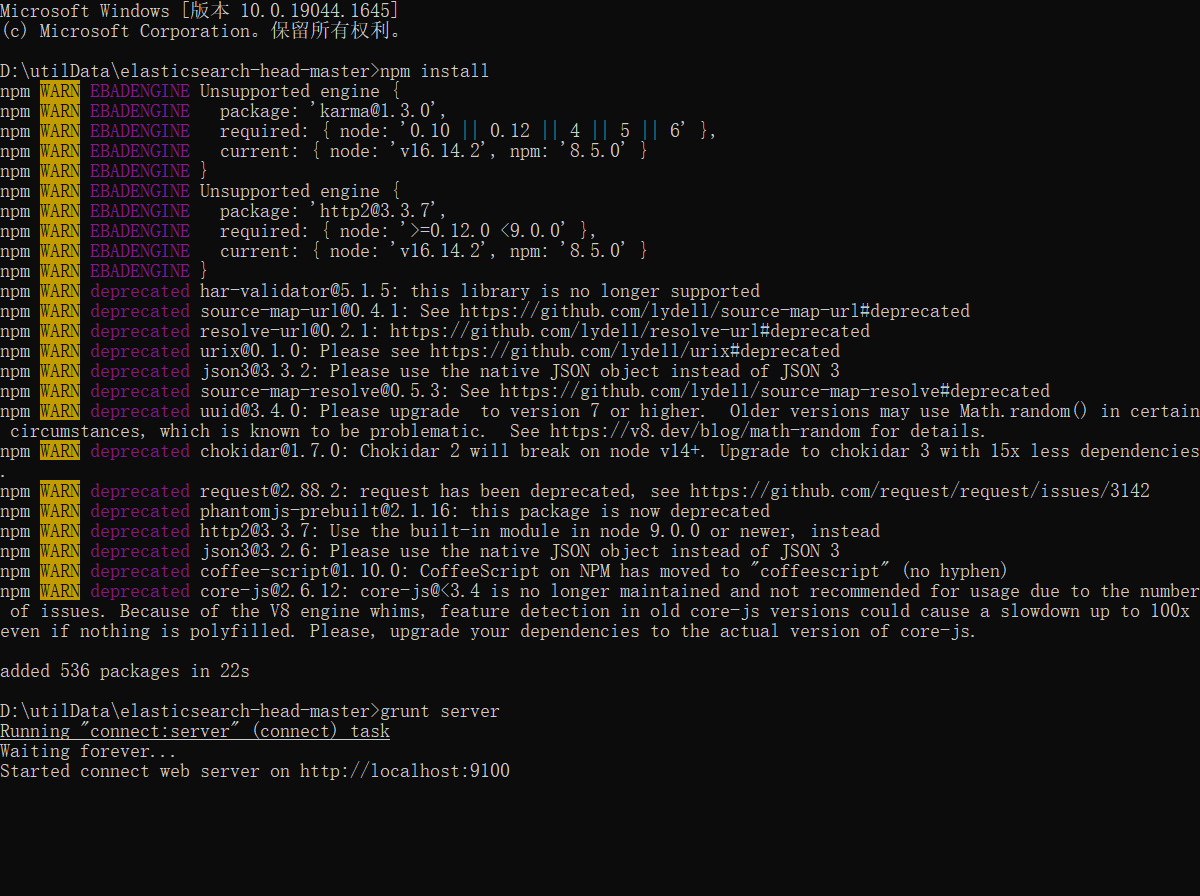
启用es插件效果如下图:

附件:
node-v16.14.2-x64下载链接
注:配合node.js安装教程
