Ajax简单记录
1 Ajax
1.1 Ajax介绍
? Ajax全称为Asynchronous JavaScript And XML,就是异步的JS和XML。通过Ajax可以在浏览器中向服务器发送异步请求,最大的优势是:懒加载,用则加载,不用不加载,也就是无刷新获取数据。
1.2 XML介绍
? XML即可扩展标记语言,被设计用来传输和存储数据。XML和HTML类似,不同的是HTML都是预定义标签,而XML中没有预定义标签,全部都是自定义标签,用来表示一些数据。
// 在后端开发中最常见的XML文件,就是pom.xml
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
</dependency>
// 前端中XML
比如有一个单据信息:
id = 1; no = "x"; type = "正常";
用xml表示为:
<bill>
<id>1</id>
<no>x</no>
<type>正常</type>
</bill>
? 就目前来说,XML已经逐步被JSON取代
比如有一个单据信息:
id = 1; no = "x"; type = "正常";
用xml表示为:
{"id":1,"no":"x","type":"正常"}
1.3 Ajax特点
1.3.1 优点
1)可以无需刷新页面与服务器端进行通讯
2)允许根据用户事件(鼠标移动、点击等)来更新部分页面内容
1.3.2 缺点
1)没有浏览历史,不能回退
2)存在跨域问题
3)SEO(搜索引擎优化)不友好
1.4 HTTP
HTTP协议即超文本传输协议,协议详细规定了浏览器和万维网之间相互通信的规则
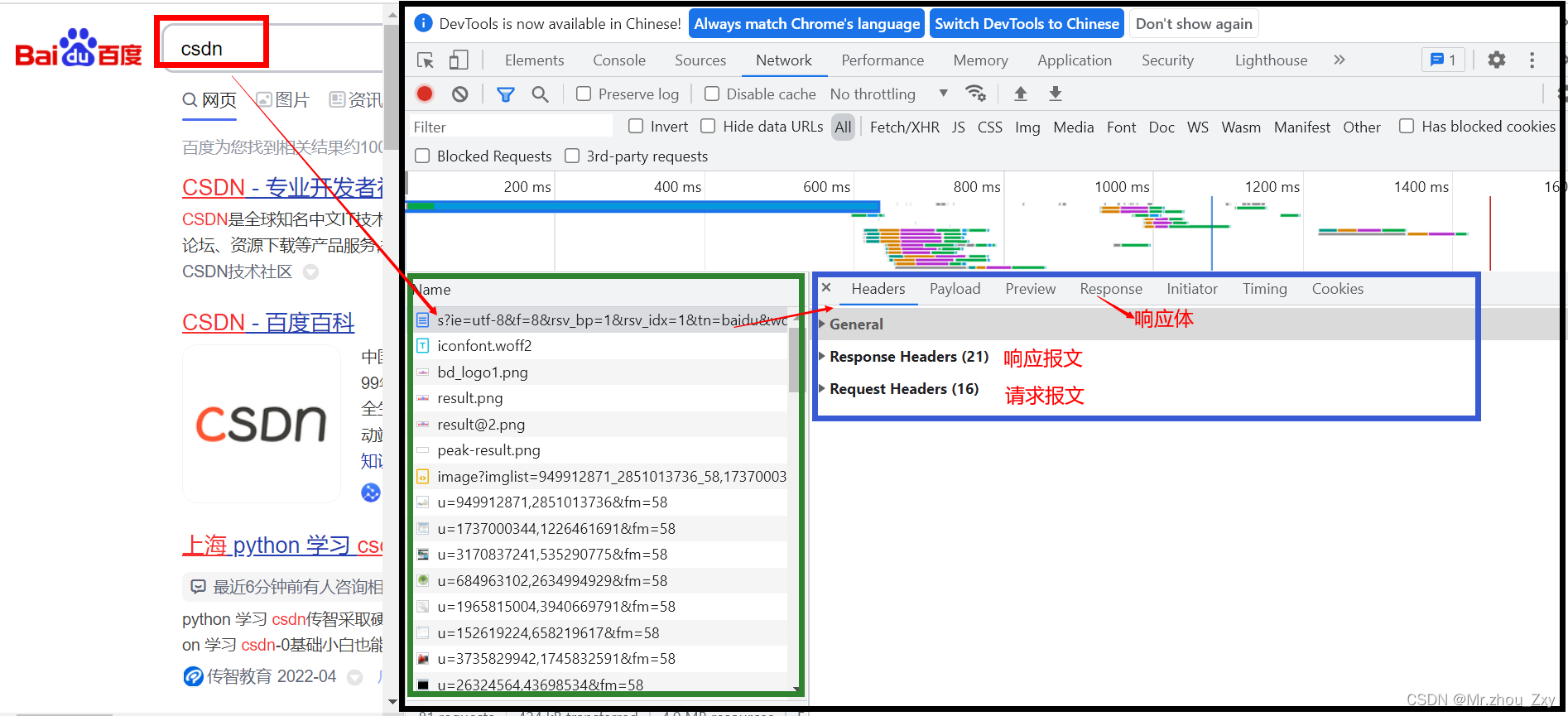
1.4.1 请求报文
行 POST/GET等 /s?id=utf-8 HTTP/1.1
头 Host: master.spunsugar.top
Cookie: name=master
Content-type: application/x-www-form-utlencoded
User-Agent: chrome 83
空行
体(Post请求需要写,Get不需要) username=admin&password=admin
1.4.2 响应报文
行 HTTP/1.1 200 OK
头 Content-Type: text/html;chartset=utf-8
Content-length: 2048
Content-encoding: gzip
空行
体 <html>
<head>
</head>
<body>
<h1>hello world</h1>
</body>
</html>

2 express框架
2.1 Express使用一
## 1.安装Node.js
## 2.使用Node.js的npm命令安装express
使用npm i express
PS D:\date\WebStrom\ajax> npm i express
npm notice created a lockfile as package-lock.json. You should commit this file.
PS D:\date\WebStrom\ajax> npm list
ajax@1.0.0 D:\date\WebStrom\ajax
`-- express@4.17.3
-
express.js
// 1.引入express const express = require('express'); //2.创建应用对象 const app = express(); //3.创建路由规则 // request 是对请求报文的封装 // response 是对响应报文的封装 app.get('/',(request,response)=>{ response.send('Hello Express') }); //4.监听端口服务 app.listen(8001,()=>{ console.log("服务已经启动,8001端口监听") });
启动express
PS D:\date\WebStrom\ajax> node .\code\express.js
服务已经启动,8001端口监听
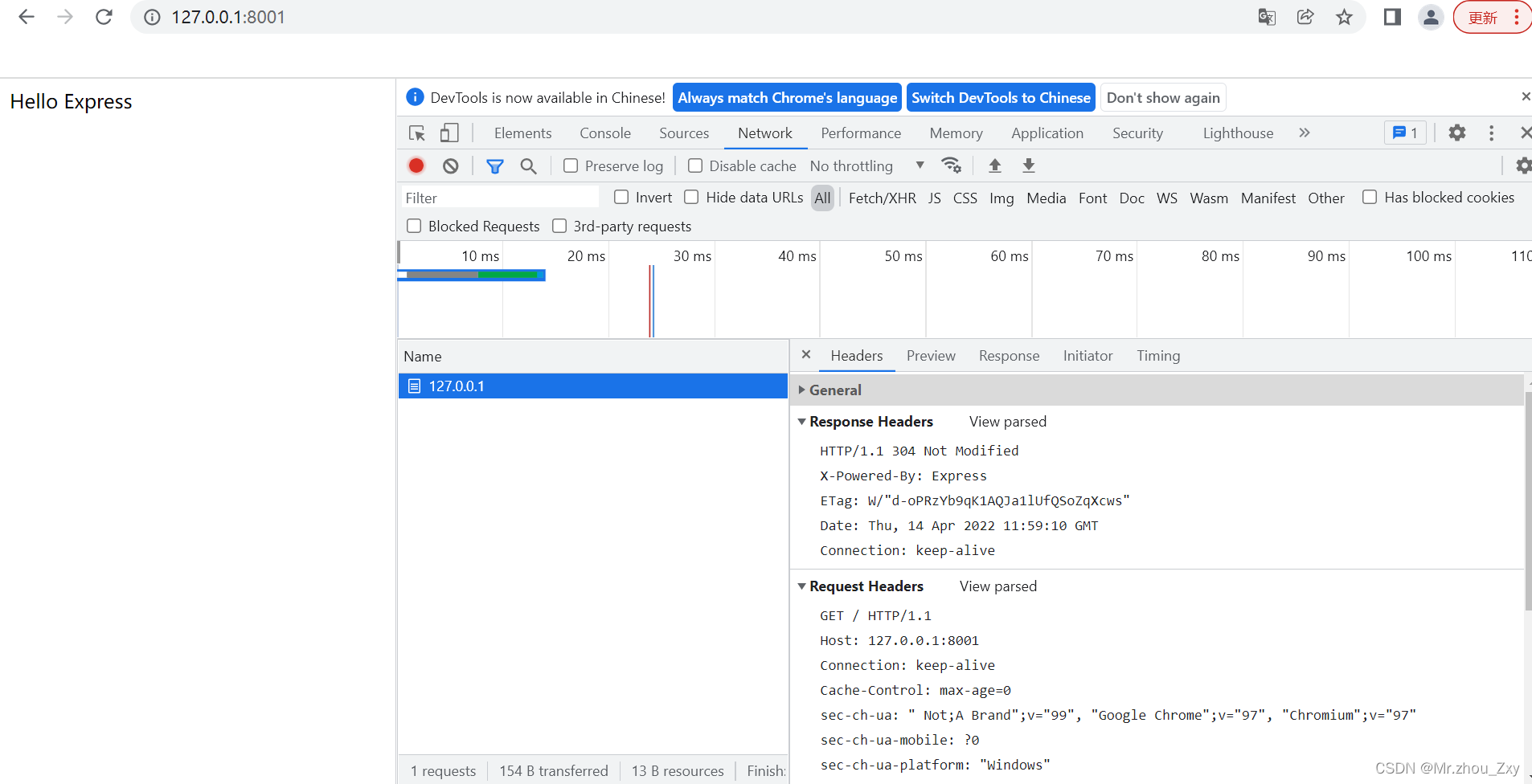
## 登录127.0.0.1:8001查看

2.2 Express使用二-Get请求
-
get.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width", initial-scale=1.0> <title>Ajax Get 请求</title> <style> #result{ width: 200px; height: 100px; border: solid 1px #90b; } </style> </head> <body> <button>点击发送请求</button> <div id="result"></div> </body> </html> -
server.js
// 1.引入express const express = require('express'); //2.创建应用对象 const app = express(); //3.创建路由规则 // request 是对请求报文的封装 // response 是对响应报文的封装 app.get('/server',(request,response)=>{ // 设置响应头 response.setHeader('Access-Control-Allow-Origin','*'); // 设置响应体 response.send('Hello Express') }); //4.监听端口服务 app.listen(8001,()=>{ console.log("服务已经启动,8001端口监听") }); -
启动
PS D:\date\WebStrom\ajax> node .\原生Ajax\server.js 服务已经启动,8001端口监听

2.3 Express使用三
-
get.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width", initial-scale=1.0> <title>Ajax Get 请求</title> <style> #result{ width: 200px; height: 100px; border: solid 1px #90b; } </style> </head> <body> <button>点击发送请求</button> <div id="result"></div> <script> //获取button元素 const btn = document.getElementsByTagName('button')[0]; // 根据id获取响应体 const result = document.getElementById("result"); //绑定事件 btn.onclick = function(){ console.log('Ajax'); //1.创建对象 const xhr = new XMLHttpRequest(); //2.初始化 设置请求方法和url xhr.open('GET','http://127.0.0.1:8001/server'); //3.发送 xhr.send(); //4.绑定事件 // on when 当...时候 // readystate 是 xhr 对象中的属性,表示状态 0 1 2 3 4 // 0 未初始化 // 1 Open方法调用完毕 // 2 Send方法调用完毕 // 3 服务端返回部分结果 // 4服务端返回所有结果 // change 该表 xhr.onreadystatechange = function (){ // 判断 (服务端返回了所有的结果) if(xhr.readyState === 4){ // 判断响应码 200 404 403 401 500 // 2**的响应码都代表成功 //1.响应行 console.log(xhr.status);// 状态码 console.log(xhr.statusText);// 状态字符串 //2.响应头 console.log(xhr.getAllResponseHeaders()); //3.响应体 console.log(xhr.response); // 设置result的文本 result.innerHTML = xhr.response; } else { } } } </script> </body> </html> -
server.js
// 1.引入express const express = require('express'); //2.创建应用对象 const app = express(); //3.创建路由规则 // request 是对请求报文的封装 // response 是对响应报文的封装 app.get('/server',(request,response)=>{ // 设置响应头 response.setHeader('Access-Control-Allow-Origin','*'); // 设置响应体 response.send('Hello Express') }); //4.监听端口服务 app.listen(8001,()=>{ console.log("服务已经启动,8001端口监听") }); -
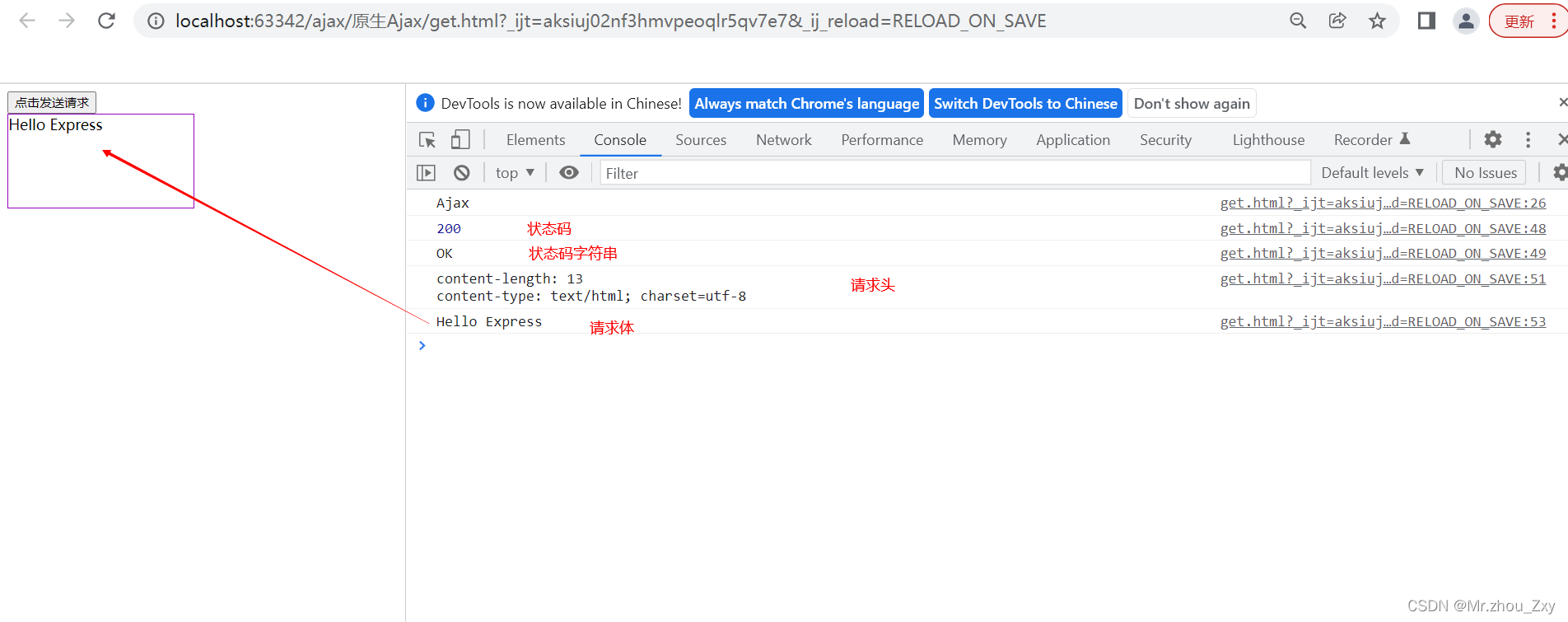
查看get.html页面
查看get.html页面,通过点击button按钮,获取响应行,响应头,响应体,并将响应体返回显示在div标签中

2.4 Express使用四
-
get.html
<!--url里添加请求参数--> //2.初始化 设置请求方法和url xhr.open('GET','http://127.0.0.1:8001/server?a=100&b=200&c=300'); -
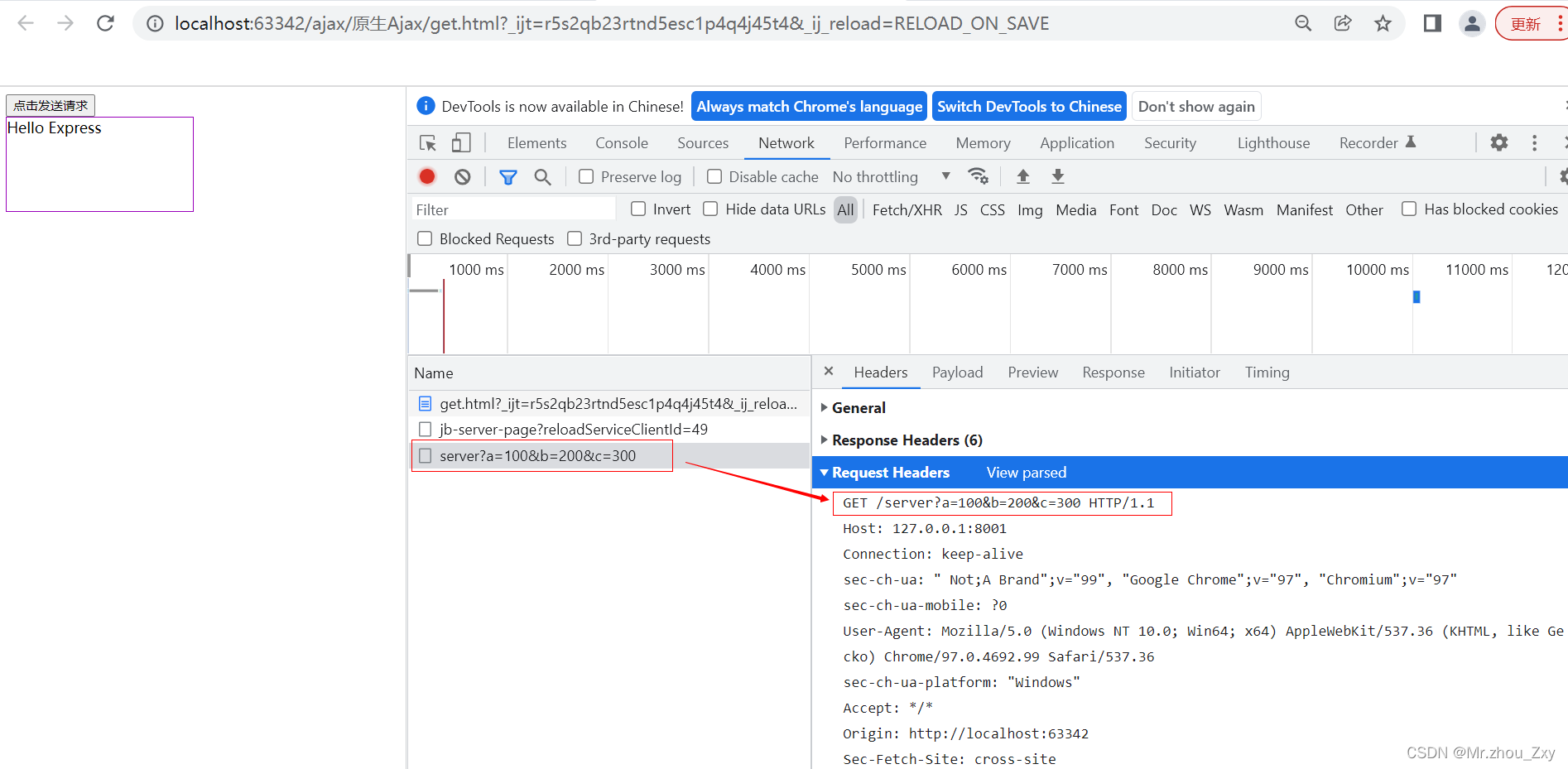
查看get.html页面
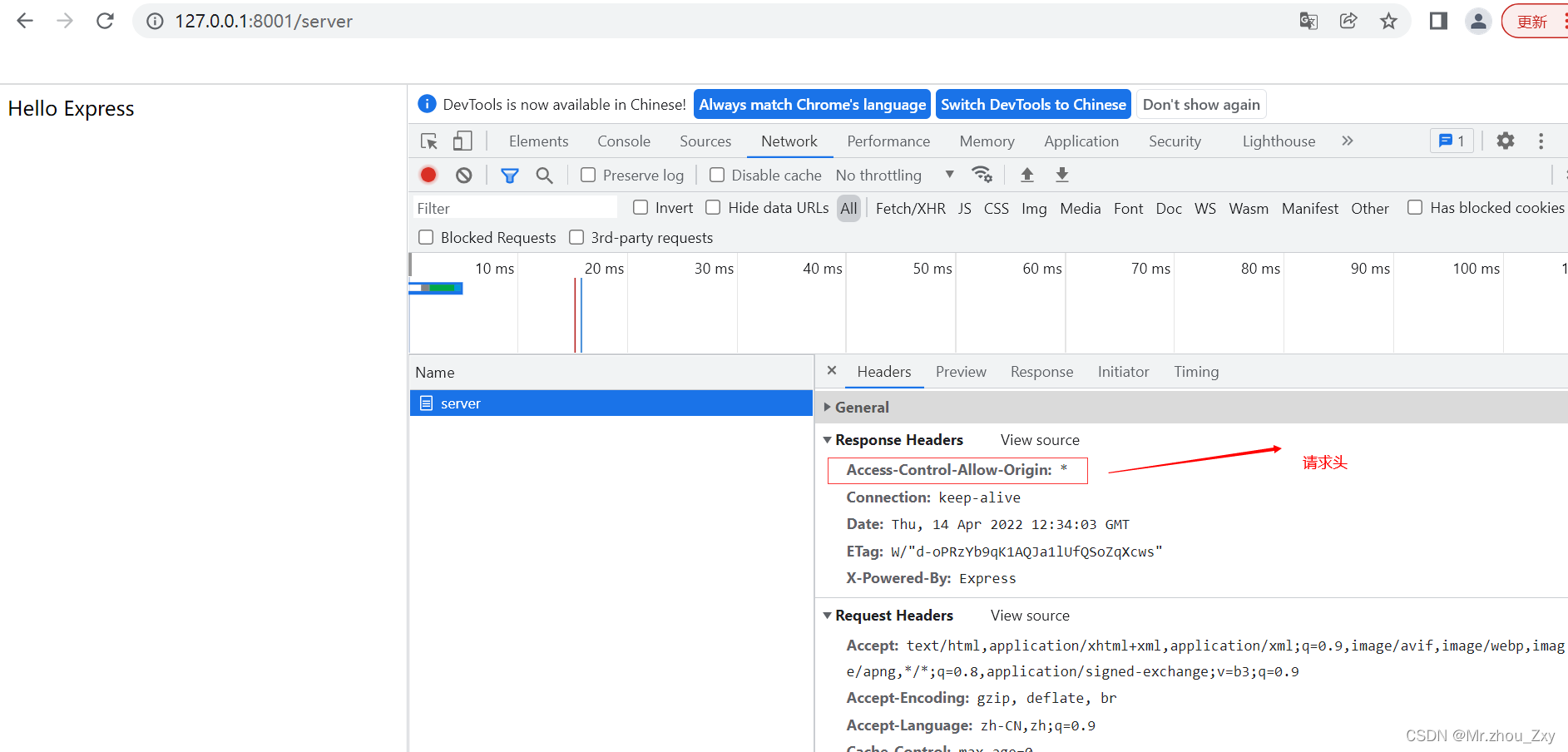
在url里添加请求参数,可在network中的request Headers 可以查看到/server/?a=100&b=200&c=300

2.5 Expres使用五-Post请求
-
post.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Ajax Post 请求</title> <style> #result{ width: 200px; height: 100px; border: solid 1px #903; } </style> </head> <body> <div id="result"></div> <script> //获取元素对象 const result = document.getElementById("result"); // 绑定事件 result.addEventListener("mouseover",function () { console.log("监控到鼠标放置到div标签中"); //1.创建对象 const xhr = new XMLHttpRequest(); //2.初始化,设置类型与URL xhr.open("POST","http://127.0.0.1:8001/server"); //3.发送 xhr.send(); //4.事件绑定 xhr.onreadystatechange = function (){ //判断 if(xhr.readyState === 4){ if(xhr.status >= 200 && xhr.status <= 300){ result.innerHTML = xhr.response; }else{ } } } }) </script> </body> </html> -
server.js
// 1.引入express const express = require('express'); //2.创建应用对象 const app = express(); //3.创建路由规则 // request 是对请求报文的封装 // response 是对响应报文的封装 // Get请求 app.get('/server',(request,response)=>{ // 设置响应头 response.setHeader('Access-Control-Allow-Origin','*'); // 设置响应体 response.send('Hello Express GET') }); // POST请求 app.post('/server',(request,response)=>{ // 设置响应头 response.setHeader('Access-Control-Allow-Origin','*'); // 设置响应体 response.send('Hello Express POST') }); //4.监听端口服务 app.listen(8001,()=>{ console.log("服务已经启动,8001端口监听") }); -
重启js
PS D:\date\WebStrom\ajax> node .\原生Ajax\server.js 服务已经启动,8001端口监听 -
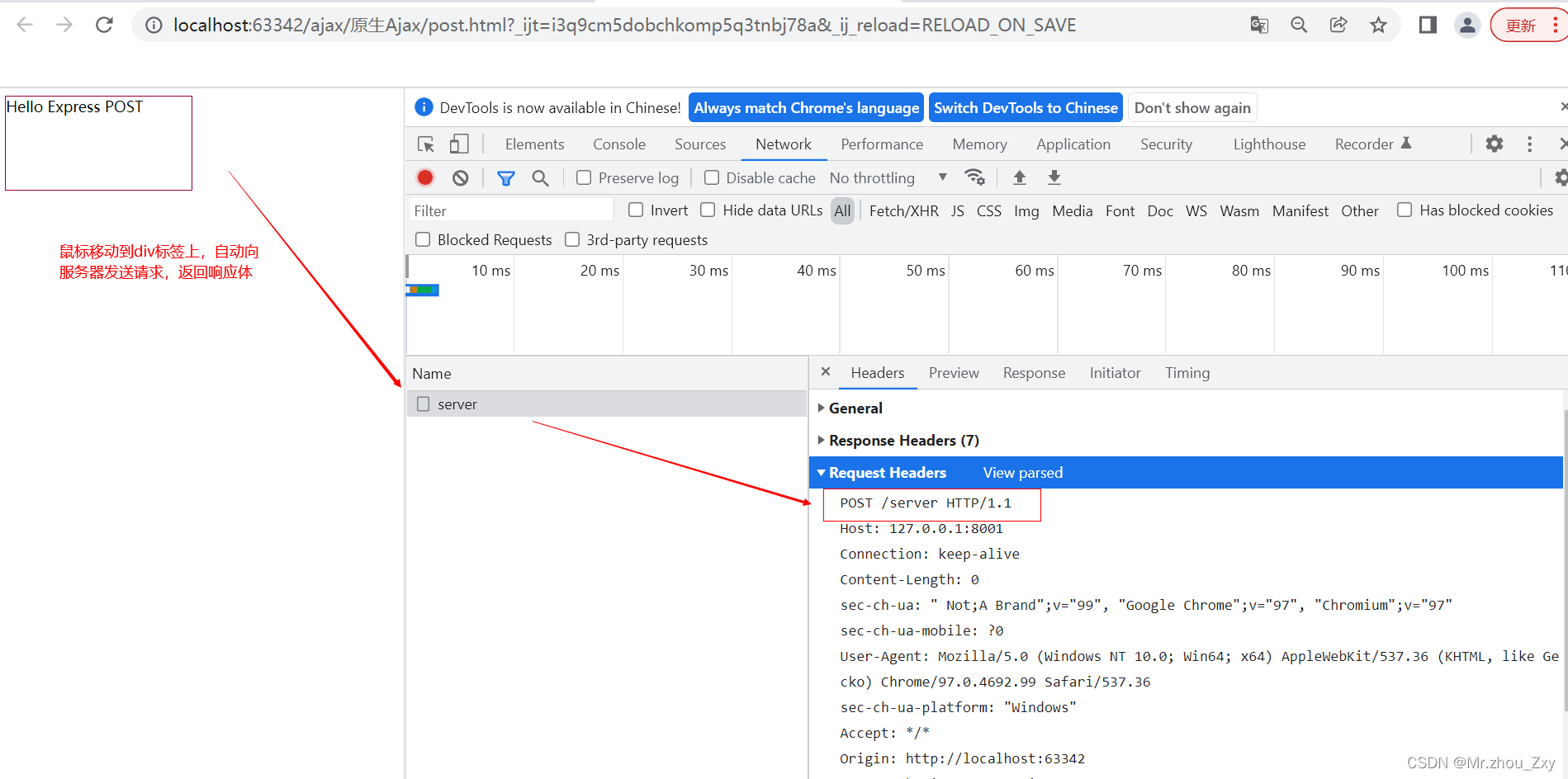
查看post.html

2.5 Express使用六-服务端响应Json数据
-
json.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Ajax Json 响应数据</title> <style> #result{ width: 200px; height: 100px; border: solid 1px #903; } </style> </head> <body> <div id="result"></div> <script> const result = document.getElementById('result'); window.onkeydown = function () { console.log('测试键盘按下事件'); //绑定键盘按下事件 const xhr = new XMLHttpRequest(); //设置响应体数据的类型,自动解析json数据 xhr.responseType = 'json'; //初始化 xhr.open('GET','http://127.0.0.1:8001/json-server'); //发送 xhr.send(); //事件绑定 xhr.onreadystatechange = function () { //所有数据发送成功 if(xhr.readyState === 4){ // 状态码为2**均为正常 if(xhr.status >= 200 && xhr.status <= 300){ //手动解析json //let data = JSON.parse(xhr.response); // 取json中name对应的值 //result.innerHTML = data.name; console.log(xhr.response); console.log(xhr.response.name); result.innerHTML = xhr.response.name; } } } } </script> </body> </html> -
server.js
// 1.引入express const express = require('express'); //2.创建应用对象 const app = express(); //3.创建路由规则 // request 是对请求报文的封装 // response 是对响应报文的封装 app.get('/server',(request,response)=>{ // 设置响应头 response.setHeader('Access-Control-Allow-Origin','*'); // 设置响应体 response.send('Hello Express GET') }); app.post('/server',(request,response)=>{ // 设置响应头 设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); // 响应头 response.setHeader('Access-Control-Allow-Headers','*'); // 设置响应体 response.send('Hello Express POST') }); app.get('/json-server',(request,response)=>{ // 设置响应头 response.setHeader('Access-Control-Allow-Origin','*'); // 响应头 response.setHeader('Access-Control-Allow-Headers','*'); //响应一个数据 const data = { name: 'Ajax_Json' }; //对对象进行字符串转换 let str = JSON.stringify(data); // 设置响应体 response.send(data); }); //4.监听端口服务 app.listen(8001,()=>{ console.log("服务已经启动,8001端口监听") }); -
启动express
PS D:\date\WebStrom\ajax> node .\原生Ajax\server.js 服务已经启动,8001端口监听 -
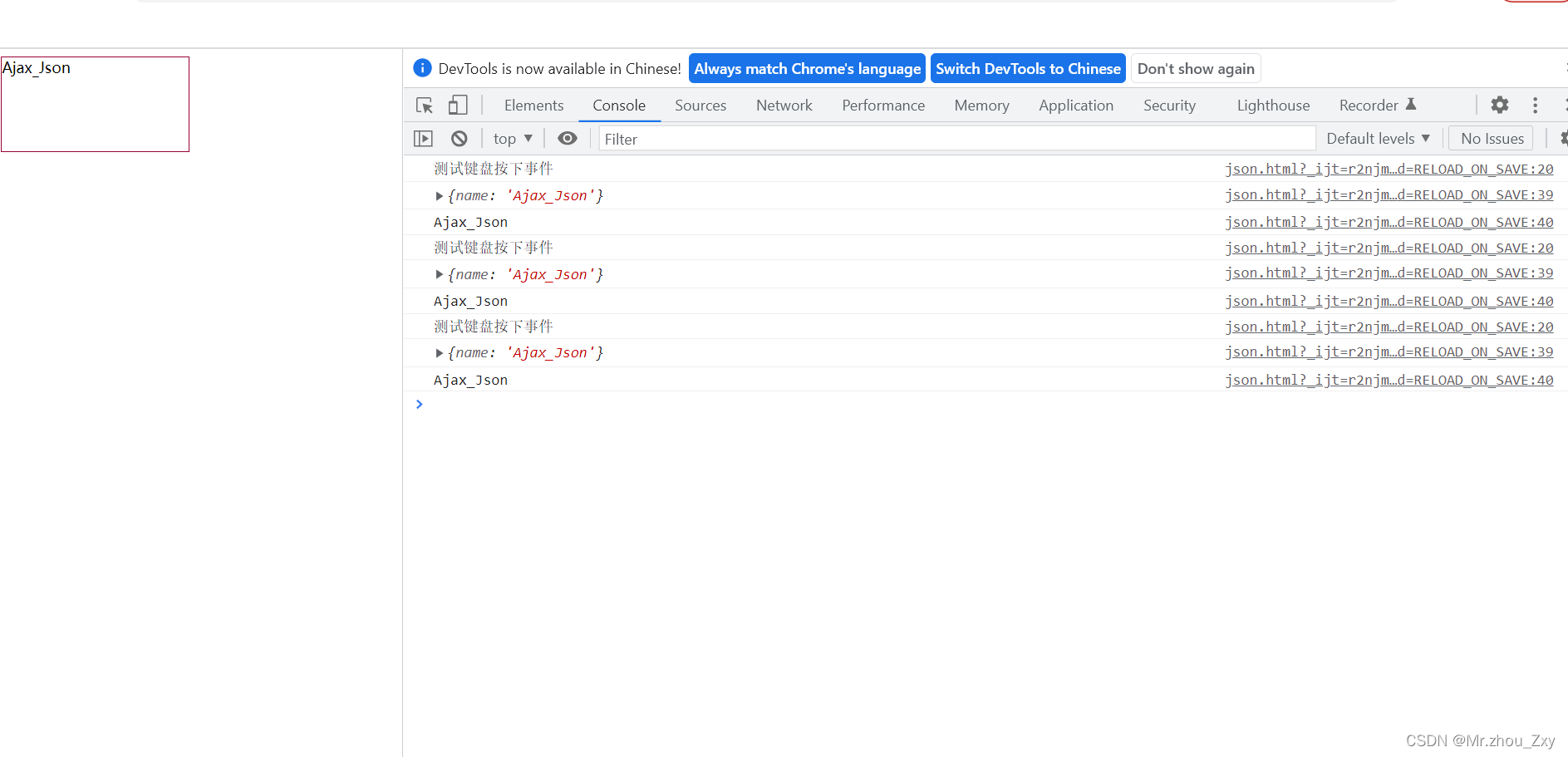
补充说明
服务端: 服务端通过JSON.stringify()将对象转成json数据 HTML: 手动解析JSON: //手动解析json let data = JSON.parse(xhr.response); // 取json中name对应的值 result.innerHTML = data.name; 自动解析JSON: //设置响应体数据的类型,自动解析json数据 xhr.responseType = 'json'; result.innerHTML = xhr.responseType.name;

2.6 nodemon安装
在以上使用中,我们使用node server.js启动js,但是每次修改js内容,都需要重启,比较麻烦
使用nodemon管理之后,可以使用nodemon启动js,这样修改内容之后,只需要ctrl + c保存即可更新
nodemon是帮助开发基于node.js的应用程序的工具,可以在检测到目录中的文件更改时自动更新重启节点应用程序,不需要手动重启服务。
## 设置npm存储和缓存路径
PS D:\date\WebStrom\ajax> npm config set prefix="D:\software\nodejs\node_global"
PS D:\date\WebStrom\ajax> npm config set cache="D:\software\nodejs\node_cache"
## 方法一:使用这种方式下载,一直有问题,无法执行js文件
PS D:\date\WebStrom\ajax> npm install -g nodemon
## 方法二:最后使用这种方法,使用npm list也可以查看到下载到的nodemon
PS D:\date\WebStrom\ajax\原生Ajax> npm install --save-dev nodemon
PS D:\date\WebStrom\ajax\原生Ajax> nodemon .\server.js
[nodemon] 2.0.15
[nodemon] to restart at any time, enter `rs`
[nodemon] watching path(s): *.*
[nodemon] watching extensions: js,mjs,json
[nodemon] starting `node .\server.js`
服务已经启动,8001端口监听
## 一旦修改js文件,并保存后,nodemon会自动给重启服务
[nodemon] restarting due to changes...
[nodemon] starting `node .\server.js`
服务已经启动,8001端口监听
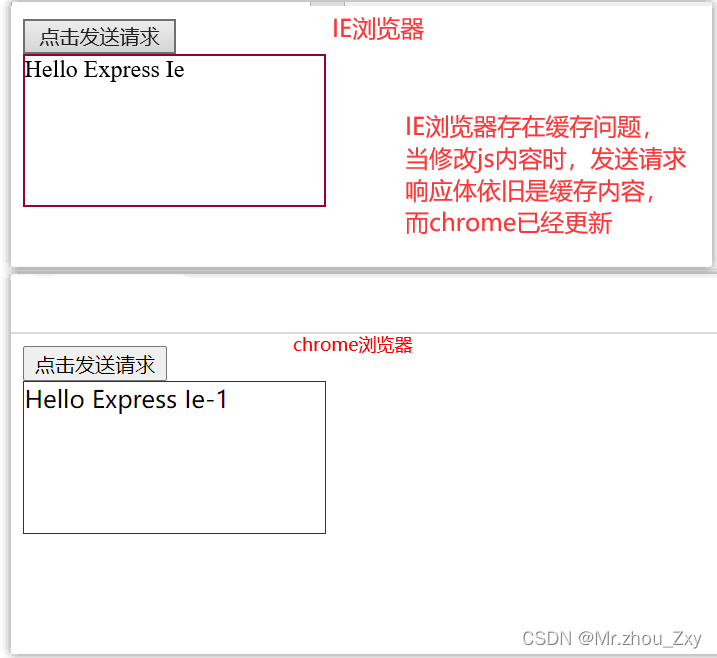
2.7 IE浏览器缓存问题
IE浏览器存在缓存问题,
当请求的URL为http://127.0.0.1/ie的时候,IE浏览器每次请求都会从缓存中取数据,导致数据更新不及时
所以在设置请求URL的时候,可以加上唯一标识,
xhr.open("GET","http://127.0.0.1:8001/id?t="+Date.now())

-
ie.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Ajax Json 响应数据</title> <style> #result{ width: 200px; height: 100px; border: solid 1px #903; } </style> </head> <body> <button>点击发送请求</button> <div id="result"></div> <script> const btn = document.getElementsByTagName('button')[0]; const result = document.querySelector("#result"); btn.addEventListener('click',function () { const xhr = new XMLHttpRequest(); xhr.open("GET","http://127.0.0.1:8001/ie?t="+Date.now()); xhr.send(); xhr.onreadystatechange = function () { if(xhr.readyState === 4){ if(xhr.status >= 200 && xhr.status <= 300){ result.innerHTML = xhr.response; } } } }); </script> <script> </script> </body> </html> -
server.js
// 1.引入express const express = require('express'); //2.创建应用对象 const app = express(); //3.创建路由规则 // request 是对请求报文的封装 // response 是对响应报文的封装 app.get('/server',(request,response)=>{ // 设置响应头 response.setHeader('Access-Control-Allow-Origin','*'); // 设置响应体 response.send('Hello Express GET') }); app.post('/server',(request,response)=>{ // 设置响应头 设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); // 响应头 response.setHeader('Access-Control-Allow-Headers','*'); // 设置响应体 response.send('Hello Express POST-2') }); app.get('/json-server',(request,response)=>{ // 设置响应头 response.setHeader('Access-Control-Allow-Origin','*'); // 响应头 response.setHeader('Access-Control-Allow-Headers','*'); //响应一个数据 const data = { name: 'Ajax_Json' }; //对对象进行字符串转换 let str = JSON.stringify(data); // 设置响应体 response.send(data); }); app.get('/ie',(request,response)=>{ // 设置响应头 设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); // 响应头 response.setHeader('Access-Control-Allow-Headers','*'); // 设置响应体 response.send('Hello Express Ie-2') }); //4.监听端口服务 app.listen(8001,()=>{ console.log("服务已经启动,8001端口监听") }); -
启动
PS D:\date\WebStrom\ajax> nodemon .\原生Ajax\server.js

2.8 网络连接超时
-
delay.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Ajax 网络超时</title> <style> #result{ width: 200px; height: 100px; border: solid 1px #903; } </style> </head> <body> <button>点击发送请求</button> <div id="result"></div> <script> const btn = document.getElementsByTagName('button')[0]; const result = document.querySelector("#result"); btn.addEventListener('click',function () { const xhr = new XMLHttpRequest(); //超时设置2S 设置 xhr.timeout = 2000; //超时回调 xhr.ontimeout = function () { alert("连接超时,请稍后重试"); }; //网络异常回调 xhr.onerror = function () { alert("你的网络似乎出了小差...") } xhr.open("GET","http://127.0.0.1:8001/delay"); xhr.send(); xhr.onreadystatechange = function () { if(xhr.readyState === 4){ if(xhr.status >= 200 && xhr.status <= 300){ result.innerHTML = xhr.response; } } } }); </script> <script> </script> </body> </html> -
server.js
// 1.引入express const express = require('express'); //2.创建应用对象 const app = express(); //3.创建路由规则 // request 是对请求报文的封装 // response 是对响应报文的封装 app.get('/server',(request,response)=>{ // 设置响应头 response.setHeader('Access-Control-Allow-Origin','*'); // 设置响应体 response.send('Hello Express GET') }); app.post('/server',(request,response)=>{ // 设置响应头 设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); // 响应头 response.setHeader('Access-Control-Allow-Headers','*'); // 设置响应体 response.send('Hello Express POST-2') }); app.get('/json-server',(request,response)=>{ // 设置响应头 response.setHeader('Access-Control-Allow-Origin','*'); // 响应头 response.setHeader('Access-Control-Allow-Headers','*'); //响应一个数据 const data = { name: 'Ajax_Json' }; //对对象进行字符串转换 let str = JSON.stringify(data); // 设置响应体 response.send(data); }); app.get('/ie',(request,response)=>{ // 设置响应头 设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); // 响应头 response.setHeader('Access-Control-Allow-Headers','*'); // 设置响应体 response.send('Hello Express Ie-2') }); app.get('/delay',(request,response)=>{ // 设置响应头 设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); // 响应头 response.setHeader('Access-Control-Allow-Headers','*'); // 延迟响应,等待3S后发送结果 setTimeout(() => { response.send('延迟响应'); },3000); }); //4.监听端口服务 app.listen(8001,()=>{ console.log("服务已经启动,8001端口监听") }); -
启动
PS D:\date\WebStrom\ajax> nodemon .\原生Ajax\server.js -
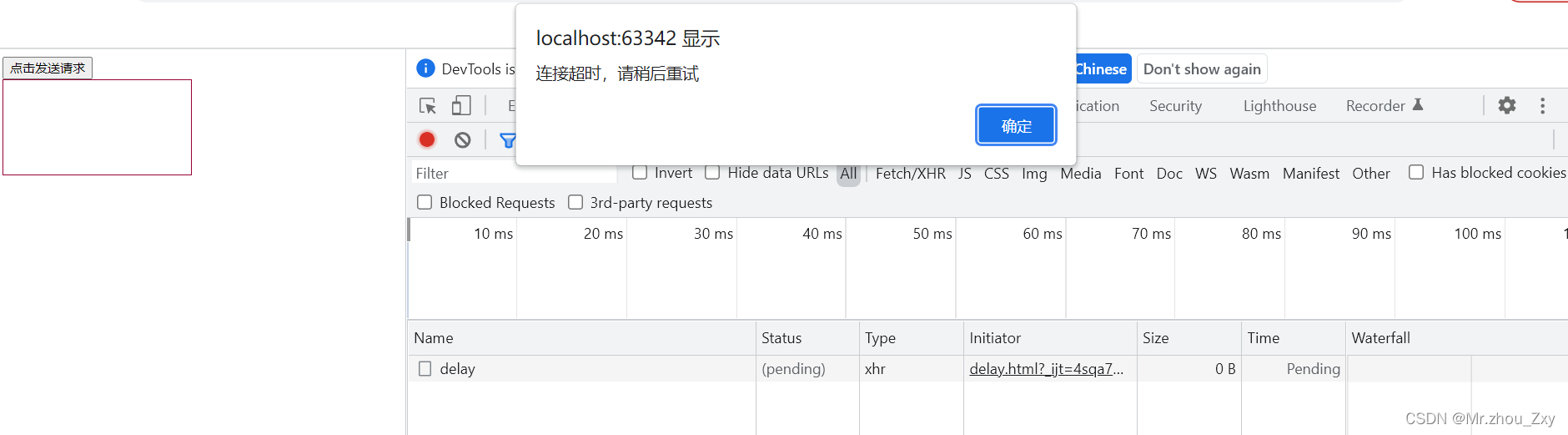
网络连接超时测试
// 2S没有获取到结果,就会调用这个function //超时回调 xhr.ontimeout = function () { alert("连接超时,请稍后重试"); };
-
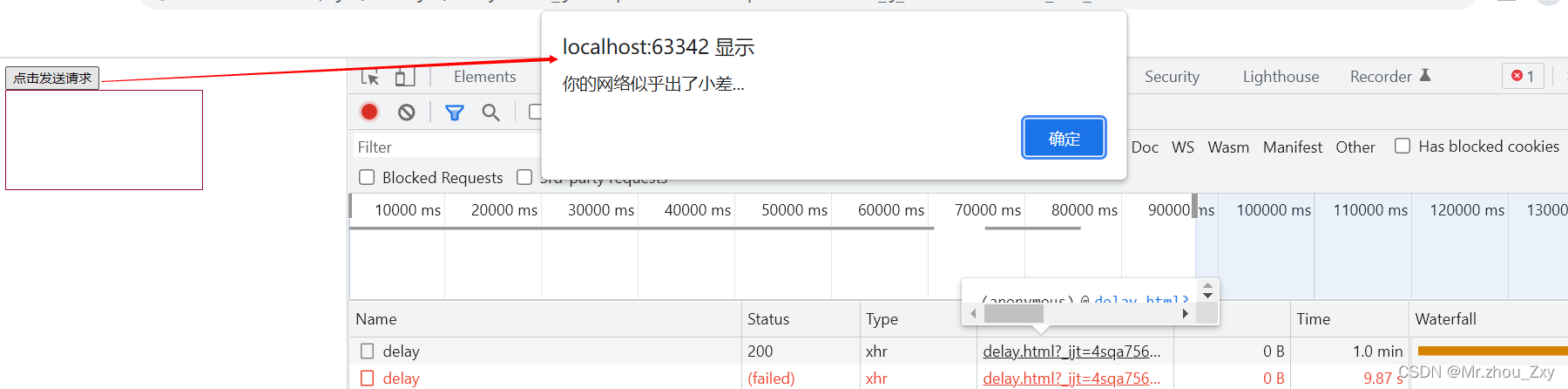
网络异常测试
//网络异常回调 xhr.onerror = function () { alert("你的网络似乎出了小差...") }-
chrome设置-模拟离线状态

-
测试

?
-
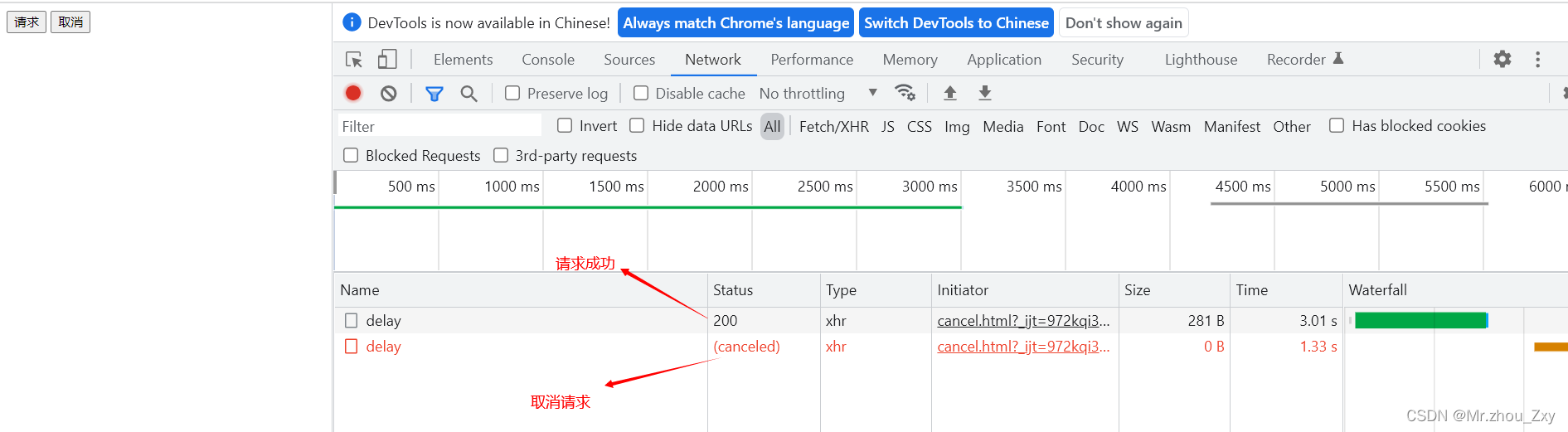
2.9 Ajax请求/取消
-
cancel.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Ajax 请求/取消</title> <style> #result{ width: 200px; height: 100px; border: solid 1px #903; } </style> </head> <body> <button>请求</button> <button>取消</button> <script> const btns = document.querySelectorAll("button"); //全局变量 let xhr = null; //请求响应 btns[0].onclick = function () { xhr = new XMLHttpRequest(); xhr.open("GET","http://127.0.0.1:8001/delay"); xhr.send(); } //调用abort取消请求 btns[1].onclick = function () { xhr.abort(); } </script> </body> </html> -
server.js
// 1.引入express const express = require('express'); //2.创建应用对象 const app = express(); //3.创建路由规则 // request 是对请求报文的封装 // response 是对响应报文的封装 app.get('/server',(request,response)=>{ // 设置响应头 response.setHeader('Access-Control-Allow-Origin','*'); // 设置响应体 response.send('Hello Express GET') }); app.post('/server',(request,response)=>{ // 设置响应头 设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); // 响应头 response.setHeader('Access-Control-Allow-Headers','*'); // 设置响应体 response.send('Hello Express POST-2') }); app.get('/json-server',(request,response)=>{ // 设置响应头 response.setHeader('Access-Control-Allow-Origin','*'); // 响应头 response.setHeader('Access-Control-Allow-Headers','*'); //响应一个数据 const data = { name: 'Ajax_Json' }; //对对象进行字符串转换 let str = JSON.stringify(data); // 设置响应体 response.send(data); }); app.get('/ie',(request,response)=>{ // 设置响应头 设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); // 响应头 response.setHeader('Access-Control-Allow-Headers','*'); // 设置响应体 response.send('Hello Express Ie-2') }); app.get('/delay',(request,response)=>{ // 设置响应头 设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); // 响应头 response.setHeader('Access-Control-Allow-Headers','*'); // 延迟响应,等待3S后发送结果 setTimeout(() => { response.send('延迟响应'); },3000); }); //4.监听端口服务 app.listen(8001,()=>{ console.log("服务已经启动,8001端口监听") }); -
启动
PS D:\date\WebStrom\ajax> nodemon .\原生Ajax\server.js
?
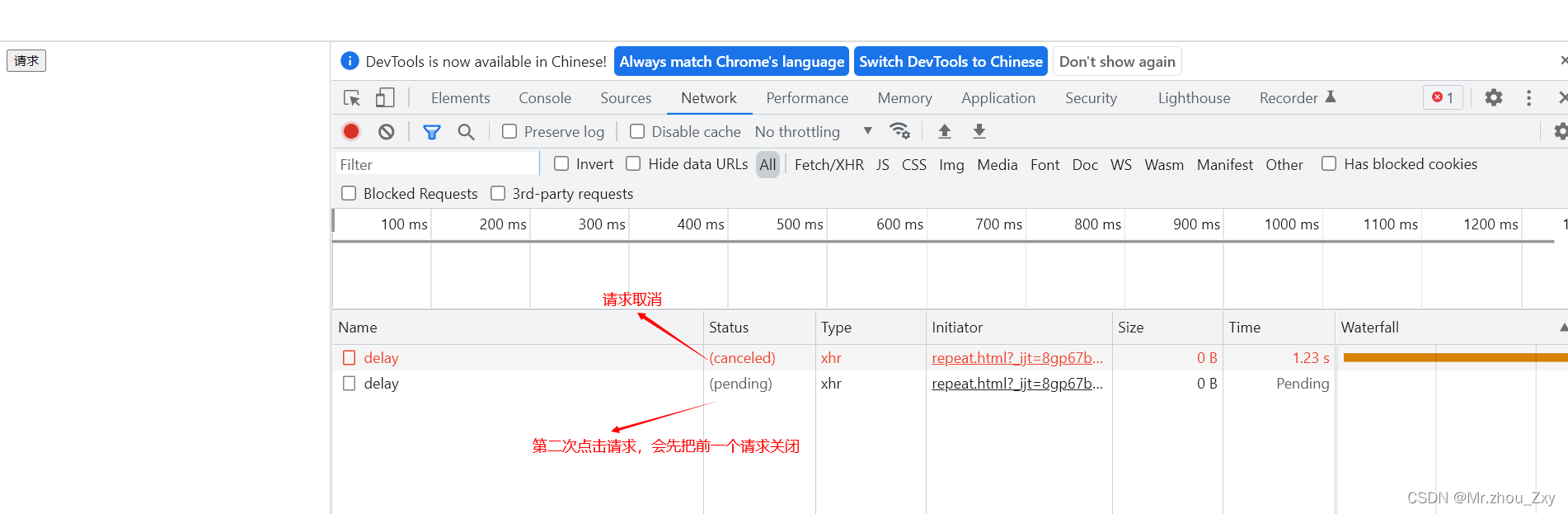
2.10 Ajax重复发送请求
-
repeat.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Ajax 重复发送请求</title> <style> #result{ width: 200px; height: 100px; border: solid 1px #903; } </style> </head> <body> <button>请求</button> <script> const btns = document.querySelectorAll("button"); //全局变量 let xhr = null; //标识变量 false为未发送,true为发送 let isSending = false; //请求响应 btns[0].onclick = function () { if(isSending) xhr.abort(); xhr = new XMLHttpRequest(); isSending = true; xhr.open("GET","http://127.0.0.1:8001/delay"); xhr.send(); xhr.onreadystatechange = function () { if(xhr.readyState === 4) { isSending = false; } } } //调用abort取消请求 btns[1].onclick = function () { xhr.abort(); } </script> </body> </html> -
server.js
// 1.引入express const express = require('express'); //2.创建应用对象 const app = express(); //3.创建路由规则 // request 是对请求报文的封装 // response 是对响应报文的封装 app.get('/server',(request,response)=>{ // 设置响应头 response.setHeader('Access-Control-Allow-Origin','*'); // 设置响应体 response.send('Hello Express GET') }); app.post('/server',(request,response)=>{ // 设置响应头 设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); // 响应头 response.setHeader('Access-Control-Allow-Headers','*'); // 设置响应体 response.send('Hello Express POST-2') }); app.get('/json-server',(request,response)=>{ // 设置响应头 response.setHeader('Access-Control-Allow-Origin','*'); // 响应头 response.setHeader('Access-Control-Allow-Headers','*'); //响应一个数据 const data = { name: 'Ajax_Json' }; //对对象进行字符串转换 let str = JSON.stringify(data); // 设置响应体 response.send(data); }); app.get('/ie',(request,response)=>{ // 设置响应头 设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); // 响应头 response.setHeader('Access-Control-Allow-Headers','*'); // 设置响应体 response.send('Hello Express Ie-2') }); app.get('/delay',(request,response)=>{ // 设置响应头 设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); // 响应头 response.setHeader('Access-Control-Allow-Headers','*'); // 延迟响应,等待3S后发送结果 setTimeout(() => { response.send('延迟响应'); },3000); }); //4.监听端口服务 app.listen(8001,()=>{ console.log("服务已经启动,8001端口监听") }); -
启动
PS D:\date\WebStrom\ajax> nodemon .\原生Ajax\server.js
?
3.JQuary中的Ajax
3.1 get请求
$.get(url,[data],[callback],[type])
url:请求的URL地址
data:请求携带的参数
callback:载入成功时回调函数
type:设置返回内容格式,xml\html\script\json\text\_default
3.2 post请求
$.post(url,[data],[callback],[type])
url:请求的URL地址
data:请求携带的参数
callback:载入成功时回调函数
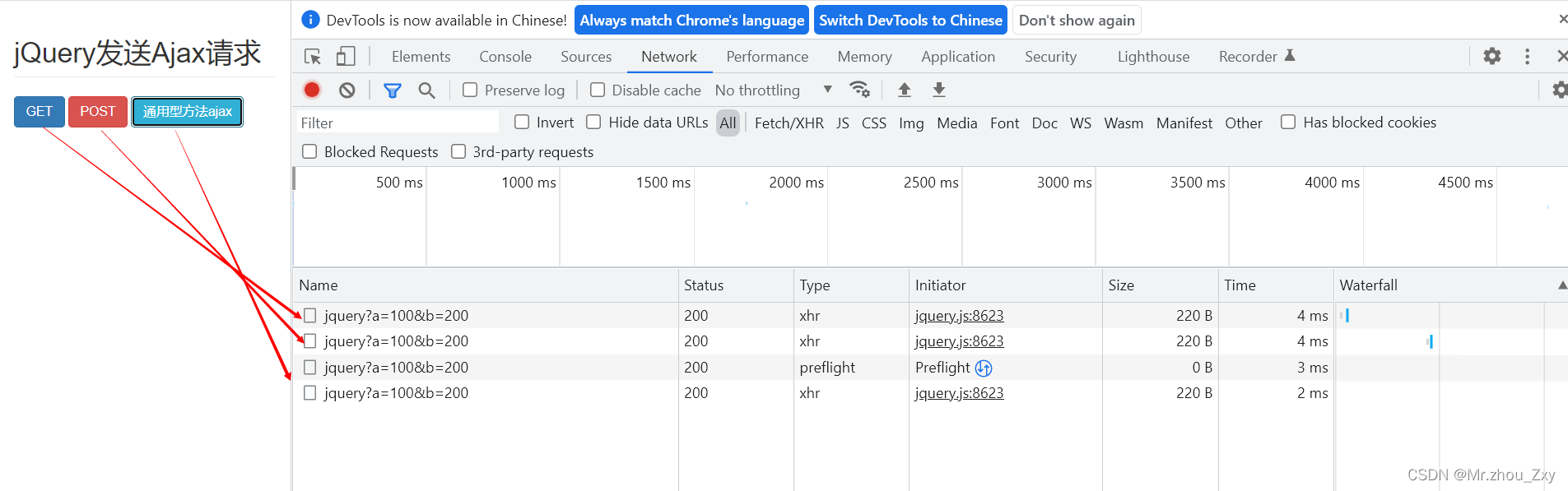
3.3 jQuery发送Ajax的post和get请求
-
jquery-ajax.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <title>jQuery 发送 Ajax 请求</title> </head> <body> <div class="container"> <h2 class="page-header">jQuery发送Ajax请求</h2> <button class="btn btn-primary">GET</button> <button class="btn btn-danger">POST</button> <button class="btn btn-info">通用型方法ajax</button> </div> <script> //获取第一个button按钮事件 $('button').eq(0).click(function () { // 发送get请求 // url : http://127.0.0.1:8001/jquery // 请求体:{a:100,b:200} // 响应体内容: data // 响应体数据格式:json $.get('http://127.0.0.1:8001/jquery',{a:100,b:200},function (data) { console.log(data); },'json'); }) // 发送post请求 // url : http://127.0.0.1:8001/jquery // 请求体:{a:100,b:200} // 响应体内容: data // 响应体数据格式:json $('button').eq(1).click(function () { $.get('http://127.0.0.1:8001/jquery',{a:100,b:200},function (data) { console.log(data); },'json'); }) $('button').eq(2).click(function () { $.ajax({ //设置请求url url: 'http://127.0.0.1:8001/jquery', //设置请求体 data: {a:100,b:200}, //设置请求类型 type: 'GET', //设置响应体内容 dataType: 'json', //成功回调 success: function (data) { console.log(data); }, timeout: 2000, error: function () { console.log("请求超时") }, //请求头 headers: { c:300, d:400 } }) }) </script> </body> </html> -
server.js
// 1.引入express const express = require('express'); //2.创建应用对象 const app = express(); //3.创建路由规则 // request 是对请求报文的封装 // response 是对响应报文的封装 app.get('/server',(request,response)=>{ // 设置响应头 response.setHeader('Access-Control-Allow-Origin','*'); // 设置响应体 response.send('Hello Express GET') }); app.post('/server',(request,response)=>{ // 设置响应头 设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); // 响应头 response.setHeader('Access-Control-Allow-Headers','*'); // 设置响应体 response.send('Hello Express POST-2') }); app.get('/json-server',(request,response)=>{ // 设置响应头 response.setHeader('Access-Control-Allow-Origin','*'); // 响应头 response.setHeader('Access-Control-Allow-Headers','*'); //响应一个数据 const data = { name: 'Ajax_Json' }; //对对象进行字符串转换 let str = JSON.stringify(data); // 设置响应体 response.send(data); }); app.get('/ie',(request,response)=>{ // 设置响应头 设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); // 响应头 response.setHeader('Access-Control-Allow-Headers','*'); // 设置响应体 response.send('Hello Express Ie-2') }); app.get('/delay',(request,response)=>{ // 设置响应头 设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); // 响应头 response.setHeader('Access-Control-Allow-Headers','*'); // 延迟响应,等待3S后发送结果 setTimeout(() => { response.send('延迟响应'); },3000); }); app.all('/jquery',(request,response)=>{ // 设置响应头 设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); // 响应头 response.setHeader('Access-Control-Allow-Headers','*'); // 设置响应体数据格式为json const data = {name: "Ajax",language:"jQuery"}; // 将数据转成json格式 // setTimeout(() => { response.send(JSON.stringify(data)); // },1000); }); //4.监听端口服务 app.listen(8001,()=>{ console.log("服务已经启动,8001端口监听") }); -
启动
PS D:\date\WebStrom\ajax> nodemon .\原生Ajax\server.js
?
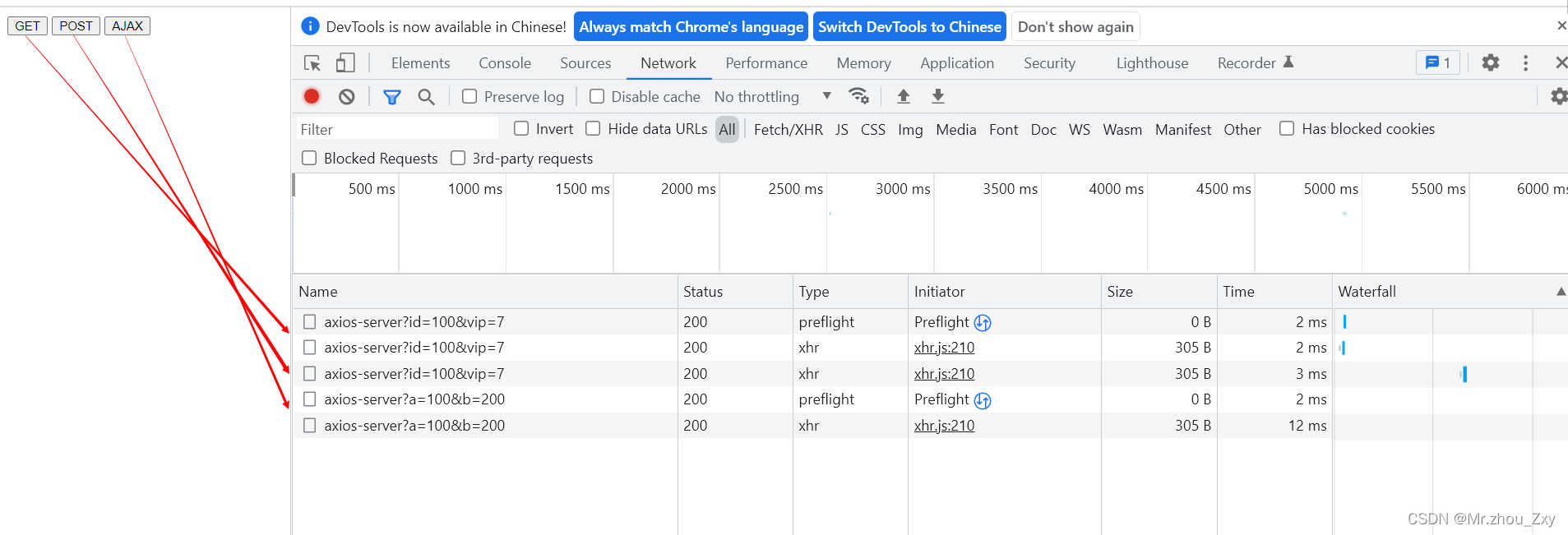
4.Axios发送请求
-
axios.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="https://cdn.bootcdn.net/ajax/libs/axios/0.26.1/axios.js"></script> <script src="https://cdn.bootcdn.net/ajax/libs/axios/0.26.1/axios.min.js"></script> <title>Axios 发送请求</title> </head> <body> <button>GET</button> <button>POST</button> <button>AJAX</button> <script> const btns = document.querySelectorAll('button'); //配置baseURL axios.defaults.baseURL = 'http://127.0.0.1:8001' btns[0].onclick = function () { //GET请求 axios.get('/axios-server',{ //url参数 params: { id:100, vip:7 }, //请求头 headers: { name:'axios', type:'json' } }).then(value => { console.log(value.data); }); } btns[1].onclick = function () { //GET请求 axios.post('/axios-server',{ name: 'Ajax', language:'jQuery' }, { //url参数 params: { id:100, vip:7 }, //请求头 headers: { name:'axios', type:'json' } }).then(value => { console.log(value.data); }); } btns[2].onclick = function () { axios({ //请求方法 method: 'POST', //url url: '/axios-server', //url参数 params: { a:100, b:200 }, //头信息 headers: { c:300, d:400 }, //请求体参数 data: { username: 'admin', password: 'admin' } }).then(response => { console.log("响应码:"+response.status); //响应体 console.log(response.data); }) } </script> </body> </html> -
server.js
// 1.引入express const express = require('express'); //2.创建应用对象 const app = express(); //3.创建路由规则 // request 是对请求报文的封装 // response 是对响应报文的封装 app.get('/server',(request,response)=>{ // 设置响应头 response.setHeader('Access-Control-Allow-Origin','*'); // 设置响应体 response.send('Hello Express GET') }); app.post('/server',(request,response)=>{ // 设置响应头 设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); // 响应头 response.setHeader('Access-Control-Allow-Headers','*'); // 设置响应体 response.send('Hello Express POST-2') }); app.get('/json-server',(request,response)=>{ // 设置响应头 response.setHeader('Access-Control-Allow-Origin','*'); // 响应头 response.setHeader('Access-Control-Allow-Headers','*'); //响应一个数据 const data = { name: 'Ajax_Json' }; //对对象进行字符串转换 let str = JSON.stringify(data); // 设置响应体 response.send(data); }); app.get('/ie',(request,response)=>{ // 设置响应头 设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); // 响应头 response.setHeader('Access-Control-Allow-Headers','*'); // 设置响应体 response.send('Hello Express Ie-2') }); app.get('/delay',(request,response)=>{ // 设置响应头 设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); // 响应头 response.setHeader('Access-Control-Allow-Headers','*'); // 延迟响应,等待3S后发送结果 setTimeout(() => { response.send('延迟响应'); },3000); }); app.all('/jquery',(request,response)=>{ // 设置响应头 设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); // 响应头 response.setHeader('Access-Control-Allow-Headers','*'); // 设置响应体数据格式为json const data = {name: "Ajax",language:"jQuery"}; // 将数据转成json格式 // setTimeout(() => { response.send(JSON.stringify(data)); // },1000); }); app.all('/axios-server',(request,response)=>{ // 设置响应头 设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); // 响应头 response.setHeader('Access-Control-Allow-Headers','*'); // 设置响应体数据格式为json const data = {name: "Ajax",language:"jQuery"}; response.send(JSON.stringify(data)); }); //4.监听端口服务 app.listen(8001,()=>{ console.log("服务已经启动,8001端口监听") }); -
启动
PS D:\date\WebStrom\ajax> nodemon .\原生Ajax\server.js
?
5.BootCDN
稳定、快速、免费的前端开源项目CDN加速服务
