文章目录
React 组件
创建组件
组件分为两类,分别是函数式组件,以及类组件
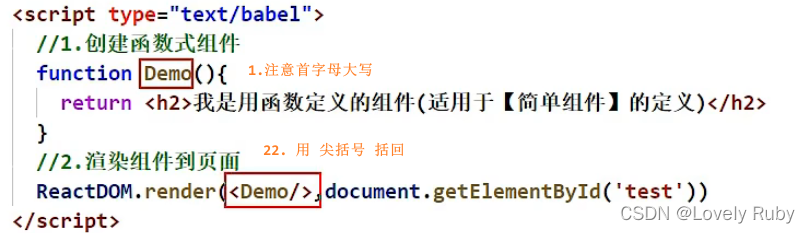
函数式组件

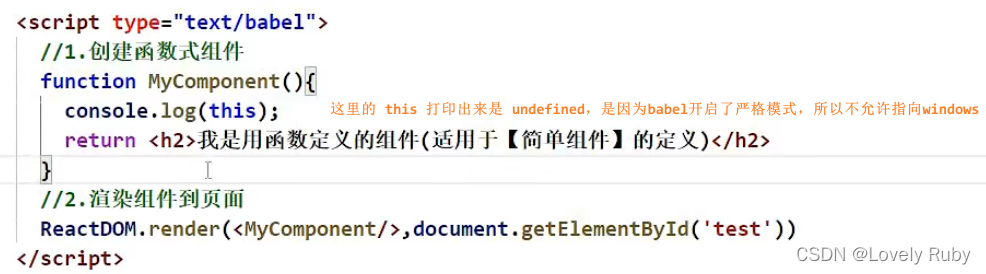
函数式组件中的 this

babel 官网的试一试,可以把函数复制进来看一看
类组件
类中的一般方法放到了类的原型对象上
<script type="text/babel">
//1.创建类式组件
class MyComponent extends React.Component {
render() {
//render是放在哪里的?—— MyComponent的原型对象上,供实例使用。
//render中的this是谁?—— MyComponent的实例对象 <=> MyComponent组件实例对象。
console.log("render中的this:", this);
return <h2>我是用类定义的组件(适用于【复杂组件】的定义)</h2>;
}
}
//2.渲染组件到页面
ReactDOM.render(<MyComponent />, document.getElementById("test"));
/*
执行了ReactDOM.render(<MyComponent/>.......之后,发生了什么?
1.React解析组件标签,找到了MyComponent组件。
2.发现组件是使用类定义的,随后new出来该类的实例,并通过该实例调用到原型上的render方法。
3.将render返回的虚拟DOM转为真实DOM,随后呈现在页面中。
*/
</script>
组件三大特征
- state
- props
- ref
state
首先设置组件的 state,进行状态的初始化:
<script type="text/babel">
class Weather extends React.Component {
constructor(props) {
super(props); // 注意这个是提前写的
this.state = { // 初始化状态
isHot: true,
};
}
render() {
const { isHot } = this.state;
return <h1>今天天气很{isHot ? "炎热" : "凉爽"}</h1>;
}
}
ReactDOM.render(<Weather />, document.querySelector("#test"));
</script>
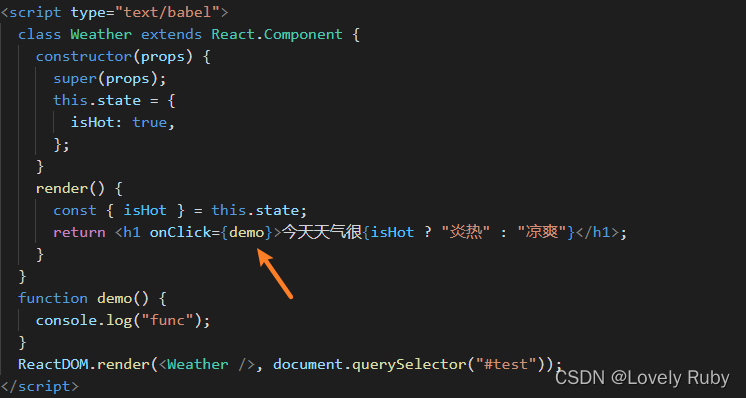
添加点击事件:

类中的方法默认开启了局部的严格模式
setState
状态不可以直接更改,必须要借助一个内置的 API:setState({}),要求必须传递一个对象,而且是合并操作
复杂模式的修改,理解一下this和其他的概念
<script type="text/babel">
//1.创建组件
class Weather extends React.Component{
//构造器调用几次? ———— 1次
constructor(props){
console.log('constructor');
super(props)
//初始化状态
this.state = {isHot:false,wind:'微风'}
//解决changeWeather中this指向问题
this.changeWeather = this.changeWeather.bind(this)
}
//render调用几次? ———— 1+n次 1是初始化的那次 n是状态更新的次数
render(){
console.log('render');
//读取状态
const {isHot,wind} = this.state
return <h1 onClick={this.changeWeather}>今天天气很{isHot ? '炎热' : '凉爽'},{wind}</h1>
}
//changeWeather调用几次? ———— 点几次调几次
changeWeather(){
//changeWeather放在哪里? ———— Weather的原型对象上,供实例使用
//由于changeWeather是作为onClick的回调,所以不是通过实例调用的,是直接调用
//类中的方法默认开启了局部的严格模式,所以changeWeather中的this为undefined
console.log('changeWeather');
//获取原来的isHot值
const isHot = this.state.isHot
//严重注意:状态必须通过setState进行更新,且更新是一种合并,不是替换。
this.setState({isHot:!isHot})
console.log(this);
//严重注意:状态(state)不可直接更改,下面这行就是直接更改!!!
//this.state.isHot = !isHot //这是错误的写法
}
}
//2.渲染组件到页面
ReactDOM.render(<Weather/>,document.getElementById('test'))
</script>
在开发中很少使用到构造函数,所以,属性和方法的设置,类似下面的代码块
- 属性:用赋值语句
- 方法:用赋值+箭头函数
<script type="text/babel">
//1.创建组件
class Weather extends React.Component{
//初始化状态
state = {isHot:false,wind:'微风'}
render(){
const {isHot,wind} = this.state
return <h1 onClick={this.changeWeather}>今天天气很{isHot ? '炎热' : '凉爽'},{wind}</h1>
}
//自定义方法————要用赋值语句的形式+箭头函数
changeWeather = () => {
const isHot = this.state.isHot
this.setState({isHot:!isHot})
}
}
//2.渲染组件到页面
ReactDOM.render(<Weather/>,document.getElementById('test'))
</script>
总结一下:
- 组件中
render方法中的this为组件实例对象 - 组件自定义的方法中
this为undefined,如何解决?
a). 强制绑定this: 通过函数对象的bind()
b). 箭头函数 - 状态数据,不能直接修改或更新
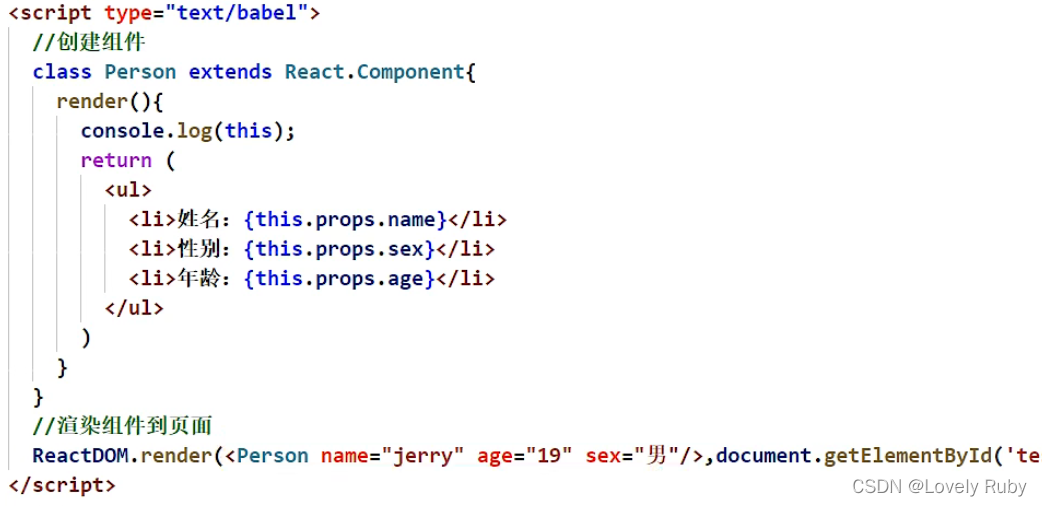
props
基本传递
外部往组件中带东西

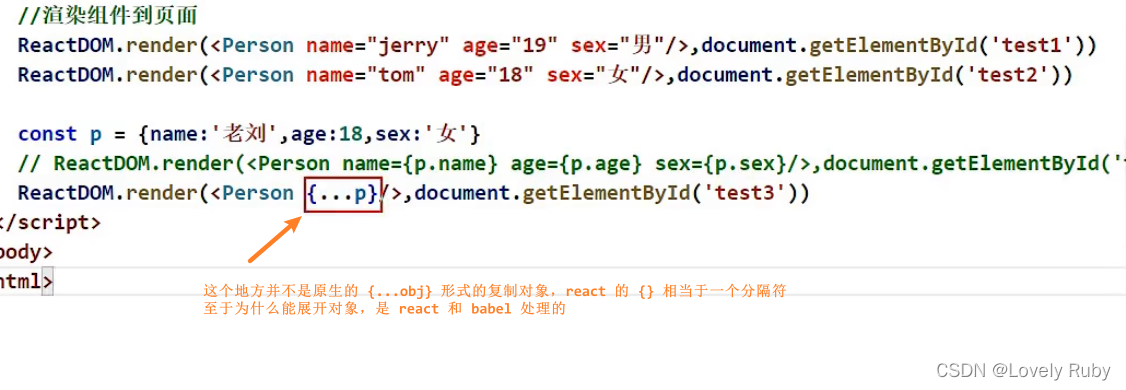
批量传递

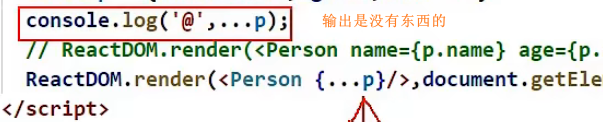
而且 ...obj 在 babel 和 react 环境下,只有在标签上才可以,如果你想输出的话是不可以的。

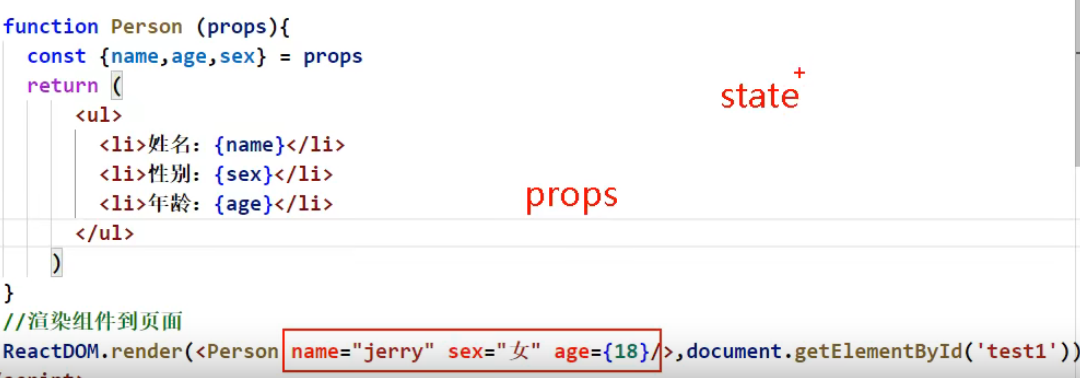
函数式组件的传值

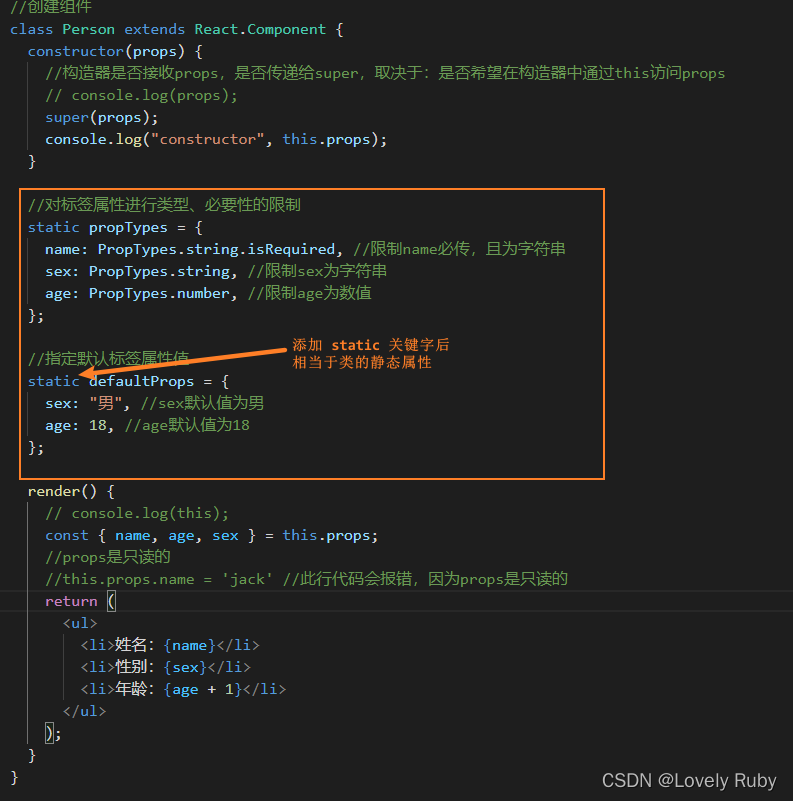
对 Props 进行限制【类式组件】
通过引入新的库 prop-types.js ,引入完之后,全局中会多出个新的对象,叫做:PropTypes
- 类型限制
- 必要性的显示
- 默认值的设置
class Person extends React.Component {
render() {
const { name, age, sex } = this.props;
return (
<ul>
<li>姓名:{name}</li>
<li>性别:{sex}</li>
<li>年龄:{age + 1}</li>
</ul>
);
}
}
//对标签属性进行类型、必要性的限制
Person.propTypes = {
name: PropTypes.string.isRequired, //限制name必传,且为字符串
sex: PropTypes.string, //限制sex为字符串
age: PropTypes.number, //限制age为数值
speak: PropTypes.func, //限制speak为函数
};
//指定默认标签属性值
Person.defaultProps = {
sex: "男", //sex默认值为男
age: 18, //age默认值为18
};

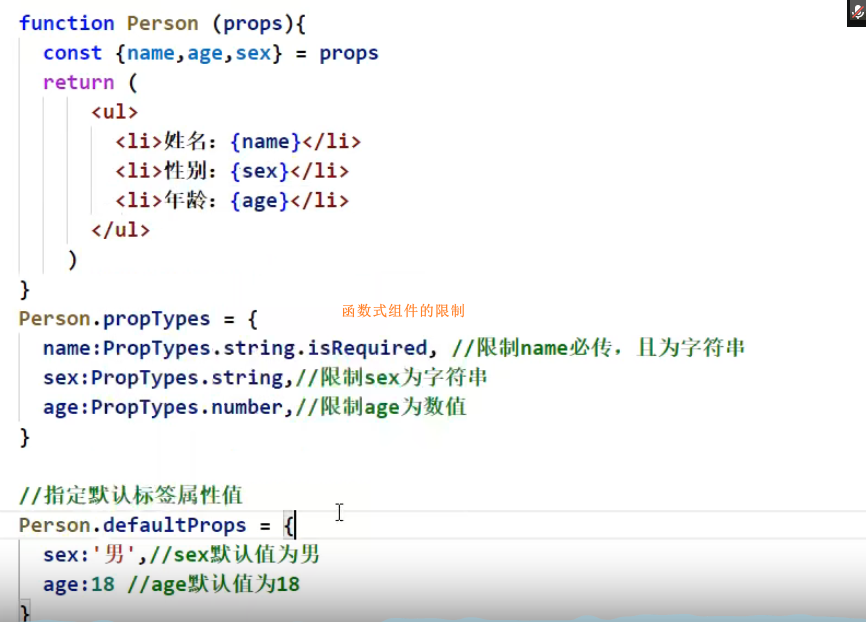
对 Props 进行限制【函数式组件】
对 prop 的限制,也就是给这个类填上些属性