操作文档
在编写网页与,应用程序时,经常要做的便是以某种方式操作文档结构。这就是通过使用文档对象模型(DOM)来完成的,DOM是一组用来控制HTML和样式设置的API,大量使用Document对象。
网络浏览器的重要部分
web浏览器是一个非常复杂的软件。它包含了许多部件,其中有很多部件并不允许开发人员控制或操纵。但是,web API依旧提供了许多能够访问的功能,这些功能使我们能够使用网页做很so事情。

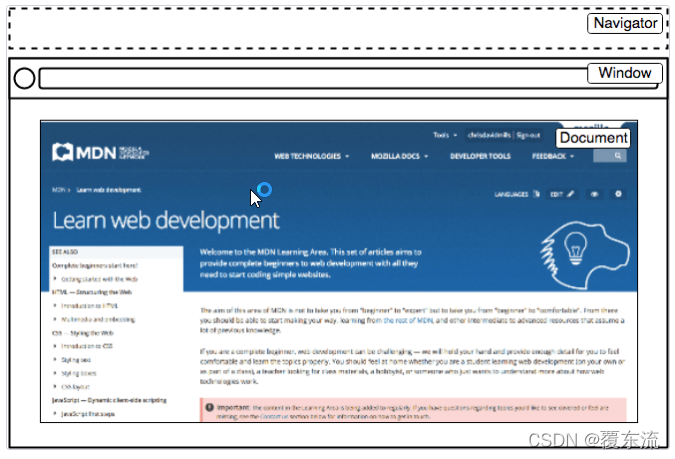
窗口:是将网页加载到浏览器的选项卡,在JavaScript中由window对象表示。使用此对象,可以对窗口进行一系列操作。
如:返回窗口大小等
导航器:表示浏览器的状态和身份,Navigator对象表示。可以使用此对象检索用户的首选语言,来自用户的摄像头的媒体内容等
文档是加载到窗口的实际页面,由Document对象表示。可以使用此对象返回和操作HTML和CSS上的信息,如:获取对Dom元素的引用。
文档对象模型
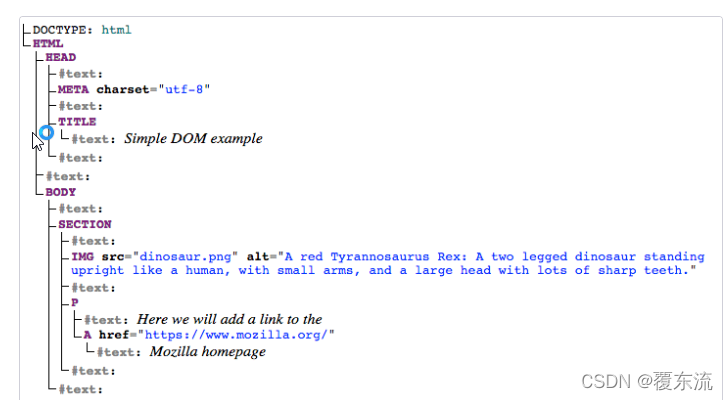
当前加载在每个浏览器选项卡中的文档由文档对象模型表示。这是由浏览器创建的树结构表示形式。它是编程语言可以轻松的访问HTML结构。如:浏览器本身使用它将样式和其他信息应用于呈现正确的元素。

DOM树中,每个条目可称为一个节点。可以由上图看到。某些节点表示元素,某些表示文本。
根据节点在书中的位置可以分为:
根节点:树中的顶级节点,在HTML情况下始终是节点(而SVG与XML将会有不同的根元素)如:html
子节点:位于另一个节点内的节点,如body
父节点:其中有另一个节点的节点,如body,section
同级节点:位于DOM树中同一级别的节点,如img,p
基本DOM操作
1.加入script标签。
2.操作DOM需要选择它,并将他的引用存储在变量中。
const link=documebt.querySelector('a')
3.将元素引用存储在变量中后,便可以开始使用可用的属性和方法对其操作。(这些属性和方法在HTMLApchorElement等接口上定义)。
通过更新Node.textContent的属性值来更改链接文本。
link.textContent = 'Mozilla Developer Network';
4.更改链接指向的URL,以便在单击链接时不会遇到错误
link.href = 'https://developer.mozilla.org';
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="../HTML/1.基本网页.html"></a>
<script>
const link=document.querySelector('a');
link.textContent='Hello';
link.href="../HTML/3.建立锚点与链接锚点.html";
</script>
</body>
</html>