1.适用兄弟间的消息传递 以及 子传递给父亲的消息传递
2.安装
npm i pubsub-js --save
3.适用
A组件使用B对象 C组件改变B对象
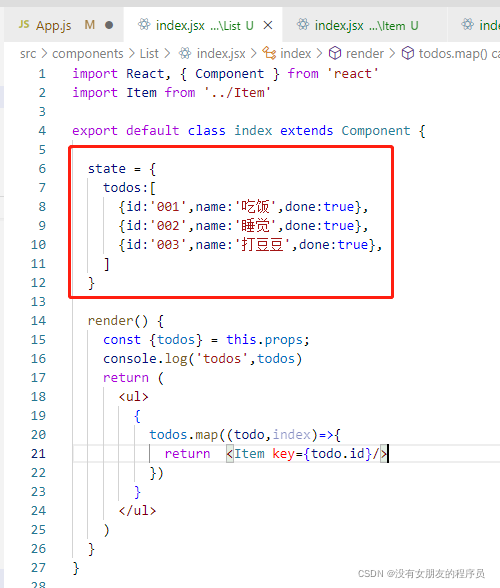
在A组件定义含有B对象的状态:

同时在该组件中进行订阅:
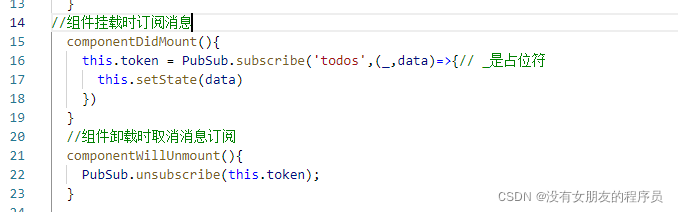
组件加载完成以后开始订阅:在钩子函数中订阅:

在C组件发布消息:

React路由:
SPA的理解:
1.单页面web应用 single page web application 简称:SPA
2.整个应用只有一个完整的页面
3.点击页面中的链接不会刷新页面,只做页面的局部更新
4.数据都需要通过ajax请求获取,并且在前端异步展现。
路由的理解:
什么是路由?
1.一个路由就是一个映射关系
2.key为路径 value可能是function (函数组件)或者component
路由的原理:
原理就是依靠浏览器的history。
history库的监听方法可以试试检测浏览器的地址的变化。
react中的路由使用 react-router-dom插件
路由和路由器的区别:
路由器是管理路由的,比如路由器上的每一个插口 都是一个路由 由路由器管
安装 npm i react-router-dom --save
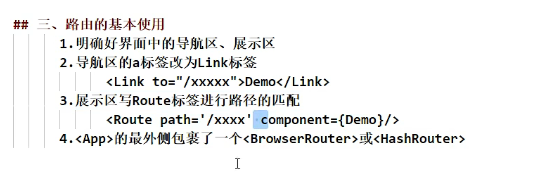
引入:import {Link} from ‘react-router-dom’;
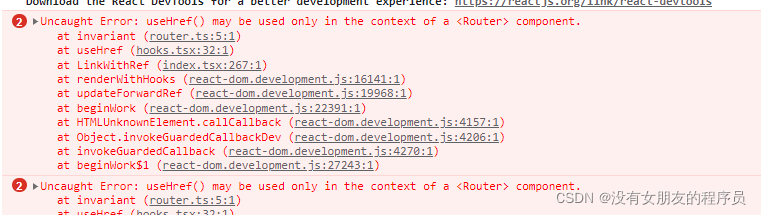
About Home 报错:  Link需要在Router里面 如下: About Home 还报错:  Router内置报错 ,因为没有明确实际的Router Router分两种BrowserRouter 和 HashRouter About Home 以上是编写路由衔接。 <Router path="/about" component={About}/>
<Router path="/home" component={Home}/>
这是编写路由。
报错:

标签用错了 应该用Route
<BrowserRouter>
<Route path="/about" component={About} />
<Route path="/home" component={Home} />
</BrowserRouter>

需要用Routers包裹:
搞定了 但是 点击没反应啊
连个原因:第一个 BrowserRouter 应该包裹 Link 和Routers
所以:
About
Home
<Routes>
<Route path="/about" element={<div>about</div>} />
<Route path="/home" element={<div>home</div>} />
</Routes>
</BrowserRouter>
如果有多组Link Route的话 也只会有一个 BrowserRouter 所以BrowserRouter 应该在index中把App组件包裹。
第二个 react-router-dom 组件 5版本和6版本不一样 视频是5版本 本人代码实现6版本。
该版本为5版本 npm i react-router-dom@5 --save
代码如下:
About
Home
<Route path="/about" component={About} />
<Route path="/home" component={Home} />
</BrowserRouter>
注意: 没有了 Routers了 element 给成了 component {
about
}改为{About}

BrowserRouter 和 HashRouter
一个带#号 HashRouter http://localhost:3000/#/about 带#号的连接 #号后面的的资源不会被发送到服务器 会被认为是前端 所以/about 不会被带给服务器
一个不带 BrowserRouter http://localhost:3000/about
这种写法: About就是路由组件
这种写法: About 就是一般组件
所以此处的About就是路由组件 应该放在src/pages目录下
一般组件在不传递props的时候是收不到props
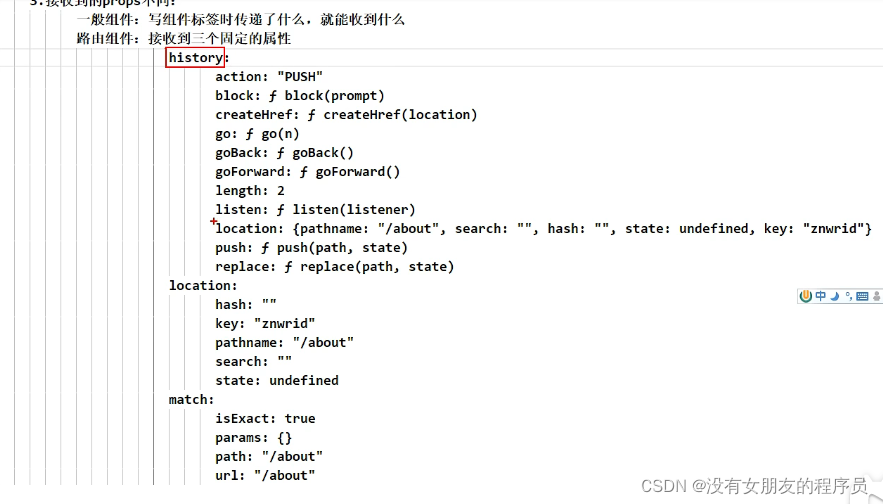
路由组件在用户点击锚点触发路由组件的时候 会收到props props中含有history对象:

路由高亮的效果:
使用NavLink 标签 有个activeClassName属性,为了指定active的样式 有可能自己写的样式跟第三方的冲突了 那就提高自己样式的权重
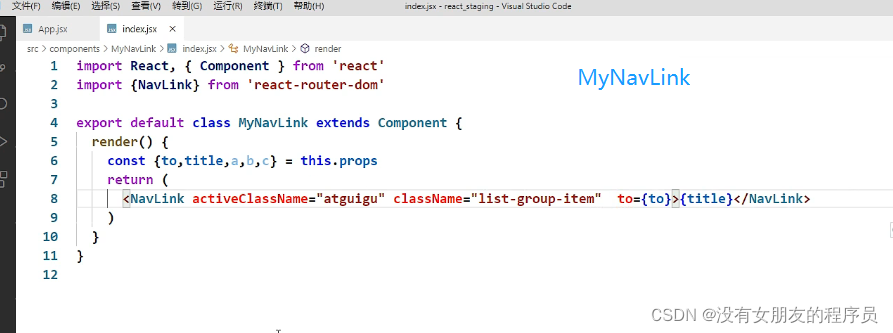
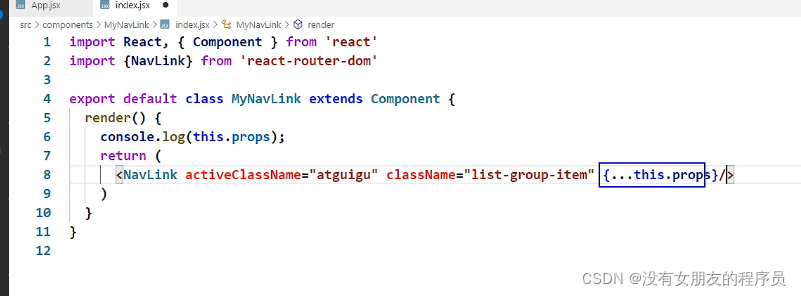
封装NavLink

有了MyNavLink 就可以只写to属性了 className和activeClassName就不用写了,当然前提是所有activeClassName使用同一个样式、className使用同一个样式
MyNavLink

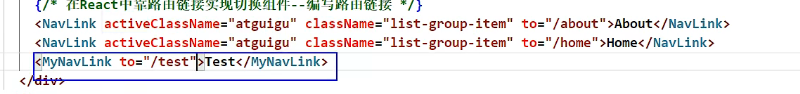
使用:

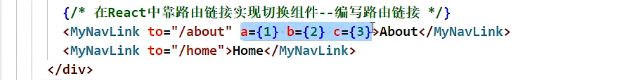
如果myNavLink需要传递7组标签属性:
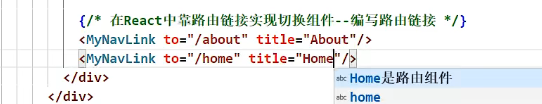
比如:

在myNavLink就要写7组么? 答案不是的
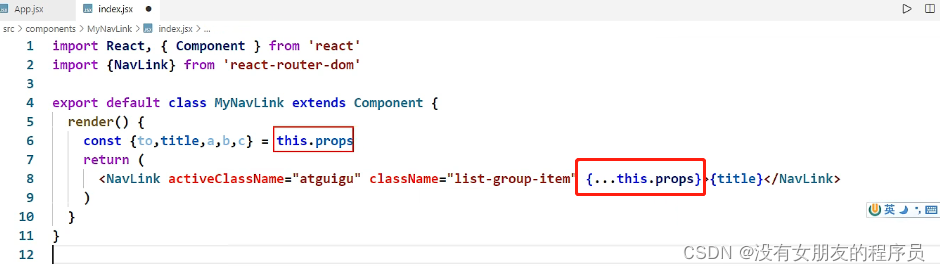
如图输写即可:

问题解决了 但是感觉title不和谐。就只能这样了么 nonono
之前的NavLink 是这么写的 About 有开闭标签 以及标签体内容
所以MyNavLink也要这么写,但是这个MyNavLink的标签体内容如何传递给MyNavLink中的NavLink呢?
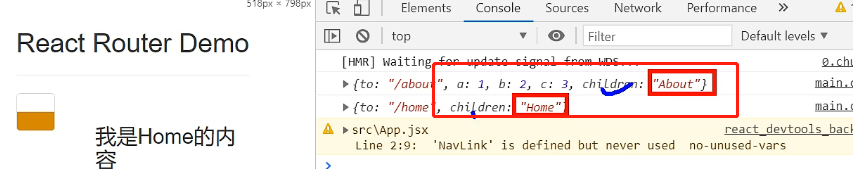
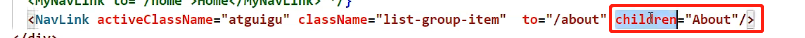
About 当这么写的时候 MyNavLink 的Props就会有个children属性 值就是标签体内容

NavLink的这种写法:也是可以的

所以最终的MyNavLink的用法是:

…this.props就包含了children属性
最终MyNavLink的用法:

总结封装的NavLink: