情况一:指定父元素的宽高时
指定父元素的宽高时,若格数确定,子元素的宽高也确定。在这种情况下,调整浏览器窗口大小,元素的大小不会发生改变。
下面我用一份css代码实现对九宫格和田字格两种布局。
九宫格
html
<div class="content">
<div class="col">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
<div class="col">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
<div class="col">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
</div>
css
.content {
/*设置好父元素的宽高*/
width: 600px;
height: 600px;
display: flex;
/*设置flex的方向为竖直方向*/
flex-direction: column;
}
.col {
/*宽度100%占满整个父元素宽度*/
width: 100%;
/*因为content垂直方向是弹性的,所以col设置高度100%它会进行自适应调整*/
/*若只有一行,它就是占满整个父元素高度;若有3行,则调整后实际上每行会占33.3%左右*/
height: 100%;
/*设置其横向的flex*/
display: flex;
}
.item{
/*因为其父元素col横向是弹性的,所以item设置宽度100%它会进行自适应调整*/
/*若只有一个item,它就是占满整个父元素宽度;若有3个,则调整后实际上每个宽度会占33.3%左右*/
/*与上面的height:100%同理*/
width: 100%;
background-color: darkorange;
border: white solid;
/*设置item内的文字元素水平居中*/
display: flex;
justify-content: center;
align-items: center;
}
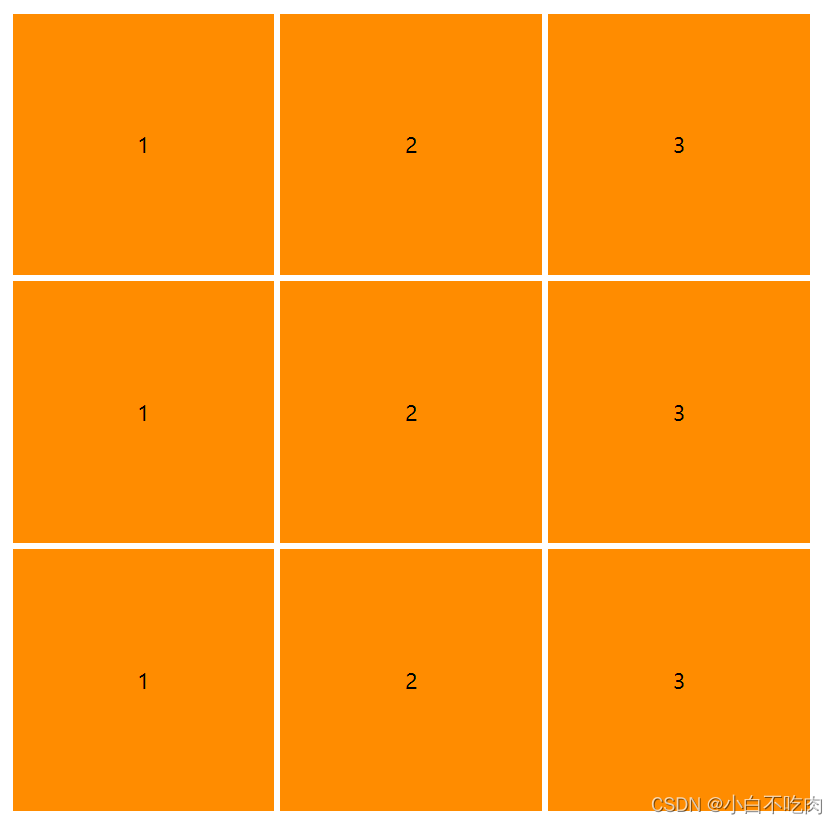
效果图

田字格
html中把表格项减少为4项,css不变
<div class="content">
<div class="col">
<div class="item">1</div>
<div class="item">2</div>
</div>
<div class="col">
<div class="item">1</div>
<div class="item">2</div>
</div>
</div>
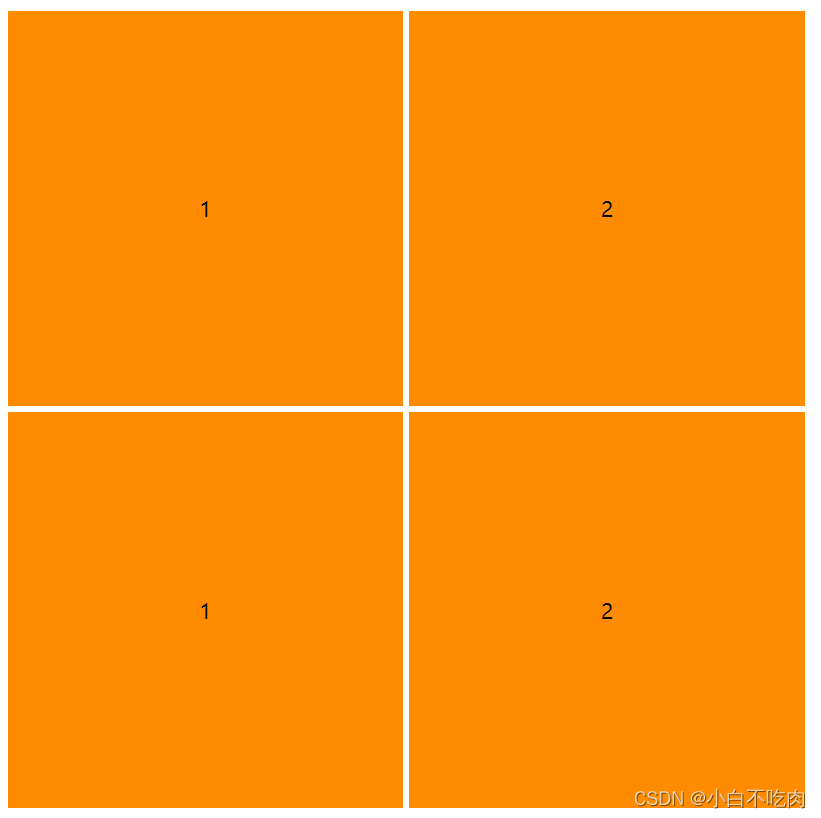
效果:

但是这仅适用于每行都满元素的情况,如果需要实现每行不满元素也对齐,则参考下面的代码:
html
<div class="content">
<!-- 7个元素-->
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">1</div>
</div>
css
.content {
/*设置好父元素的宽高*/
width: 600px;
height: 600px;
display: flex;
flex-wrap: wrap;
background-color: pink;
}
.item{
margin: 5px;
/*每个子元素的宽度为:浏览器总宽度/3-左右margin*/
width: calc(100% / 3 - 10px);
background-color: darkorange;
/*设置item内的文字元素水平居中*/
display: flex;
justify-content: center;
align-items: center;
}
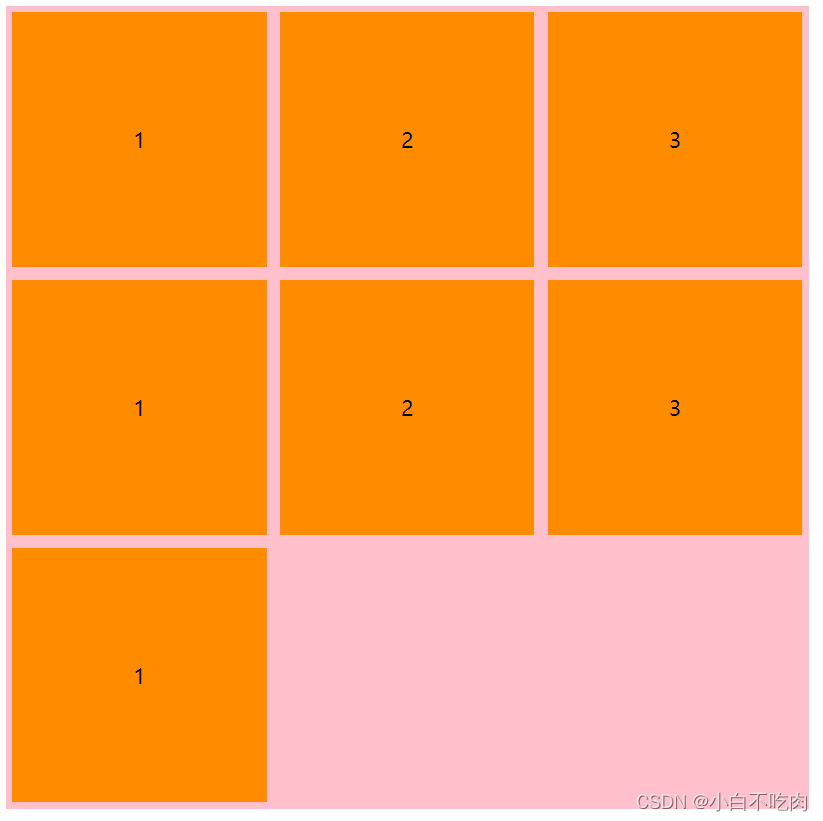
效果:

情况二:父元素的宽高不指定
在这种情况下,规定一行有多少个子元素,子元素的宽会随浏览器窗口大小的变化而调整,可以有flex和float两种方法实现。
float实现
html
<div class="content">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
css
.content {
background-color: pink;
/*缺少overflow: hidden这句则无背景颜色*/
/*由于子元素设置了左浮动,已经浮动起来了属于浮动流,不在普通流中,
因此父元素普通流中的内容为空,所以没有宽度*/
/*清除浮动,父级的宽度就随子级容器及子级内容的宽度而自适应*/
overflow: hidden;
}
.item {
float: left;
margin: 5px;
/*每个子元素的宽度为:浏览器总宽度/3-左右margin*/
width: calc(100% / 3 - 10px);
background-color: darkorange;
text-align: center;
}
实现效果:
可以发现随着浏览器窗口大小变化,子元素的高度是不变的,且子元素的高度是根据子元素的内容撑起来的
要想子元素的高度也像宽度一样随着浏览器窗口大小变化自适应,则应在子元素中设置padding:
.item {
float: left;
margin: 5px;
width: calc(100% / 3 - 10px);
/*设置子元素的padding-top*/
padding-top: calc((100% / 3 - 10px)/2);
padding-bottom: calc((100% / 3 - 10px)/2);
background-color: darkorange;
text-align: center;
}
原因如下:
高度height的百分比相对于父元素的高度,父元素默认是没有高度的。如果不给父元素一个高度,子元素也不会有高度。在普通文档流中,块级元素的宽度默认是浏览器的宽度,因此百分比有效。也就是为什么子元素有宽度而没有高度。padding-bottom和padding-top的百分比是相对于父元素的宽度,而不是高度。因此设置了padding-top或者padding-bottom百分比的子元素,其高度就不再依赖于父元素高度了。由于padding-bottom和padding-top的百分比是相对于父元素的宽度,当屏幕大小出现变化时,元素基于padding-top或者padding-bottom的高度也会随着宽度的变化而等比例的缩放。
参考链接:用html+css作个简单的九宫格
实现效果:

flex实现
html代码相同,css代码如下
.content {
background-color: pink;
/*主要是添加了下面两句,设置content为弹性盒子且盒子换行*/
display: flex;
flex-wrap: wrap;
}
.item {
margin: 5px;
width: calc(100% / 3 - 10px);
padding-top: calc((100% / 3 - 10px)/2);
padding-bottom: calc((100% / 3 - 10px)/2);
background-color: darkorange;
text-align: center;
}
实现效果与上面相同
