一.css实现小三角
1.1 三角形实现
html:
<div class="sanjiao">
</div>
css:
.sanjiao {
/* 高度和宽度必须指定为零 */
width: 0;
height: 0;
/* 给四边都设置边框和颜色 */
border-bottom: 30px solid #a1ffb8;
border-top: 30px solid #d600d6;
border-left: 30px solid rgb(238, 14, 14);
border-right: 30px solid rgb(46, 89, 139);
}
效果:

倒三角:
width: 0;
height: 0;
/* 给四边都设置边框透明 */
border: 30px solid transparent;
border-top: 30px solid #d600d6;
效果:

有边框的三角:
<!--向上的三角形-->
<div class="border-up">
<span></span>
</div>
.border-up {
width: 0;
height: 0;
border: 30px solid transparent;
border-bottom: 30px solid #333;
position: relative;
margin: 50px auto;
}
/* 再写一个三角形,border值不同 */
.border-up span {
display: block;
width: 0;
height: 0;
border-left: 28px solid transparent;
border-right: 28px solid transparent;
border-bottom: 28px solid #F0981C;
position: absolute;
left: -28px;
top: 1px;
}
空心三角形:
方式一:
<!--向上的三角形-->
<div class="border-up">
<span></span>
</div>
.border-up {
width: 0;
height: 0;
border: 30px solid transparent;
border-bottom: 30px solid #333;
position: relative;
margin: 50px auto;
}
/* 再写一个三角形,border值不同 */
.border-up span {
display: block;
width: 0;
height: 0;
border-left: 28px solid transparent;
border-right: 28px solid transparent;
border-bottom: 28px solid #F0981C;
position: absolute;
left: -28px;
top: 1px;
}

方式二:
.signal {
width: 30px;
height: 30px;
border: 1px solid;
/*设置左边框和小边框为透明*/
border-left: 1px solid transparent;
border-bottom: 1px solid transparent;
/*旋转45度 */
transform: rotate(45deg);
}
<div class="signal">
</div>

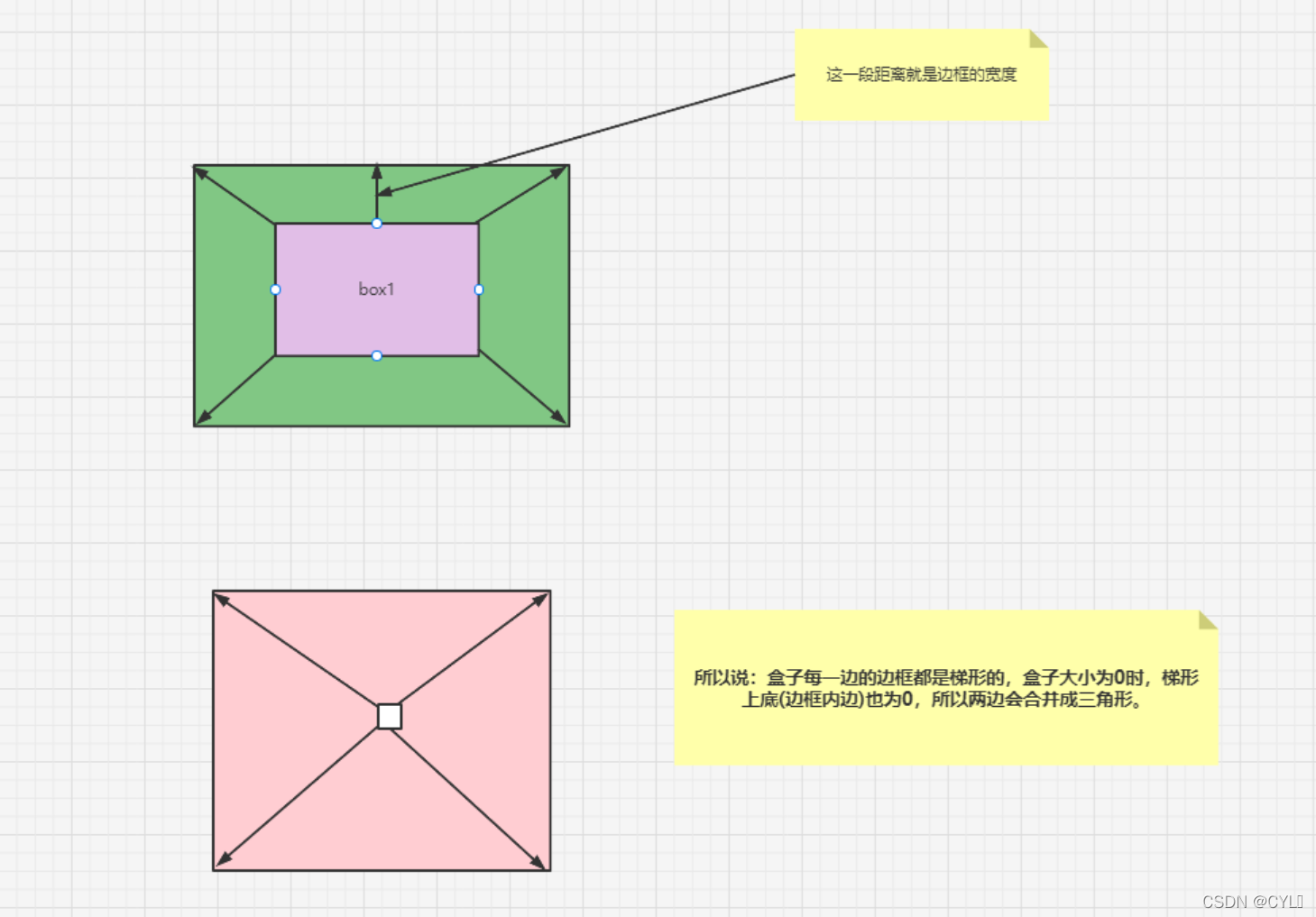
1.2 小三角实现的原理
盒子每一边的边框都是梯形的,盒子大小为0时,梯形上底(边框内边)也为0,所以两边会合并成三角形。
原理图大致就如下:

所以当它中间的盒子的宽度,高度都为零,就成了三角形
二.精灵图的使用
css精灵图:就是把多张小图片整合到一张图片中去,再利用CSS的“background-image”,“background-repeat”,“background-position”进行背景定位,background-position可以用数字能精确的定位出背景图片在布局盒子对象位置。
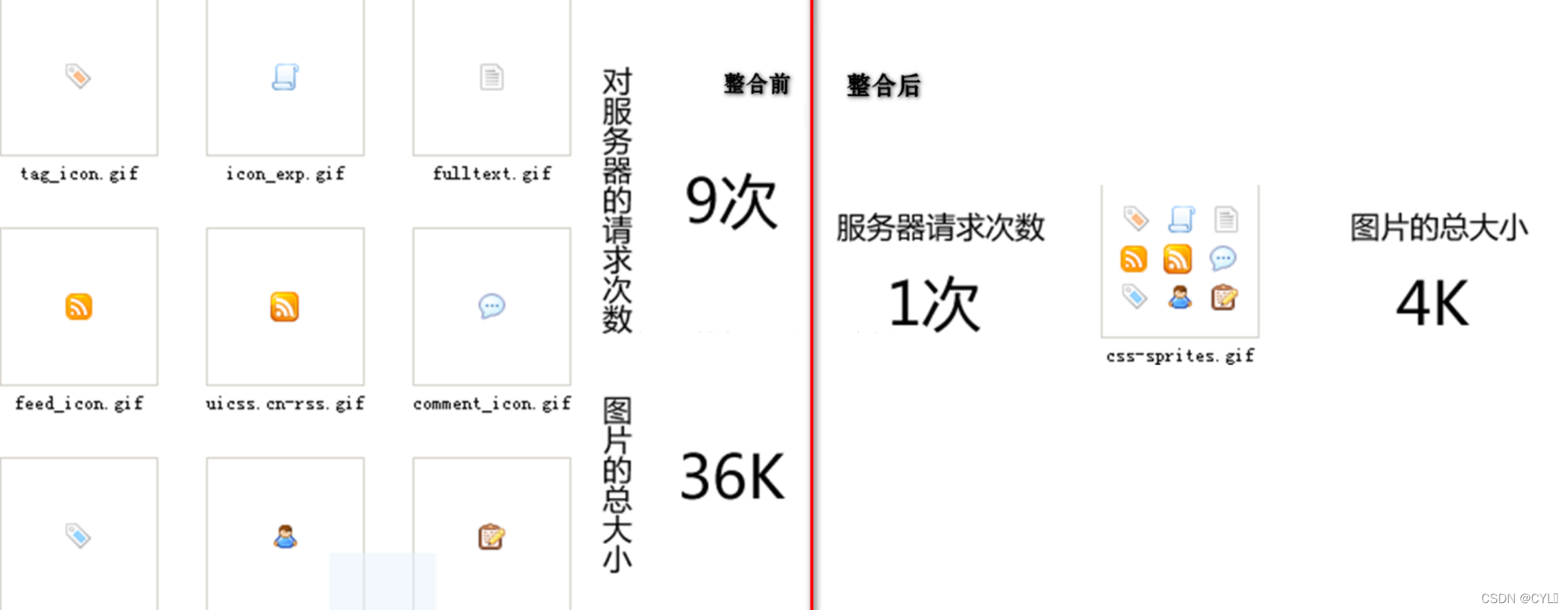
优点:
减少网页http请求,加快页面加载速度,提高页面的性能(适合小图)。
比如页面上使用到很多icon的图,如果页面一张张去请求这些图片的时后那http请求就会很多,这时候把这些图片合并为一张的话,页面就只需要加载一次了,减少了http请求带来的性能消耗。如下图:

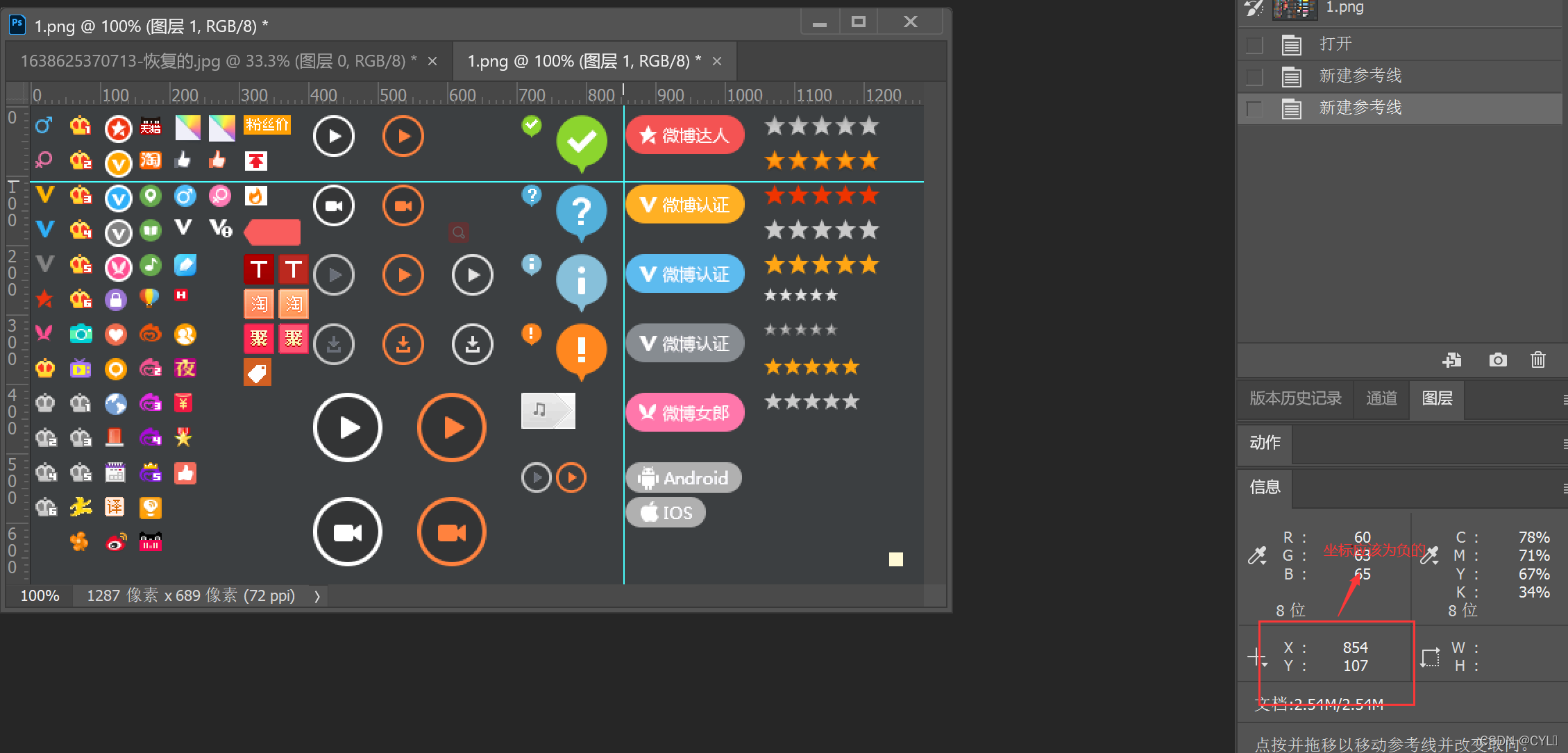
实现:定位好图片的位置,可用ps

.box {
width: 174px;
height: 60px;
background-image: url(../img/1.png);
background-position: -854px -109px;
}
<div class="box">
</div>

三.字体图标
字体图标可以为前端工程师提供一种方便高效的图标使用方式,展示图标,本质属于字体
灵活性:本质其实是文字,可以随意的改变颜色,产生阴影,透明效果,旋转等
注:字体图标不能代替精灵技术,只是对工作中图标部分技术的提升和优化
字体图标库推荐:
- icommon
lcoMoon成立于2011年,推出了第一个自定义剧标字体生成器,它允许用户选择所需要的图标,使它们成一字型。该字库内容种炎繁多,非常全面,唯一的遗憾是国外服务器,打开网速较慢。
使用步骤:https://www.csdn.net/tags/MtTaIg0sODYzNjM4LWJsb2cO0O0O.html
- 阿里iconfont字库
这个是阿里妈妈M2UX的一个iconfont字体图标字库,包含了淘宝图标库和阿里妈妈图标库。可以使用AI制作图标上传生成。重点是,免费!
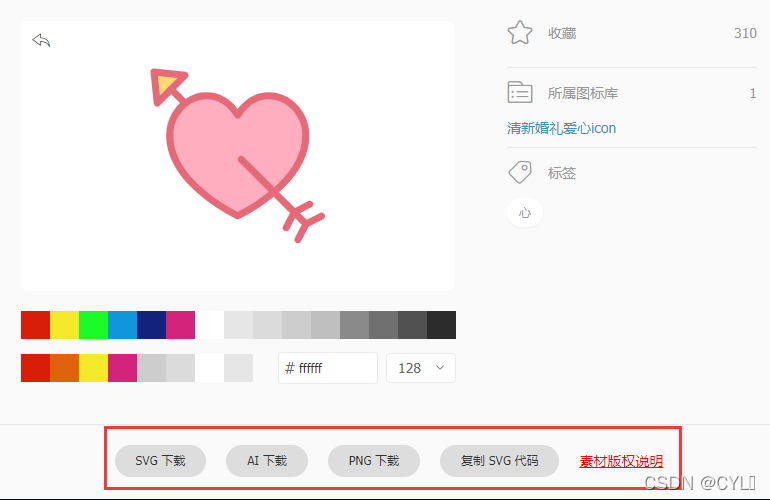
使用步骤:
选择想要的字体图标。直接下载为图片格式