以下内容已录制成视频 预估20分钟
https://www.bilibili.com/video/BV1d94y1d7an

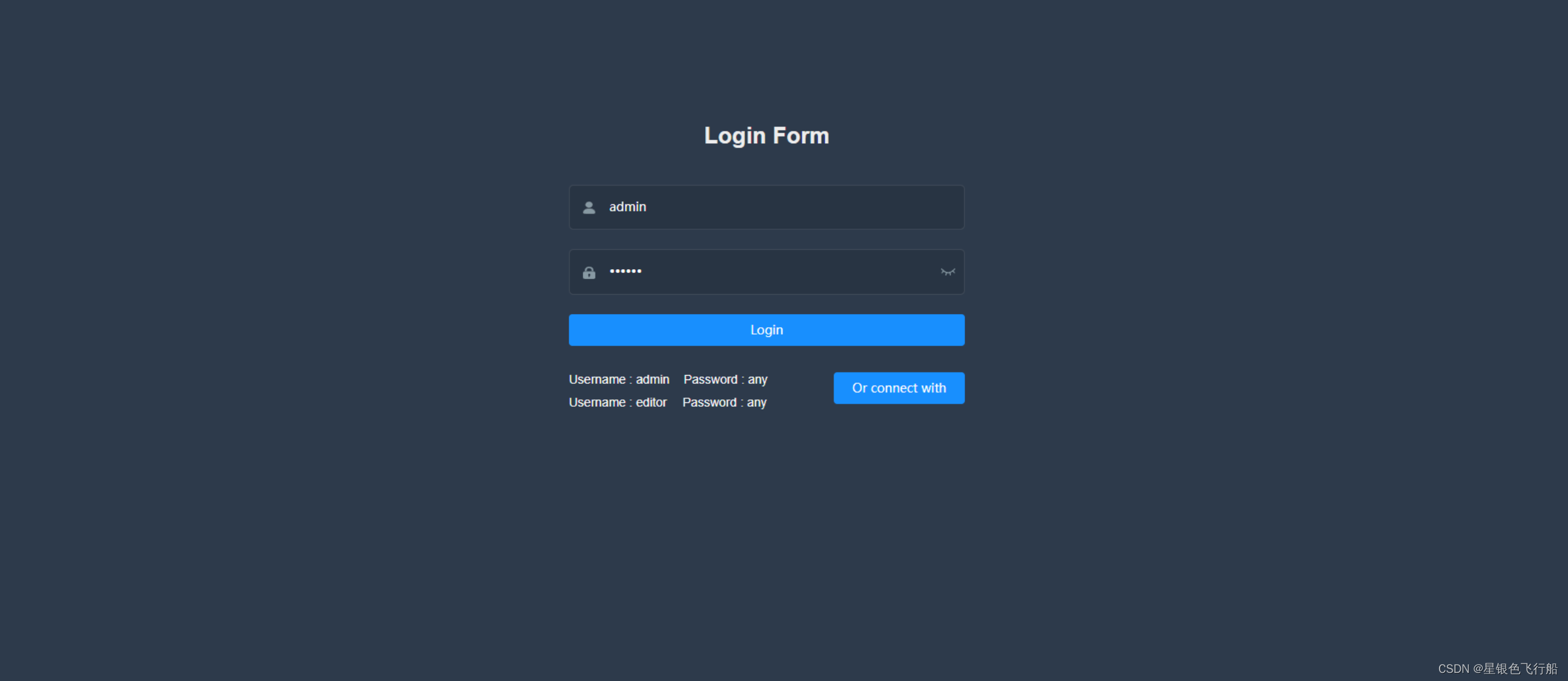
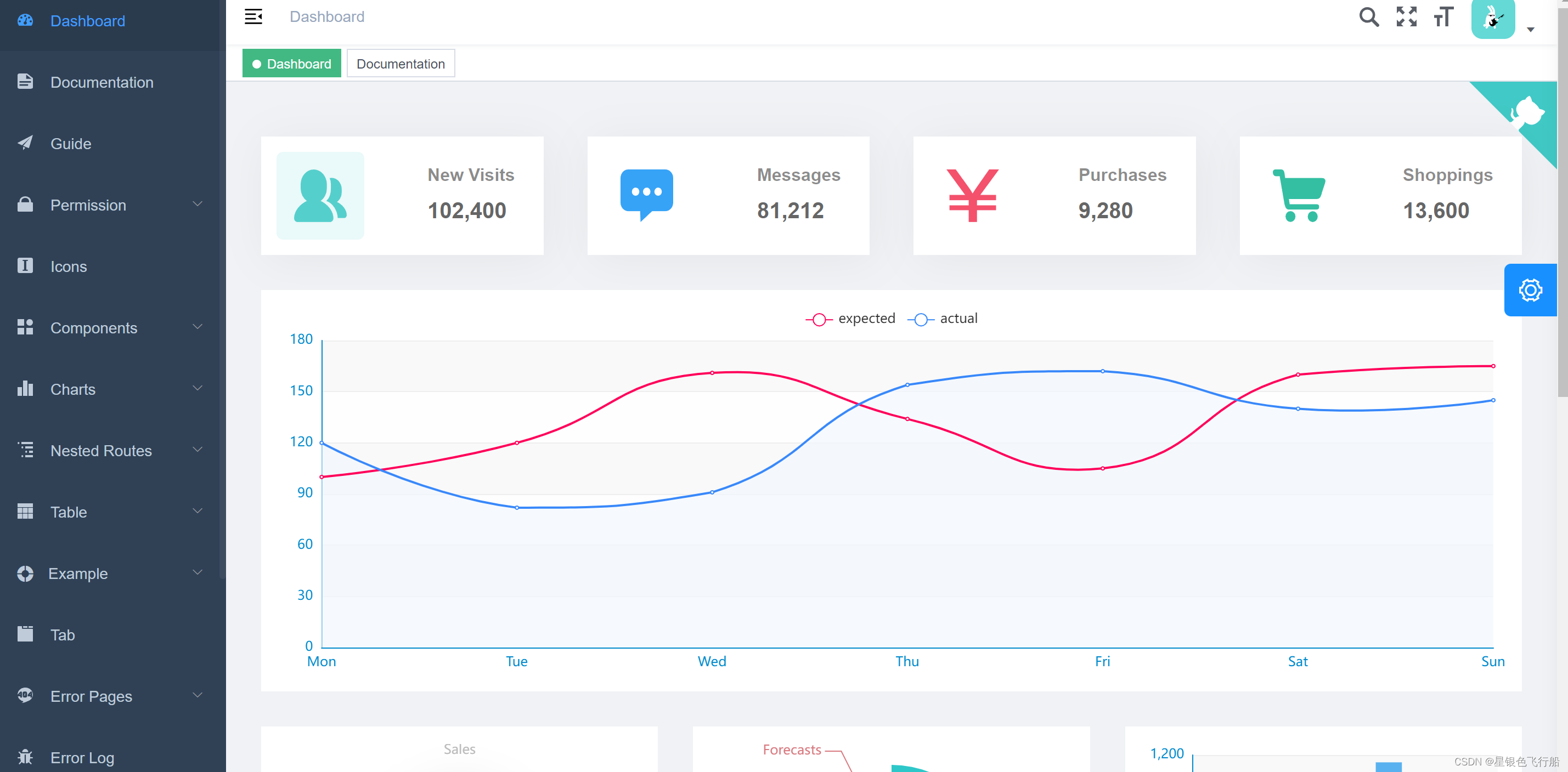
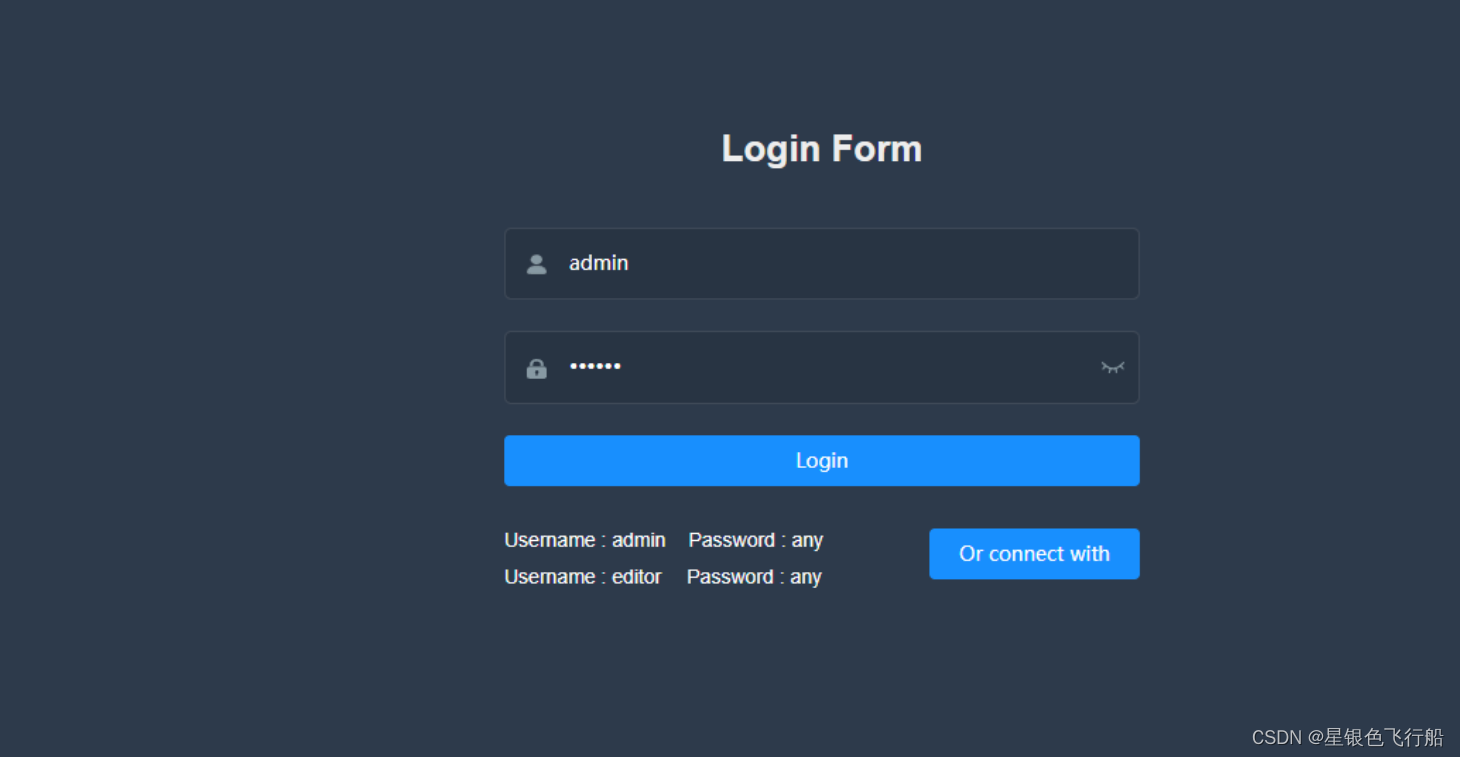
项目运行成功的效果图



目录:完成以下7步即可成功运行项目
- node安装
- git安装
- python安装
- 拉取项目
- 修改文件
- 安装依赖
- 项目启动
- 项目发布
- 项目部署
1. node安装
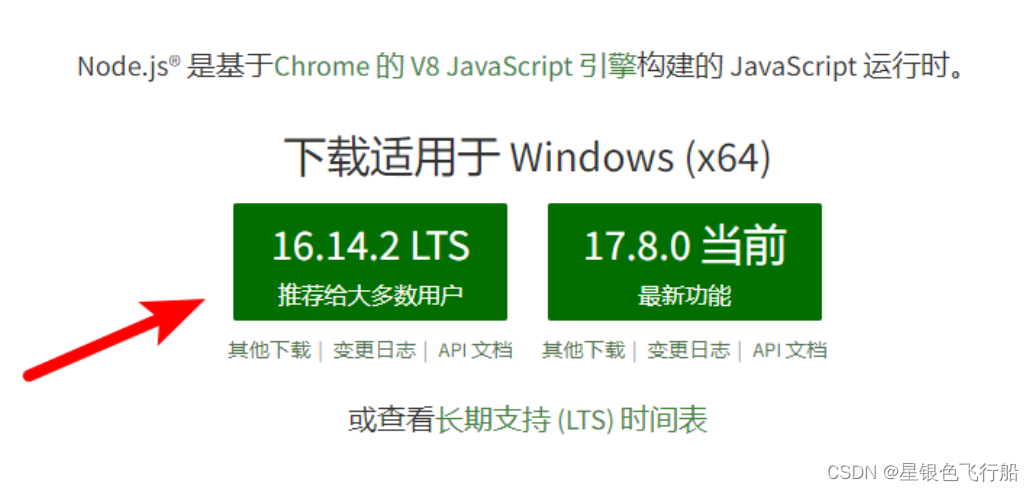
a. 链接:https://nodejs.org/en/
b. 安装LTS版本

一直点下一步即可
c. node -v安装成功后查看版本号
node -v

2. git安装
a. 安装连接:https://git-scm.com/downloads

一直点击下一步
b. 安装成功后 查看git版本
git version

3. python安装
https://www.python.org/
最好自定义安装至D盘的python文件夹
一直点击下一步即可
查看python安装信息
在cmd中输入python回车即可获取python的版本信息等
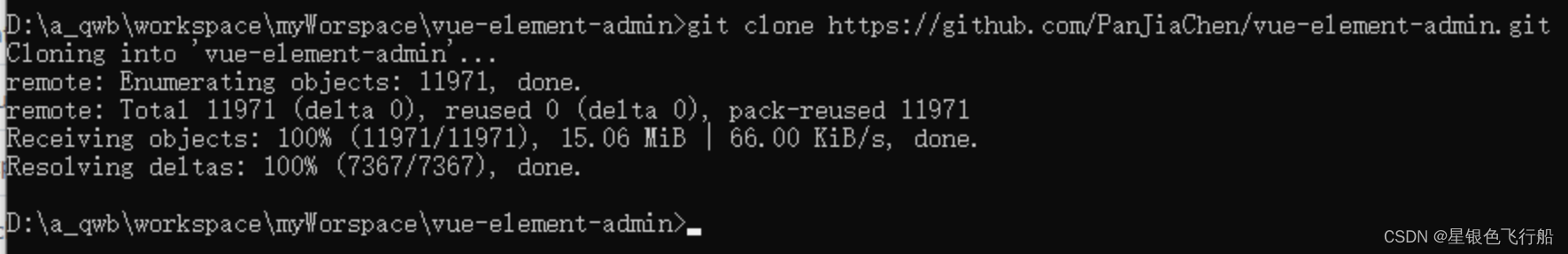
4. 拉取项目
git clone https://github.com/PanJiaChen/vue-element-admin.git

5. 修改文件
1. 打开package.json把“tui-editor”删掉
2. 删除"tui-editor"相关路由、components和使用的demo
具体文件地址如下:
2.1 路由位置: src/router/modules/components.js 搜索markdown,把相应路由代码删除components和使用的demo位置:
2.2 src/components/MarkdownEditor
2.3 src/views/components-demo/markdown.vue
6. 安装依赖
npm install --registry=https://registry.npm.taobao.org
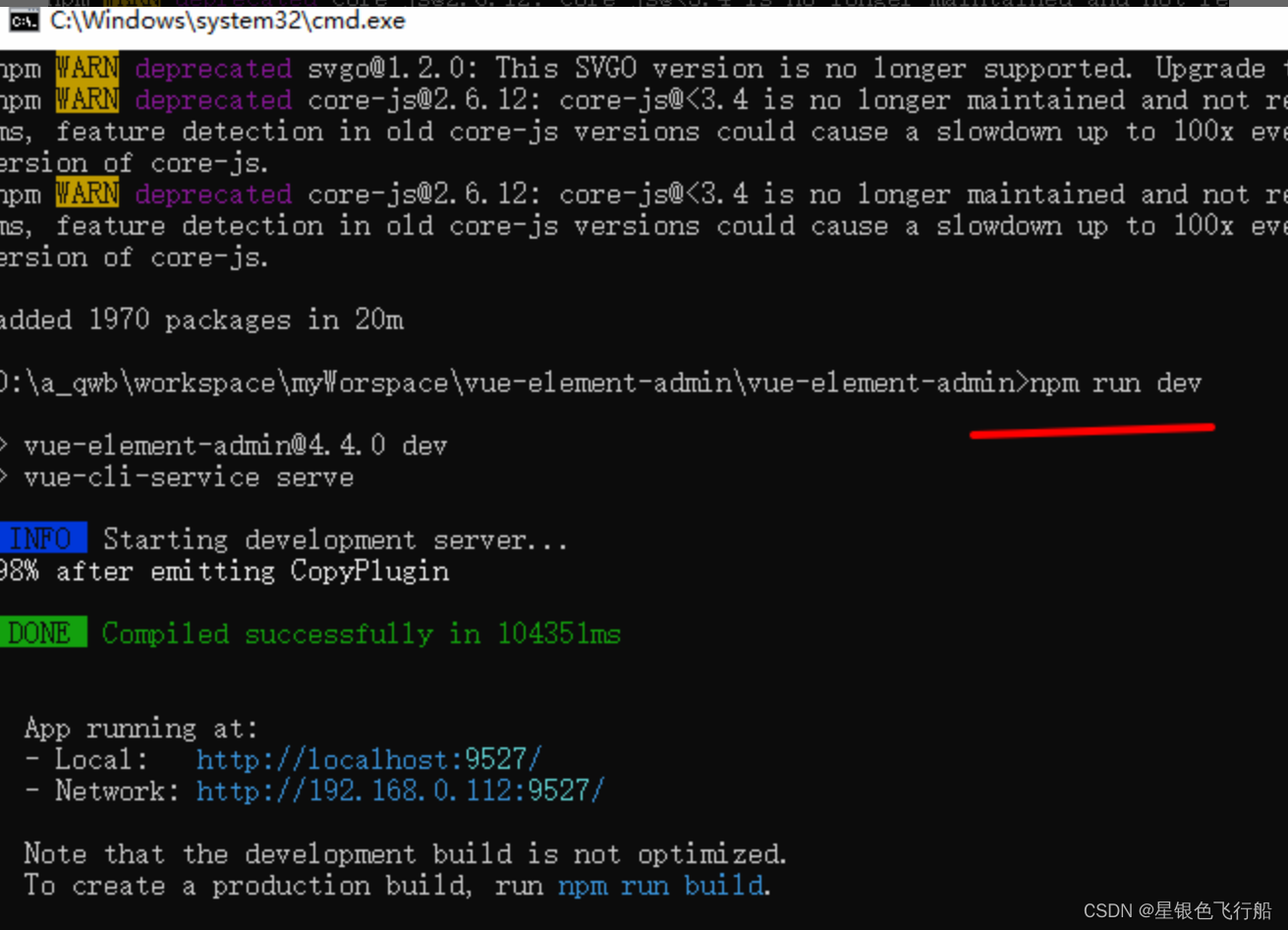
7. 项目启动
npm run dev


8. 发布
打包正式环境
npm run build:prod
打包预发布环境
npm run build:stage
