什么是观察者模式?
观察者(Observer)直接订阅(Subscribe)主题(Subject),而当主题被激活的时候,会触发观察者里的事件。
观察者模式的代码实现
// 被观察者
class Subject {
constructor(name) {
this.state = '开心';
// 存储所有的观察者
this.observers = [];
}
// 收集所有的观察者
attach(o) {
this.observers.push(o);
}
// 状态更新时,更新状态并通知所有的观察者
setState(newState) {
this.state = newState;
this.observers.forEach(item => item.update(this));
}
}
// 观察者
class Observer {
constructor(name) {
this.name = name;
}
// 接受被观察者通知的函数
update(student) {
console.log('观察者:' + this.name + '被观察者现在的状态是:' + student.state);
}
}
let student = new Subject('学生');
let parent = new Observer('父母');
let teacher = new Observer('老师');
// 被观察者存储观察者的前提,需要先接纳观察者
student.attach(parent);
student.attach(teacher);
student.setState('正在好好学习~');
什么是发布订阅模式?
订阅者(Subscriber)把自己想订阅的事件注册到调度中心,当发布者(Publisher)发布该事件到调度中心,由调度中心统一调度订阅者注册到调度中心的处理代码。
发布订阅模式代码实现
class EventEmitter {
constructor() {
// 事件对象,存放订阅的名字和事件
this.events = {};
}
// 订阅事件的方法
on(eventName,callback) {
// 如果事件对象中没有这个事件
if (!this.events[eventName]) {
// 以数组的形式存放,方便后续的存放
this.events[eventName] = [callback];
} else {
this.events[eventName].push(callback);
}
}
// 触发事件的方法
emit(eventName) {
// 如果这个事件名存在的话,则执行对应事件数组的所有事件
this.events[eventName] && this.events[eventName].forEach(cb => cb());
}
}
let em = new EventEmitter();
function workDay() {
console.log("日事日毕,绝不拖延~");
}
function makeMoney() {
console.log("工作挣钱");
}
function sayLove() {
console.log("love");
}
em.on("money",makeMoney);
em.on("love",sayLove);
em.on("work", workDay);
em.emit("money");
em.emit("love");
em.emit("work");
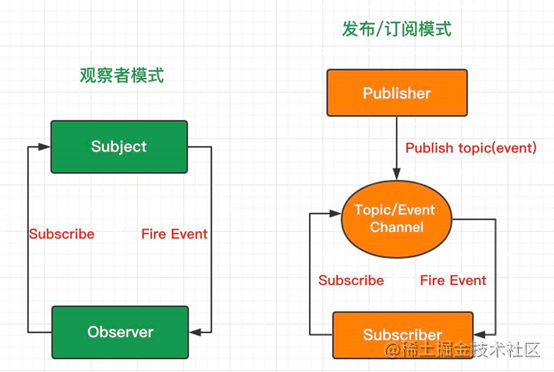
一张图看懂二者的区别

区别一:从角色角度看
- 发布订阅模式需要三种角色,发布者、调度中心和订阅者。
- 观察者模式需要两种角色,观察者和被观察者。
区别二:从耦合度上来看
- 发布订阅者模式是一个事件中心调度模式,订阅者和发布者是没有直接关联的,通过调度中心进行关联,二者是解耦的。
- 观察者模式中观察者和被观察者是关联在一起的,耦合在一起。
