前言
记录一下使用vuepress搭建个人博客的流程。最好先简单看一下官方文档。
官方文档:
VuePress 中文网
创建项目
初始化
npm init
安装
yarn add -D vuepress
或
npm install -D vuepress
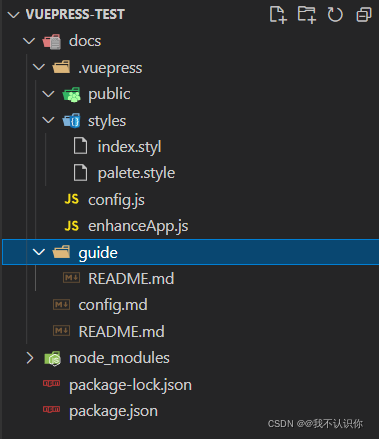
目录结构
官方推荐的目录结构:
.
├── docs
│ ├── .vuepress (可选的)
│ │ ├── components (可选的)
│ │ ├── theme (可选的)
│ │ │ └── Layout.vue
│ │ ├── public (可选的)
│ │ ├── styles (可选的)
│ │ │ ├── index.styl
│ │ │ └── palette.styl
│ │ ├── templates (可选的, 谨慎配置)
│ │ │ ├── dev.html
│ │ │ └── ssr.html
│ │ ├── config.js (可选的)
│ │ └── enhanceApp.js (可选的)
│ │
│ ├── README.md
│ ├── guide
│ │ └── README.md
│ └── config.md
│
└── package.json
注意大小写,不要忘记点
目录说明
- docs/.vuepress: 用于存放全局的配置、组件、静态资源等。
- docs/.vuepress/components: 该目录中的 Vue 组件将会被自动注册为全局组件。
- docs/.vuepress/theme: 用于存放本地主题。
- docs/.vuepress/styles: 用于存放样式相关的文件。
- docs/.vuepress/styles/index.styl: 将会被自动应用的全局样式文件,会生成在最终的 CSS 文件结尾,具有比默认样式更高的优先级。
- docs/.vuepress/styles/palette.styl: 用于重写默认颜色常量,或者设置新的 stylus 颜色常量。
- docs/.vuepress/public: 静态资源目录。
- docs/.vuepress/templates: 存储 HTML 模板文件。
- docs/.vuepress/templates/dev.html: 用于开发环境的 HTML 模板文件。
- docs/.vuepress/templates/ssr.html: 构建时基于 Vue SSR 的 HTML 模板文件。
- docs/.vuepress/config.js: 配置文件的入口文件,也可以是 YML 或 toml。
-docs/.vuepress/enhanceApp.js: 客户端应用的增强。
创建目录和相应文件
大体需要以下内容:

默认的页面路由
把 docs 目录作为 targetDir ,下面所有的“文件的相对路径”都是相对于 docs 目录的。在项目根目录下的 package.json 中修改 scripts
"dev": "vuepress dev docs",
"build": "vuepress build docs"
对于上述的目录结构,默认页面路由地址如下:
| 文件的相对路径 | 页面的路由地址 |
|---|---|
/README.md | / |
/guide/README.md | /guide/ |
/config.md | /config.html |
问题
/默认会显示默认布局和/README.md里的内容,但是如果你创建了theme/Layout.vue时,会默认显示Layout.vue文件的内容
启动项目
npm run dev

配置
配置的修改在.vuepress/config.js 中设置
基本配置
一个 VuePress 网站必要的配置文件是 .vuepress/config.js,它应该导出一个 JavaScript 对象
可以在config.js里添加以下内容
module.exports = {
title: 'Hello VuePress',
description: 'Just playing around'
}
重新启动一下,可以看到页面标题已经被修改

常用配置项
base
部署站点的基础路径,默认/
title
网站的标题,它将会被用作所有页面标题的前缀,同时,默认主题下,它将显示在导航栏(navbar)上。
description
网站的描述,它将会以 标签渲染到当前页面的 HTML 中。
head
额外的需要被注入到当前页面的 HTML 中的标签,每个标签都可以以 [tagName, { attrName: attrValue }, innerHTML?] 的格式指定,举个例子,增加一个自定义的 favicon:
module.exports = {
head: [
['link', { rel: 'icon', href: '/logo.png' }]
]
}
palette.styl
如果要对默认预设 (opens new window)的样式进行简单的替换,或者定义一些变量供以后使用,你可以创建一个 .vuepress/styles/palette.styl 文件。
// 颜色
$accentColor = #3eaf7c
$textColor = #2c3e50
$borderColor = #eaecef
$codeBgColor = #282c34
$arrowBgColor = #ccc
$badgeTipColor = #42b983
$badgeWarningColor = darken(#ffe564, 35%)
$badgeErrorColor = #DA5961
// 布局
$navbarHeight = 3.6rem
$sidebarWidth = 20rem
$contentWidth = 740px
$homePageWidth = 960px
// 响应式变化点
$MQNarrow = 959px
$MQMobile = 719px
$MQMobileNarrow = 419px
你应该只在这个文件中定义变量。因为 palette.styl 将在根的 stylus 配置文件的末尾引入,作为配置,它将被多个文件使用,所以一旦你在这里写了样式,你的样式就会被多次复制。
index.styl
VuePress 提供了一种添加额外样式的简便方法。你可以创建一个 .vuepress/styles/index.styl 文件。这是一个 Stylus (opens new window)文件,但你也可以使用正常的 CSS 语法。
由于背后的行为,不论是在 palette.styl 或是 index.styl ,都不能通过 @import / @require 相对路径引用一般的 .css 样式表。
应用级别的配置
由于 VuePress 是一个标准的 Vue 应用,你可以通过创建一个 .vuepress/enhanceApp.js 文件来做一些应用级别的配置,当该文件存在的时候,会被导入到应用内部。enhanceApp.js 应该 export default 一个钩子函数,并接受一个包含了一些应用级别属性的对象作为参数。你可以使用这个钩子来安装一些附加的 Vue 插件、注册全局组件,或者增加额外的路由钩子等:
// 使用异步函数也是可以的
export default ({
Vue, // VuePress 正在使用的 Vue 构造函数
options, // 附加到根实例的一些选项
router, // 当前应用的路由实例
siteData, // 站点元数据
isServer // 当前应用配置是处于 服务端渲染 或 客户端
}) => {
// ...做一些其他的应用级别的优化
}
其他配置及描述见官方文档: vuepress配置
静态资源
相对路径
所有的 Markdown 文件都会被 webpack 编译成 Vue 组件,因此应该更倾向于使用相对路径来引用静态资源
公共文件
对应图片,字体等静态资源,把他们放到.vuepress/public下,它们最终会被复制到生成的静态文件夹中。
基础路径
如果你的网站会被部署到一个非根路径,你将需要在 .vuepress/config.js 中设置 base,举例来说,如果你打算将你的网站部署到 https://foo.github.io/bar/,那么 base 的值就应该被设置为 “/bar/” (应当总是以斜杠开始,并以斜杠结束)。
主题
官方虽然提供了一个主题,但是功能比较少,这里我们使用 vuepress-theme-reco
这里我们使用1.x版本
使用
安装
npm install vuepress-theme-reco --save-dev
引用
// .vuepress/config.js
module.exports = {
theme: 'reco'
}
重新启动一下,效果如下图:

分类和标签
添加博客配置
// .vuepress/config.js
module.exports = {
theme: 'reco',
themeConfig: {
//导航
nav: [{ text: "首页", link: "/" }],
// 博客配置
blogConfig: {
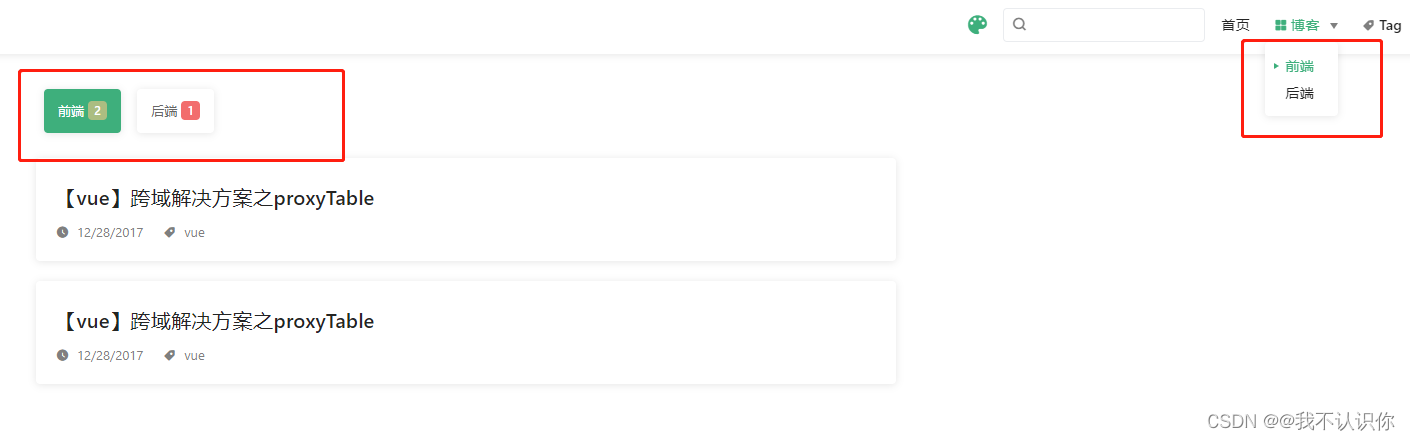
category: {
location: 2, // 在导航栏菜单中所占的位置,默认2
text: "博客", // 默认文案 “分类”
},
tag: {
location: 4, // 在导航栏菜单中所占的位置,默认3
text: "Tag", // 默认文案 “标签”
},
},
},
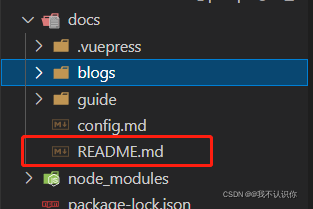
添加文章
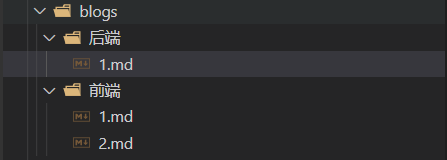
在docs目录下创建一个blogs目录,用来存放文章

文章内容示例
后面具体说明
---
title: 【vue】跨域解决方案之proxyTable
date: 2017-12-28
categories:
- 前端
tags:
- vue
---
哈哈哈哈

Front Matter
编写规则,必须严格遵守。vuepress会按照规则生成目录、标签等内容。
案例
---
title: 烤鸭的做法
date: '2019-08-08 08:00:00'
sidebar: 'auto'
categories:
- 烹饪
- 爱好
tags:
- 烤
- 鸭子
keys:
- '123456'
publish: false
---
使用Markdown语法编写的博客内容
常用变量
变量后面要加冒号,冒号后面要有空格;每一个变量占一行,不要加逗号
title 文章标题

date 文章创建日期,格式 2019-08-08 或 2019-08-08 08:08:08
sidebar 是否开启侧边栏,值用字符串auto就好,后边会说怎么配置
categories 所属分类,非常重要,如果你在config.js里配置了分类,比如
category: {
location: 2, // 在导航栏菜单中所占的位置,默认2
text: "博客", // 默认文案 “分类”
},
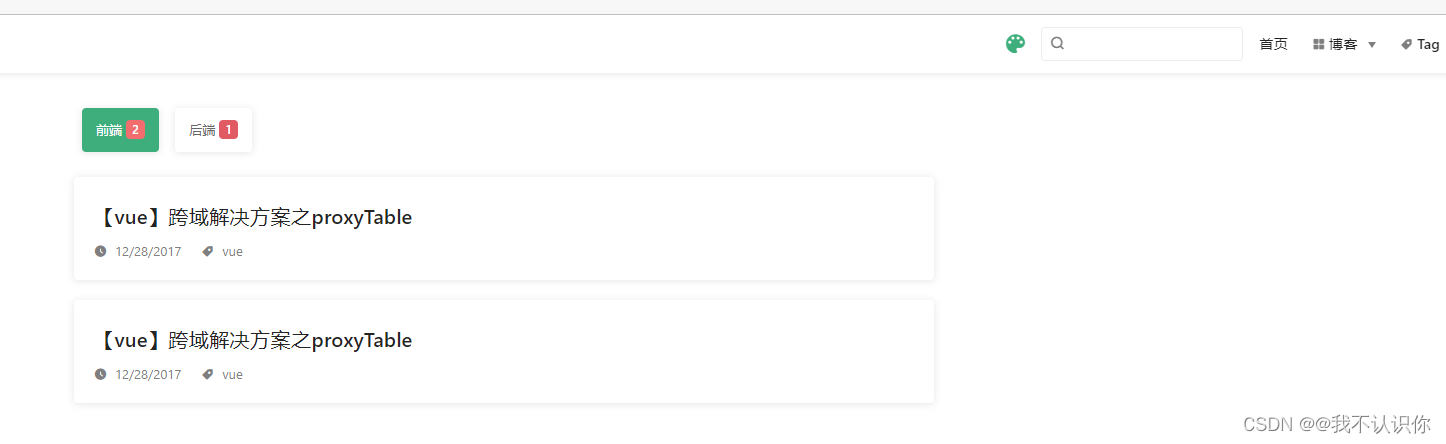
但是你在文章中没有添加分类,那么会报错;当你填写了分类后,会生成相应的分类

分类是一个数组,使用时必须如下:
这说明该文章同时属于前端和css两个分类
categories:
- 前端
- css
tags 文章的标签,使用同categories
keys 文章加密密码
会出现如下图标,后面介绍如何配置

sticky 文章置顶
用数字来表示顺序,1表示最上面。
sticky: 1

publish 是否发布
默认值true。填true或者不用这个变量,文章会正常显示;如果填false,文章会隐藏。
prev 和 next 配置上一篇和下一篇文章的地址
字符串类型,使用相对路径来表示。例如:
prev: "2.html"
next: "2.html"

摘要
文档中 以上部分会被当作摘要。
---
title: 摘要
date: 2019-11-01
---
这里的内容会被显示成摘要。
1. 可以放置文案;
2. 可以放置图片作为文章封面。
<!-- more -->
这里是文章的正文。
添加时间轴
添加导航按钮
// .vuepress/config.js
module.exports = {
theme: 'reco',
themeConfig: {
nav: [
{ text: 'TimeLine', link: '/timeline/', icon: 'reco-date' }
]
}
}

注: 官方文档里除了添加导航按钮这个操作外还有另外两个操作,试了一下。时间轴的内容会被
/docs/timeLine/README.md里面的内容所替换,所以添加完添加导航按钮后就不用进行其他操作。
添加评论
这个看了一下需要用到第三方的一些东西,这里暂时不考虑评论功能。如果需要添加评论功能自行查看官方文档。
加密功能
加密功能分为:项目加密和文章加密两种,这里只介绍文章加密,项目加密自行查看官方文档。
文章加密
如果项目是公开的,而某些文章可能需要加密,需要在 frontmatter 以数组的格式设置 keys,可以设置多个密码,数组的值必须是字符串。
---
title: vuepress-theme-reco
date: 2019-04-09
author: reco_luan
keys:
- '32位的 md5 加密密文'
---
加密页的遗留问题: 从某篇单独加密的文章直接进入另一篇文章时(比如导航栏)加密无法隐藏


好像有个问题,输入密码之后,下次再进来时就没用了。
config.js配置
移动端优化
这个自行查看官方文档。在手机上看了一下别人写好的博客,发现页面会变形。
图标
自行查看,官方提供了一些可以使用的内置图标
{ text: "首页", link: "/", icon: "reco-home" },
备案信息和项目开始时间
自行查看官方文档
全局设置作者姓名
// .vuepress/config.js
module.exports = {
themeConfig: {
// author
author: 'reco_luan'
}
}
Logo
导航栏左侧可以显示logo, 需要以下配置。
// .vuepress/config.js
module.exports = {
themeConfig: {
logo: '/head.png'
}
}

注:你的,vuepress/public目录下必须有这个图片
头像
// .vuepress/config.js
module.exports = {
theme: 'reco',
themeConfig: {
authorAvatar: '/avatar.png'
}
}
头像这个设置完,暂时没用找到在哪里
首页配置
这里要修改docs/README.md文件,不要搞错

基本配置
---
home: true
heroImage: /logo.png
heroText: 优秀的判断力来自经验,但经验来自于错误的判断
---

改变主要图片风格
heroImageStyle: {
maxHeight: '200px',
display: block,
margin: '6rem auto 1.5rem',
borderRadius: '50%',
boxShadow: '0 5px 18px rgba(0,0,0,0.2)'
}
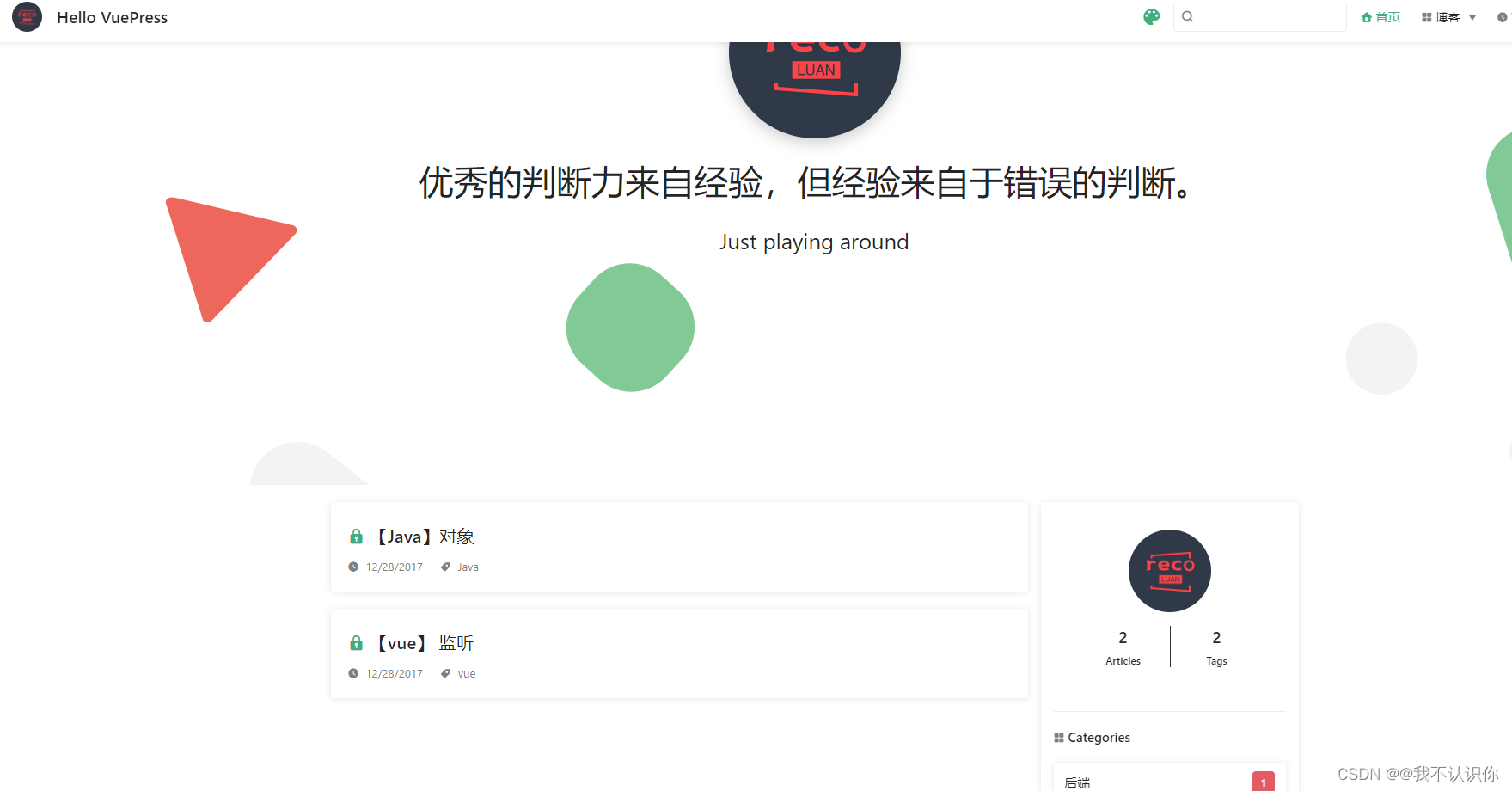
Home-Blog
1. 指定 type: 'blog’
// .vuepress/config.js
module.exports = {
theme: 'reco',
themeConfig: {
type: 'blog'
}
}
有点丑了,可以把README.md中的heroImage和heroText设置为null。
这时也能看到logo图标了

2. 设置首页的背景图片,如果你想改变 bgImage 的风格,你可以设置值 bgImageStyle 来实现你想要的效果
# 这是你的主页
---
home: true
bgImage: '/bg.png'
bgImageStyle: {
height: '350px'
}
---
3、添加友链
// .vuepress/config.js
friendLink: [
{
title: "vuepress-theme-reco",
desc: "A simple and beautiful vuepress Blog & Doc theme.",
logo: "https://vuepress-theme-reco.recoluan.com/icon_vuepress_reco.png",
link: "https://vuepress-theme-reco.recoluan.com",
},
// ...
],

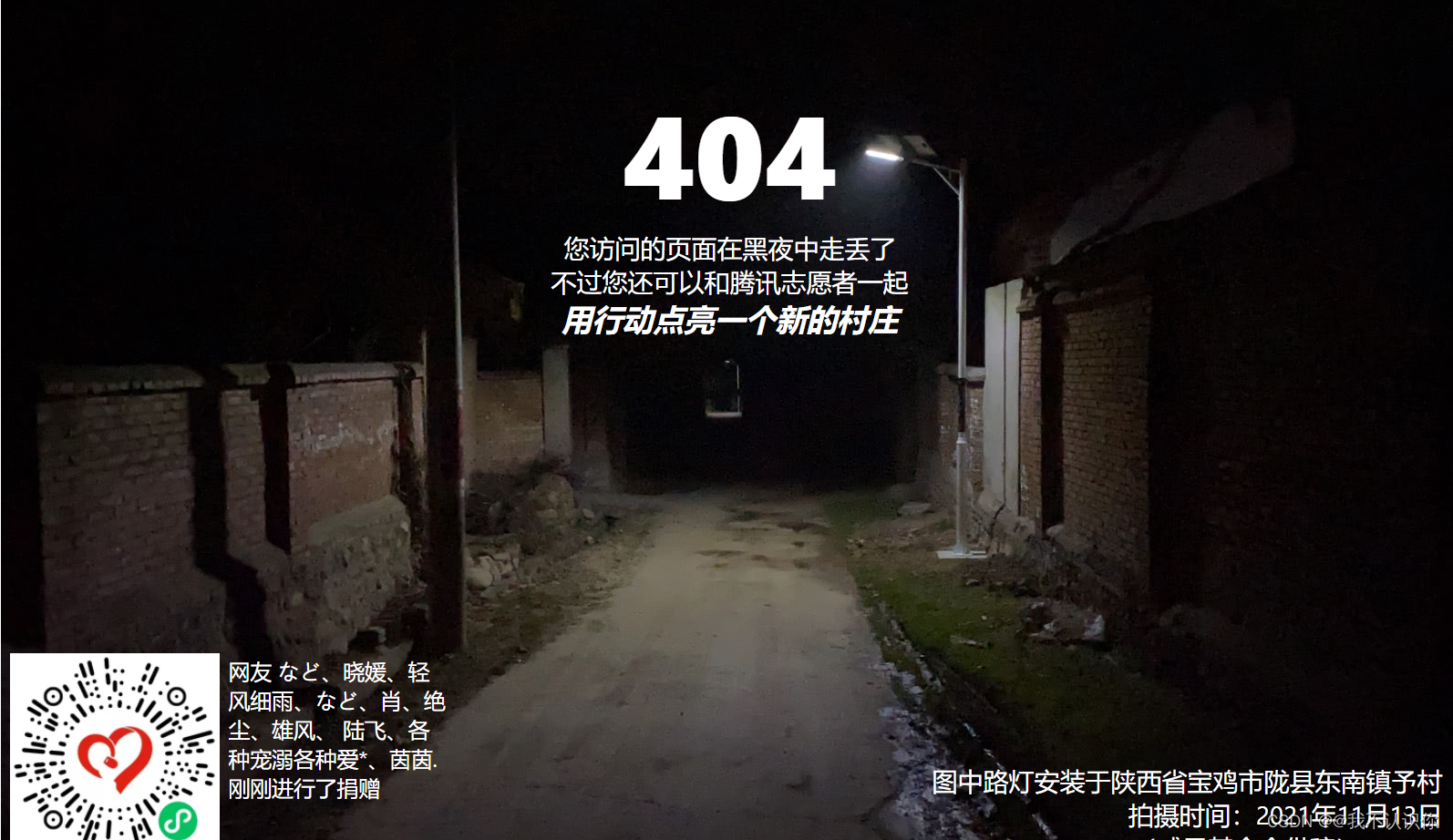
404 腾讯公益
默认找不到路由时,会跳转到如下页面


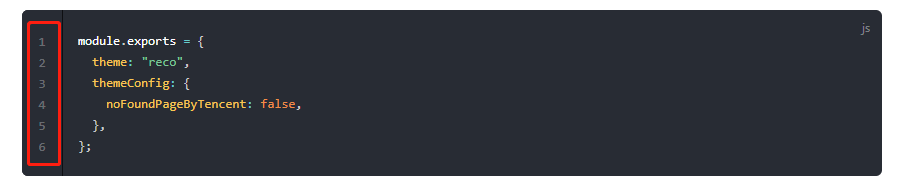
如果你真的想关闭,可以这样来处理:
module.exports = {
theme: 'reco',
themeConfig: {
noFoundPageByTencent: false
}
}
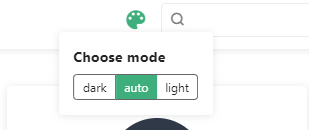
暗色模式适配
自行查看官方文档。
主题模式设置:

多语言配置
自行查看官方文档
侧边栏
// .vuepress/config.js
module.exports = {
themeConfig: {
subSidebar: 'auto'//在所有页面中启用自动生成子侧边栏,原 sidebar 仍然兼容
}
}
注:官方文档说了,一级标题不会生成侧边栏,正文默认从二级标题开始

Markdown常用配置
这里只列举几个常用的,其他自行查看官方文档。
注意:不要写到主题配置里面去了,这是单独的配置
代码显示行号
module.exports = {
markdown: {
lineNumbers: true
}
}

自定义容器
这个用在.md文件内
::: tip
这是一个提示
:::
::: warning
这是一个警告
:::
::: danger
这是一个危险警告
:::
::: details
这是一个详情块,在 IE / Edge 中不生效
:::

项目地址
项目demo,会在下一篇博客 vuepress:插件 里给出
