从零开始学前端:程序猿小白也可以完全掌握!—今天你学习了吗?(JS)
复习:从零开始学前端:作用域、执行顺序 — 今天你学习了吗?(JS:Day9)
文章目录
- 从零开始学前端:程序猿小白也可以完全掌握!—今天你学习了吗?(JS)
- 前言
- 第十节课:字符串和数组的方法
- 一、字符串的方法
- 1.定义/声明方式
- 2.length长度
- 3.charAt返回指定索引的字符串(输入下标返回字符)
- 4.concat字符串拼接/合并字符串
- 5.indexOf查找字符串(输入字符返回下标)
- 6.charCodeAt(index)返回指定索引的ASCII编码(了解即可,不详解)
- 7.formCharCode:返回指定ASCII编码的字符串(了解即可,不详解)
- 8.substring:截取字符串(根据下标截取字符串,左闭右开)和substr
- 9.slice截取字符串(根据下标截取字符串,前闭后开)
- 10.str.toLocaleUpperCase():小写转大写; str.toLocaleLowerCase():大写转小写
- 11.match匹配的值:正则用的多
- 12.search返回检索字符串首次出现的位置;未找到返回-1
- 13.replace替换:输入替换字符,返回替换后的字符串
- 14.str.split()分割成字符串数组:去掉当前字符,然后数组输出其他字符组成的串
- 二、Array()数组
- 三、arr.splice:数组的增加替换删除(重难点)
- 四、数组的排序:sort和map(重难点)
- 五、数组的方法:filter和find
前言
毕设前端差不多了,可是后端才是重头戏啊喂!好难好难~
第十节课:字符串和数组的方法
一、字符串的方法
1.定义/声明方式
var str1 = 'candy'; //字符串的字面量/直接量;
var str2 = String('123'); //函数式
var str3 = new String('abc123'); //构造函数
/*
它是由低层提供:
比如var str2 = String('123');
*/
console.log(str1)
console.log(str2)
console.log(str3)
console.log(typeof str3); //输出为一个object;为一个包装对象;
//常用是第一种方法: var str1 = 'candy';
运行:

2.length长度
var str1 = 'coisini';
var str2 = '5201314';
//length /返回字符串的长度
console.log(str1.length); //7
console.log(str1[1]); //不兼容IE7及其以下;所以要使用charAt
运行结果:

3.charAt返回指定索引的字符串(输入下标返回字符)
索引即下标
var str1 = 'abcdefg'
console.log(str1.charAt(3)); //返回指定索引的字符串,索引即下标
效果:

4.concat字符串拼接/合并字符串
语法:
str.concat(str,str,…); 字符串拼接
用于把一个或多个字符串连接到一块,返回拼接好的字符串
var str1 = String('Coisini')
var str2 = new String('Jojo')
console.log(str1 + str2); //字符串的拼接
console.log(str1.concat(str2));// 把第2个字符串放到第一个里面
console.log(str1.concat(str2, 'pupy', 'crazy', 'loyal'));// 继续拼接~数量没有限制;
效果:

5.indexOf查找字符串(输入字符返回下标)
查找字符串,返回查找字符串首次出现的位置;
var str = '5201314'
// 查找字符串,返回查找字符串首次出现的位置;
console.log(str.indexOf('1')) //value匹配字符
console.log(str.indexOf('1', 4)) //index 开始检索的位置,合法值是0到string.length-1,默认0
// 若匹配失败返回-1
console.log(str.indexOf('5', 2))
效果:

用法(了解即可,不详解):
<div id="box" class="wrap on active"></div>
<div id="box" class="wrap on active"></div>
console.log(box.className.indexOf('on'));
效果:

2. lastIndexOf('0')
var str = '5201314'
console.log(str.lastIndexOf('1'))
效果:

6.charCodeAt(index)返回指定索引的ASCII编码(了解即可,不详解)
// 返回指定索引的ASCLL编码
var str = '52011314'
console.log(str.charCodeAt(1))
效果:

7.formCharCode:返回指定ASCII编码的字符串(了解即可,不详解)
// 从字符编码创建一个字符串。一个或多个ASCII编码的值
console.log(String.formCharCode(53))
// 要在内建函数里面去调用
console.log(String.formCharCode(53, 50, 48, 49, 51, 49, 52))
8.substring:截取字符串(根据下标截取字符串,左闭右开)和substr
语法:
substring(start,end)截取字符串:截取到的字符串时前闭后开形式的
substr(start,length)截取字符串
var str2 = '5201314'
// 截取字符串,从start开始,截止到end前,不包含end
console.log(str2.substring(1, 5)) // [0,5) 开始位置的序号,第二个值为结束位置的序号;
console.log(str2, sunstr(0, 7)) //第一个值为开始,第二个值为长度;
效果:

9.slice截取字符串(根据下标截取字符串,前闭后开)
截取字符串,从start开始,截止到end前,不包含end,前闭后开;
// 9. slice:截取字符串
// a.和subatring用法一样,从左往右截取
// b. start/end 可以为负值,负值时,倒着从最后数
// c.start和end任何时候都不会交换位置,能截取才有值,截取不到则无值
console.log(str2.slice(0, 2))
//负数表示从后往前读分别是-1.-2...
console.log(str2.slice(0, -2))
效果:

10.str.toLocaleUpperCase():小写转大写; str.toLocaleLowerCase():大写转小写
var str1 = 'coisini'
var str4 = 'CRAZY WORLD'
// 小写转大写
console.log(str1.toUpperCase());
console.log(str1.toLocaleUpperCase()); //字符串转换成
// 大写转小写
console.log(str4.toLowerCase());
console.log(str4.toLocaleLowerCase());
效果:

11.match匹配的值:正则用的多
str.match(value/RegExp)查找指定的值,返回匹配的值。未找到返回null,筝则可以找一个或多个表达式
var str3 = 'HAPPY';
console.log(str3.match('H')); //输出一个数组,下标为0,input返回的是母串;
console.log(str3.match(/a/i)); // 正则写法,不区分大小写
// 如果匹配不到对应的情况,返回null
console.log(str3.match('1'));
// 在使用正则的时候,用的比较多。
12.search返回检索字符串首次出现的位置;未找到返回-1
str.search(‘需要搜索的字符’)
var str1 = 'coisini'
var str2 = '5201314'
var str3 = new String('abc123')
console.log(str2.search('4')); //返回下标
console.log(str2.search('8')); //匹配不到的话返回-1
// 也是可以写正则表达式
// 也是可以写正则表达式
13.replace替换:输入替换字符,返回替换后的字符串
str.replace(‘需要替换的字符’,‘替换后的字符’)
var str1 = 'coisini'
var str2 = '5201314'
var str3 = new String('abc123')
// str.replace(value/RegExp,new) 用一些字符替换另一些字符,new可以是字符串,也可以是函数
// 不会改变母串的值
console.log(str2.replace('0', '1'))
console.log(str2.replace('8', '5'))
效果:

14.str.split()分割成字符串数组:去掉当前字符,然后数组输出其他字符组成的串
var str2 = '5201314'
// str.split(value/RegExp,length-1) 方法用于把一个字符串分割成字符串数组,返回分割后的数组
// 第二个参数是可选参数,是指定返回数组的长度,最大为str.length-1,不写默认str.length-1
console.log(str2.split('0', 5)) //返回"52","1314";返回数组!
console.log(str2.split(' ')) //按空格切,如果母串没有空格,该数组只返回一条数据!
console.log(str2.split('')) //按空字符串切,每个内容都切!
效果:

二、Array()数组
1.定义/声明方式
var arr = [] //字面量/直接量;
var arr2 = Array(1, 2, 3) //函数式
consol.log(arr2); //3条数据
var arr3 = Array(6) // 创建一个数组,每一项都是空值;一个值的时候是长度,内容为空
var arr4 = new Array(1, 2, 3); //[1,2,3]
var arr5 = new Array(6);
// 推荐使用第一种
2.length长度
var arr = [1, 2, 3, 4, 5, 0];
//length /返回数组的长度 只读属性
console.log(arr.length); //6
3.[]通过数组索引,访问值
console.log(arr[0]) //修改数组指定索引下的值
// 可读可写
arr[2] = 8888
console.log(arr); //[1,2,8888,4,5,0]
4.在数组后面添加项
console.log(arr[arr.length] = 999) //[1,2,8888,4,5,0,999]
console.log(arr)
5.concat数组拼接
// var arr2 = ['c','a','n','d','y']
console.log(arr.concat(arr2)); //[1,2,8888,4,5,0,999,"c","a","n","d","y"]
/*数组不能加号拼接,所以只能用concat*/
console.log(arr); //原数组不变
+号拼接展示:
var arr1 = Array(1, 2, 3) //函数式:[1,2,3]
var arr3 = new Array(666, 888);// [666,888]
var arr6 = arr1 + arr3
console.log(arr6)
效果:
是object类型

6.join:将数组拼接成字符串
arr.join(‘中间的连接词’)
var str = "Hello everyone!"
var arr1 = str.split(' ');
console.log(arr1)
var arr = arr1.join('^')
console.log(arr)
// 空格字符串拼接
console.log(arr1.join(' '));
// 空字符串为直接拼接
console.log(arr1.join(''))
效果:

7.indexOf查找数组里面的数据
查找字符串,返回查找字符串首次出现的位置;
var arr5 = [5, 2, 0, 1, 3, 1, 4]
console.log(arr5.indexOf(0)) //2,返回下标 //value 匹配字符
//下面的可以不做了解
console.log(arr5.indexOf(0, 3)); //3 //index 开始检索的位置,合法值是0到string.lenth - 1,默认0
// 匹配失败 返回-1
// 如果里面增加个[123],那么不返回对应的下标;
var arr = [1, 2, 3, 4, 5, 0, [123]];
console.log(arr.indexOf([123]))
效果:

8.delete删除项
var arr3 = new Array(666, 888);
/*这种方法删除了之后,返回对应的项为空值,对应的位置还在*/
console.log(arr3)
delete arr3[0];
console.log(arr3)
arr3.length = 0;
console.log(arr3); //清空值;length可读可写;
效果:

9.unshift()向数组的头部添加一个或更多元素,并返回新的长度
var arr = [5, 2, 0, 1, 3, 1, 4]
console.log(arr.unshift('coisini')) //返回新的长度
console.log(arr); //[coisini,5,2,0,1,3,1,4]
效果:

10.push(item 1,item 2, …)向数组的尾部添加一个或更多元素,并返回新的长度
var arr = [5, 2, 0, 1, 3, 1, 4]
arr.push('coisini');
console.log(arr); //[5,2,0,1,3,1,4,"coisini"]
// 另一种增加值的操作:往数组的最后一项增加值
console.log(arr[arr.length] = 999);
console.log(arr);
// 数组的最后一项
console.log(arr[arr.length - 1])
效果:

11.shift()删除数组的第一个元素(返回删除对象)
// 11.shift():往数组的最前一项开始删除
var arr = [5, 2, 0, 1, 3, 1, 4];
console.log(arr.shift());
console.log(arr); //[2,0,1,3,1,4]
效果:

12.pop()删除数组的最后一个元素(返回删除对象)
// pop():往数组的最后一项删除
var arr = [5, 2, 0, 1, 3, 1, 4];
console.log(arr.pop());
console.log(arr); //返回删除对象
效果:

三、arr.splice:数组的增加替换删除(重难点)
(index,how,item1,item2)删除 替换 添加,返回删除项 — 修改数组
arr,splice(下标,长度)
index 删除、替换、添加的位置
how 删除个数,0不删除
item 添加项
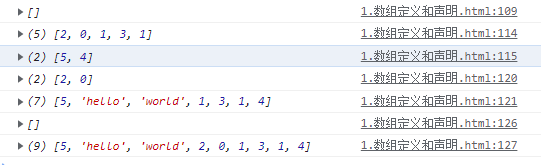
不进行处理,返回值为空:
// 不进行处理,返回值为空:
var arr = [5, 2, 0, 1, 3, 1, 4];
var arr1 = arr.splice()
console.log(arr1); //[]
删除:
// 删除
// 参数一:下标
// 参数二:个数
var arr = [5, 2, 0, 1, 3, 1, 4];
var narr = arr.splice(1, 5);
console.log(narr); //[5,2,0,1,3] //返回返回删除项
console.log(arr); //[1,4] //原链
替换:
// 替换
// 参数一:索引
// 参数二:删除的length
// 参数三以上:需要替换的值
var arr = [5, 2, 0, 1, 3, 1, 4];
var narr = arr.splice(1, 2, 'hello', 'world'); //删除,删除个数,项
console.log(narr);//[2,0]
console.log(arr); //[5,'hello','world',1,3,1,4]
添加:
// 添加
// 参数一:索引
// 参数二:删除长度为00
// 参数三以上:需要添加的值
var arr = [5, 2, 0, 1, 3, 1, 4];
var narr = arr.splice(1, 0, 'hello', 'world');
console.log(narr);//[] 切出了0个
console.log(arr); //[5,'hello','world',2,0,1,3,1,4]
效果:

四、数组的排序:sort和map(重难点)
arr.sort() :数组的高阶函数【回调函数】:一个函数作为两外一个函数的参数
var arr = [520, 66, 666, 250, 409, 404, 200]
// 数组的高阶函数【回调函数】:一个函数作为两外一个函数的参数
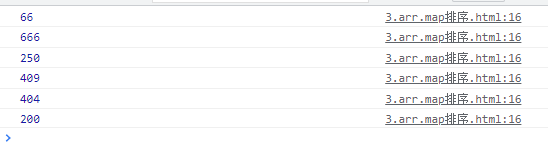
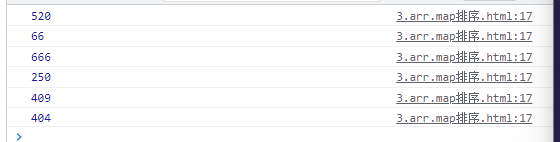
arr.sort(function (a, b) {
console.log(a) //从第二个值开始;
console.log(b) //从第一个值开始,到倒数第二个值结束;
});
a:

b:

1. return的值不同数组的变化不同:
倒序排列:return的值 < 0的时候,会进行倒序处理;
a-b: 排序【小至大】递增
b-a:排序【大至小】递减
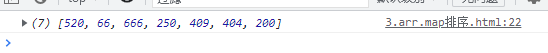
倒序:
var arr = [520, 66, 666, 250, 409, 404, 200]
// 数组的高阶函数【回调函数】:一个函数作为两外一个函数的参数
var arr1 = arr.sort(function (a, b) {
// console.log(a) //从第二个值开始;
// console.log(b) //从第一个值开始,到倒数第二个值结束;
return -1
});
console.log(arr1)
效果:

递增:
var arr = [520, 66, 666, 250, 409, 404, 200]
// 数组的高阶函数【回调函数】:一个函数作为两外一个函数的参数
var arr1 = arr.sort(function (a, b) {
// console.log(a) //从第二个值开始;
// console.log(b) //从第一个值开始,到倒数第二个值结束;
// return 0
return a - b
});
console.log(arr1)
效果:

递减:
var arr = [520, 66, 666, 250, 409, 404, 200]
// 数组的高阶函数【回调函数】:一个函数作为两外一个函数的参数
var arr1 = arr.sort(function (a, b) {
// console.log(a) //从第二个值开始;
// console.log(b) //从第一个值开始,到倒数第二个值结束;
// return 0
// return a - b
return b - a
});
console.log(arr1)
效果:

2. arr.reverse()数组的反转:
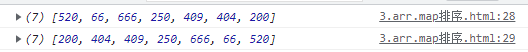
console.log(arr)
console.log(arr.reverse())
效果:

2. arr.map数组的遍历:
语法:
// map数组遍历 :映射函数
arr.map(function (value, index, arrSelf) {
// console.log(value); //数组的每一项
// console.log(index); //数组的下标
//console.log(arrSelf); //数组本身
})
value:

Iindex:

arrSelf:

map内可进行处理:
var arr1 = arr.map(function (value, index, arrSelf) {
// console.log(value); //数组的每一项
// console.log(index); //数组的下标
// console.log(arrSelf); //数组本身
return value * 2
})
console.log(arr)
console.log(arr1)
效果:

3. arr.map数组的应用:
var oBtn = document.getElementsByClassName("btn")
console.log(oBtn)
var arr = [5, 2, 0, 1, 3, 1, 4]
// var arr1 = [oBtn[0], oBtn[1], oBtn[2], oBtn[3]]
var arr1 = [...oBtn] //ES6解构与上一行相等
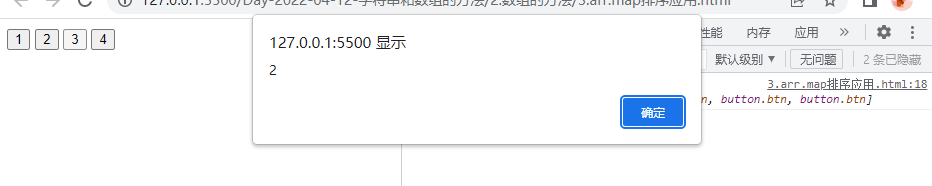
var arr2 = arr1.forEach(function (item, index, arrSelf) {
item.onclick = function () {
alert(index)
}
})
截图:
输出button的下标

五、数组的方法:filter和find
区别:
filter:过滤满足条件的所有值
find:过滤数组,只返回满足条件的第一项
filter:过滤数组中的数字
var arr = [520, false, null, 0, function fn() { }, '888']
// 需求:过滤数组中的数字
var fils = arr.filter(function (val, idx, arrself) {
// return的返回接收值为true,会把满足条件的值进行过滤;
// 过滤数组中的数字
return typeof val === 'number'
// 返回假值
// return !val
})
console.log(fils)
效果:

find:过滤数组,只返回满足条件的第一项
var arr = [520, false, null, 0, function fn() { }, '888'];
var num = arr.find(function (val, idx, arrself) {
// filter:过滤满足条件的所有值
// find:过滤数组,只返回满足条件的第一项
return val
})
console.log(num)
效果:

预习:对象序列化与反序列化、冒泡排序、数组去重
