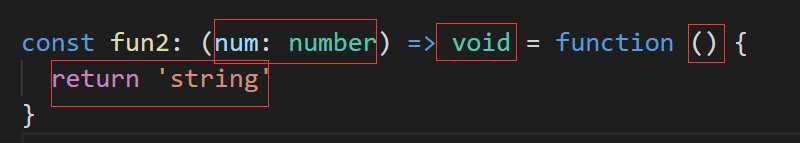
这种方式不能限制后面的函数体吗,我前面规定了参数和无返回值void,后面函数体不写参数,返回值也有,但是不报错

下面是测试代码,只有最后一段代码在编译的时候会报错
// void这里的void不是代表不返回值,意思是任何都行,比较宽泛,那为什么不用any,
// 我想表示该函数没有返回值的时候,用void已经无法限制了,那用什么呢
/*
// 我想表示该函数没有返回值的时候,用void已经无法限制了,那用什么呢
下面这样写只能是自己写具体函数的时候,自己去定义,
万一是我写好后,给别人用,别人也不知道我不想要这个函数没有返回值
const fun: (num: number) => void = function (num: number): void {
return 'string'//会报错
}
仅仅只是表示一个函数,前面写的那一堆参数或者返回值,后面具体的函数参数甚至可以不写
*/
const add: (num1: number, num2: number) => void = (num1: number, num2: number) => {
return 'string'
}
const add2: (num1: number, num2: number) => number = (num1: number, num2: number) => {
return num1 + num2
}
// console.log(add(1, 2))
const fun: (num: number) => void = function (num: number) {
return 'string'
}
let a = fun(1)
console.log(a)
const fun2: (num: number) => void = function () {
return 'string'
}
// type也不行
type Fun = (num: number) => void
const fun1: Fun = function (num: number) {
return 'string'
}
// 可以这样
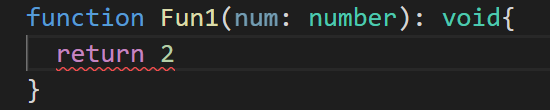
function Fun1(num: number): void{
// return 2 这里返回会报错
}
// Fun1()

不太明白
