Vue2前端项目模板介绍
前端项目模板是基于 Vue2+ElementUI 创建的。提供了网络请求、状态管理、路由等基础功能。
1.功能
? 集成网络请求 Axios
? 集成数据模拟 Mock
? 集成状态管理 Vuex
? 集成路由管理 Router
? Element UI 组件
? 实现前后端项目数据联动
? 提供 Demo 页面(表格、表单、目录树,下拉框)
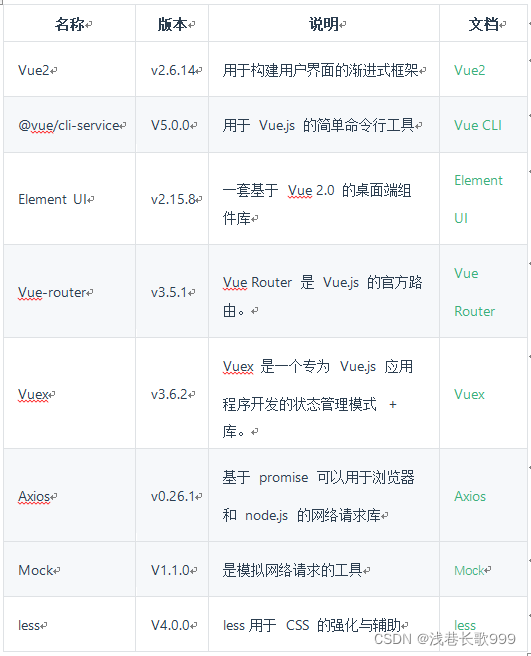
2.技术栈

3.安装脚手架
3.1.前提条件
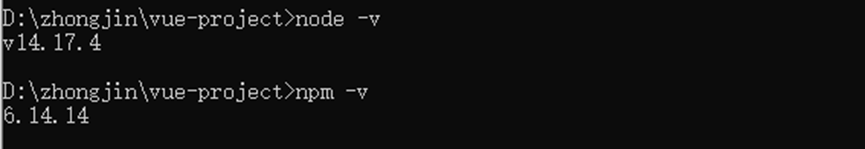
- 安装node,版本不应太新,否则安装报错 ;然后node –v npm –v查看是否安装成功,显示版本号则安装成功
命令:node –v
命令:npm –v

- 安装Vscode;
注意:在vscode里安装Vetur插件

3.2.安装脚手架
? 全局安装
命令:npm install –g @vue/cli
? 查看功能
命令:vue
 3.3.创建项目
3.3.创建项目
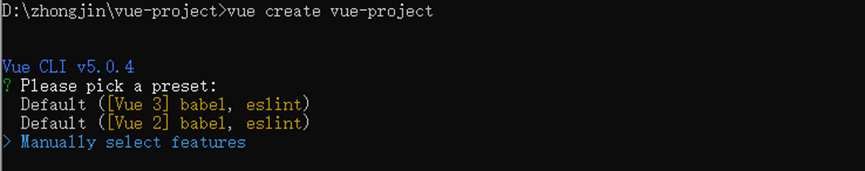
命令:vue create xxx-xx(目录名)
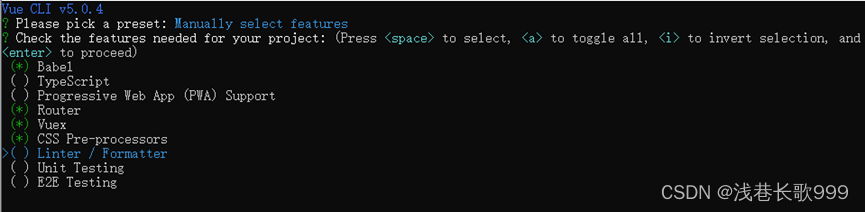
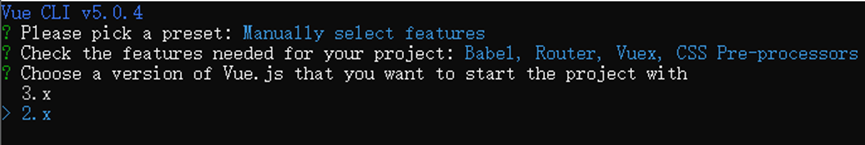
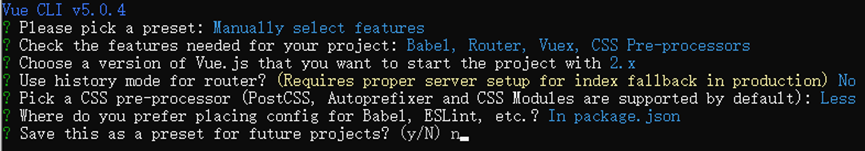
? 手动选择安装

? 安装Router(路由)、Vuex(现状管理)CSS编译器

? 选择2.x版本

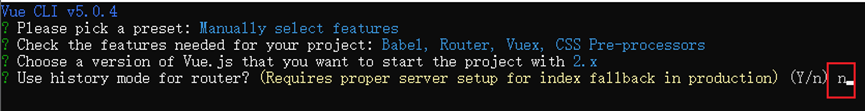
? 是否使用history路由模式(不带#号的),输入 n

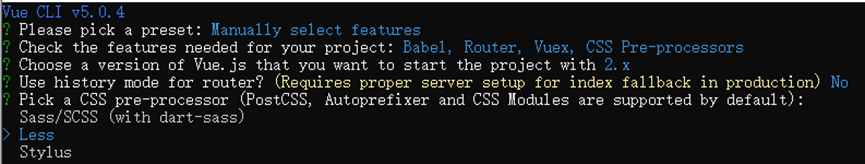
? 选择css 模式,我们选择 less(选sass或less都可以,语法一样)

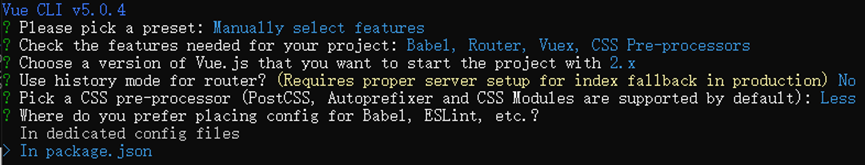
? 选择模块版本存储位置(不单独放在一个文件里)

? 是否保存创建的选项,保存的话,下次创建也会按这个选择来创建,先选择 n 不保存

? 进入创建好的文件夹,并启动文件夹
命令:cd xxx-xx
命令:npm run serve

? 浏览器输入http://localhost:8080打开项目

? 把多余页面删掉,创建一个自己的页面
①把views、components目录下的文件全部删掉。App.vue文件中的样式和nav删掉。router文件夹下index.js文件引入的路由删掉


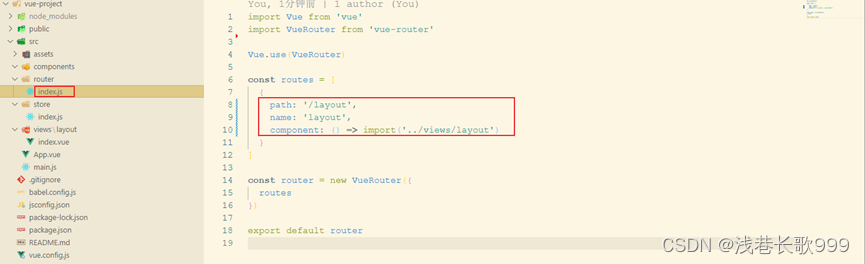
②首先创建自己的一个文件layout->index.vue;其次在router->index.js中引入自己的文件;最后在浏览器输入/layout,就可以看到自己写的页面了



4.安装Element-ui库
4.1.安装与引入
? 安装
命令:npm i element-ui –S
? 引入
在main.js里引入element

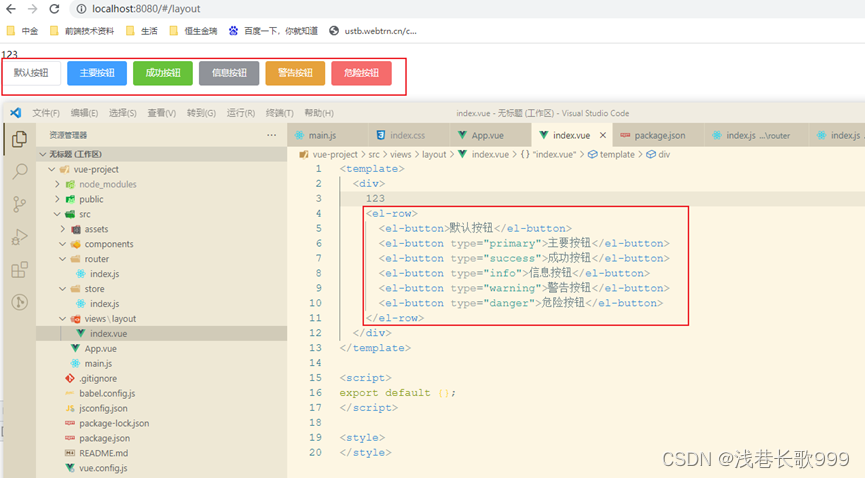
? 使用

5.安装axios与mock
5.1.安装与引入
? 安装axios
命令:npm install axios –saves
? 安装mock(模拟接口,真实项目开发后台提供接口,无需安装mock)
命令:npm install mockjs --save-dev
? 使用
新建mock->mock.js文件,并模拟一个列表数据

在layout->index.vue下通过axios调用mock中的接口

拿到数据

6.demo项目下载与安装
命令:npm install
命令:npm run serve
